webサイト内を操作中のエラーや、説明が必要な項目が発生した時に出現する通知は、利用ユーザーにとってはとてもありがたいもの。今回は効果的にユーザーに通知ができるjQuery Notification Plugin「8 jQuery Notification Plugins For Good User Experience」を紹介したいと思います。

akquinet/jquery-toastmessage-plugin @ GitHub
シンプルながらも、出現の仕方やデザインなどに個性が見えるプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインにおいて配色はとても重要な要素であり、かつ難しいものでもあります。単色同士の掛け合わせのみならず、写真にも色は数多く使われており、利用する写真によっても合う色、合わない色があります。今日紹介するのは画像に併せて最適なグラデーション背景を出力できる「Grade.js」です。

このjavascriptはgradient-wrapというclassで指定した要素内の画像に応じて、その配色を読み取り、画像を引き立てるのに最も有効なグラデーション背景を生成してくれるjavascriptとなっています。
詳しくは以下
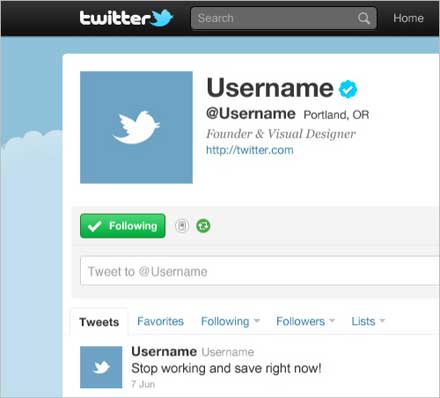
ソーシャルメディアと連携したサイトの増加と共に、それらのデザイン制作に活用できる素材の需要は非常に高まっています。そんな中今回は、Twitter公式サイトのGUIをPhotoshopで再現したテンプレート「Twitter GUI PSD」を紹介したいと思います。

Twitterの個別トップページが完全に再現された、基本設計に使いやすいテンプレートとなっています。
詳しくは以下
限られたスペースを利用して、文字情報を伝えながらデザイン性も確保できるコンデンスドフォント。長体のかかっているような個性的な見た目が特徴です。今回はそんなコンデンスドフォント集「25 Free Condensed Fonts for Designers」を紹介したいと思います。
おしゃれでデザイン性を高く見せてくれるフォントがたくさん紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントにもいろいろな種類がありますが、中でも手書きフォントはラフな質感と柔らかいデザイン表現ができるため、重宝される存在。今回はそんな手書きフォント12選「12 Beautiful Cursive & Handwritten Fonts To Download」を紹介したいと思います。

Shorelines Script Font | dafont.com
美しいライン使いとイメージが魅力のフォントが紹介されており、12種という厳選された数ですが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン素材として、さまざまなシーンで活躍するマップ素材。特にアンティークな雰囲気のデザインにはよく利用されているのを見かけます。そんなマップのテクスチャを集めた「A Collection of High Quality Map Texture」を今回は紹介したいと思います。

(Map Texture by ~blacklotus06Stock on deviantART)
さまざななテイストの、質感やマップの描写がそれぞれに特徴的なテクスチャが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
今までいくつかオンラインストレージは紹介してきましたが、今日紹介するオンラインストレージサービス「Filesavr」は、なんと1ファイル毎に10Gまでのファイルをアップロードしておけます。しかもログイン不要で利用できるので、気軽に利用する事ができます。

現実的に10Gともなるとアップロードするのも大変ですし、単体のファイルでそこまでのファイルを受け渡しする機会は滅多に無いと思いますが、制限の上限が高いのは嬉しい所です。
詳しくは以下
WEB制作のデザインにおいて非常に便利なFireworks。最小単位が1pxのため、スライス時にもぶれなく正確に素材が制作できたり、その他様々な面でWEB制作が便利になるように作られているソフトウェアのため、多くのWEBクリエイターが手にしていますが、今回紹介するのはそんなFireworksのテクニックやチュートリアルを集めたエントリー「50+ Excellent Adobe Fireworks Tutorials」です。
画像系から、パーツ作りまで様々なチュートリアルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下