webサイト内を操作中のエラーや、説明が必要な項目が発生した時に出現する通知は、利用ユーザーにとってはとてもありがたいもの。今回は効果的にユーザーに通知ができるjQuery Notification Plugin「8 jQuery Notification Plugins For Good User Experience」を紹介したいと思います。

akquinet/jquery-toastmessage-plugin @ GitHub
シンプルながらも、出現の仕方やデザインなどに個性が見えるプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインだけでなく、独自の動きを取り入れることでwebサイトはより魅力的なものに変化します。今回はそんな時に参考にしたい、webサイトの動きを魅力的に演出するフリーjQueryプラグイン集「Free jQuery Plugins To Create An Amazing Website」を紹介したいと思います。
組み込むだけで、webサイトを魅力的に演出してくれるプラグインが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
webサイトを構築する際に、印象的に、サイトを魅力的に見せてくれるjQueryは非常に便利なツール。よく利用されている方はとても多いのではないでしょうか?今回はそんなjQueryプラグインをフリーで使用できる「14 Free Frontend jQuery Plugins」を紹介したいと思います。

fullPage.js One Page Scroll Site Plugin
14種の、独特な動きを見せるjQueryプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイトに動きを付ける、コンテンツを限られた範囲内で最大限に見せるために利用されるスクロール。シンプルなものが取り入れられがちですが、今回紹介するのは、さまざまな動きのスクロールプラグインまとめ「12 Free Scrolling Plugins For Websites」です。
動きに特徴のあるスクロールプラグインが12種紹介されています。
詳しくは以下
魅力的なwebサイトを実現させるためには、他にはないデザインや動きを取り入れることで、より理想に近づけることができます。今回はそんな魅力的な動きを実装できるフリーjQueryプラグイン「30 Free jQuery Plugins for February 2014」を紹介したいと思います。

(Drop)
そのまま利用しても、自分のデザインと組み合わせて使っても、クリエイティブなwebサイトを作り出せるプラグインがまとめられています。
詳しくは以下
シームレスに利用できるテクスチャ素材は、継ぎ目を気にすることなく使用できるためとても便利に活用できます。そんな中今回紹介するのは、継ぎ目なく敷き詰められる葉っぱテクスチャを紹介した「Free Seamless Leaf Textures For Your Nature-Inspired Designs」です。

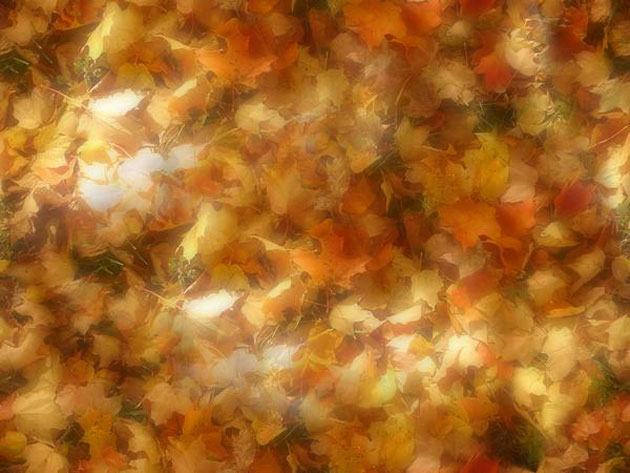
Seemless Leaves by gabrielslair on deviantART
様々な表情の葉っぱをテクスチャ化し、ダウンロードできるリンクがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景素材として便利なテクスチャ・パターン素材。写真をモチーフにしたものやイラストを使ったタイプまでさまざまなものが配布されていますが、今回紹介するのはイラストタイプの個性的なパターン&テクスチャまとめ「25 Unique Pattern and Texture Designs」です。

Ditsy_fish fabric – johanna_design – Spoonflower
かわいらしさ、個性、インパクトなど、種類豊富にピックアップされています。気になったものを以下に紹介していますので、御覧ください。
詳しくは以下
デザイナーにとって最新のフリー素材は常にチェックしておきたいもの。今回は、そんな方におすすめできる「28 Free Vector Graphics Free Download for Commercial Use」を今回はご紹介していきたいと思います。

Freebie: Vintage Barber Shop Logo Templates (PSD) on Behance
デザイン制作のシーンで非常に便利な高品質素材ばかりがまとめられています。いくつか気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
制作にとても便利なテクスチャ。さまざな質感を簡単にデザインに付与してくれますが、今回紹介するのはそのなかでも汎用性が高く、どんなデザインにも使える紙のテクスチャを集めたエントリー「35 High-Quality and Free Paper Textures」です。

Free High Res Grungy Paper Textures | BittBox
方眼用紙のようなものから、少し古びた紙、グランジの効いた紙などなど、様々なテクスチャがまとめられています。セットの内容がいくつか掲載されていましたので、下記に紹介したいと思います。
詳しくは以下
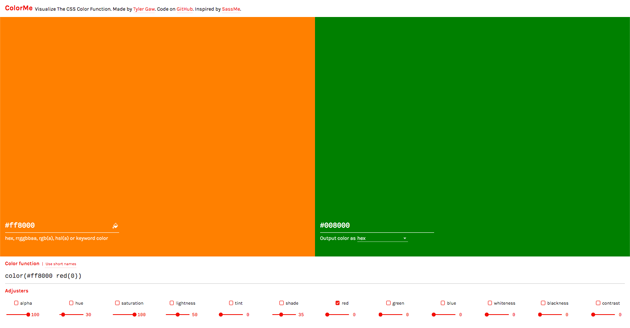
使いやすいwebサービスを知っているだけで、作業効率が随分違うもの。そんな中今回ご紹介するのは、web作りの強い味方として活用できる、2画面で比較して色を作れる便利なwebカラーピッカー「ColorMe」です。

2画面に分かれていることで色を比べながら作れるので、迷うことも少なく最適な配色を短い時間で導き出せる、個人的にもおすすめのwebサービスです。
詳しくは以下
軽量で高機能なjavascriptライブラリjQueryその手軽さから、多くのWEBデザイナーに利用されており、世界中でそのライブラリを使い、様々なプラグインが開発されリリースされていますが、今回紹介するのは最近リリースされたjQueryプラグインを集めた「10 New jQuery Plugins You Have to Know」です。
スライダーから、ボタンエフェクトなどなど様々なプラグインが公開されていました。今日はそのなかから幾つか気になったものをピックアップしてご紹介したいと思います。
詳しくは以下
最小限のデザインでユーザーに理解してもらうためのミニマムアイコンは必要性の高いものです。いくつあってもいいくらい汎用性の高いミニマムアイコンを自分の手で変更できたら、その使い勝手はもっとあがるでしょう。今回ご紹介するのは2000個以上のフリーアウトラインアイコンがまとめられた「2000+ Beautiful Free Outline Icons For Graphic And Web Designers」になります。
![]()
Buddha Line Icons Set Vol.1 — download free icons by PixelBuddha
2000以上の豊富なデザインならお探しのイメージに近いミニマムアイコンもきっと見つかるはず。ミニマムアイコンをお探しの方は以下からご覧ください。
詳しくは以下
photoshopのブラシを使うと表現の幅はかなり広がります。今回紹介する「100 Awesome High Resolution Photoshop Brushes」はフォトショップのブラシが100個集められていてそのブラシで作られたイメージサムネイルを見ながら選べると言う物です。

ペン先でずらーっと並ぶよりも上記のようなイメージ画像の方がかなり分かりやすいです。種類もグラフィカルなものから可愛らしいものまで様々な種類のブラシが集められています。これらの配布されているブラシを駆使すればアーティステックな作品が作れそうです。
詳しくは以下
背景に利用することでデザインをより魅力的に見せてくれる効果を発揮するパターン素材。すでに用意されているものを使用するのも良いのですが、時には自身で作成したものでデザインを完成させたい時もあるのではないでしょうか?今回はそんな時に参考にしたい背景パターンチュートリアル集「Pattern Tutorials: 25 Background Pattern Design Tutorials & Free Patterns」を紹介したいと思います。

Create a Wallpaper with Vector Geometric Blurred Shapes in Illustrator and Photoshop
豊富なバリエーションを揃えたチュートリアル集で、ソフトのいろいろな技術等も参考にすることができそうです。
詳しくは以下