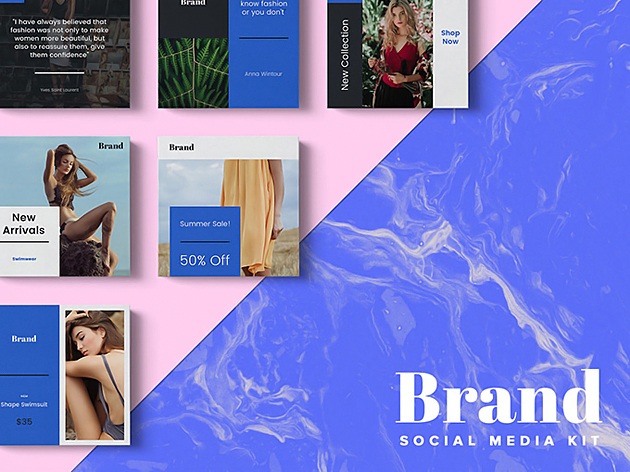
女性に人気の高いSNSであるInstagram。企業やショップでも広報アカウントとして起用するケースも年々増加しつつあります。そんなInsragramでユーザーに訴求する為に欠かせない、おしゃれな雰囲気を手軽に演出できる魅力的なInstagramテンプレート集「Brand Social Media Kit」を今回は紹介します。

ユーザーにしっかりと自身の投稿の魅力を訴求できる、シンプルでおしゃれな投稿用画像のテンプレート素材です。
詳しくは以下
(さらに…)
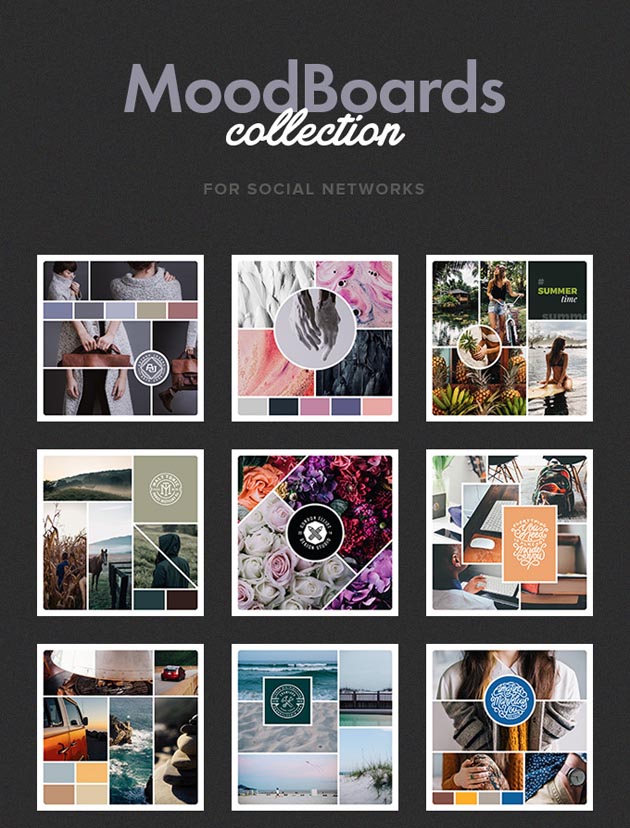
InstagramやPinterestなど、トレンドとなっているSNSは写真をメインに使ったもの。そんな流れがある中、重要なのはいかに自分の写真を目立たせるか。多くの写真が流通しているネット社会では目に止まらないことも多いはず。そんな悩みを解決してくれるまとめ「Social Mood Board Set」を今回はご紹介していきたいと思います。

写真を組み合わせてレイアウトするだけでなく、さまざまなサイズでランダムに配置させたりと、おしゃれなイメージのコラージュを簡単に作り上げることができるセットとなっています。
詳しくは以下
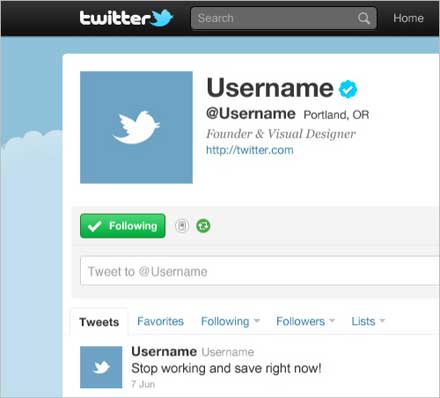
ソーシャルメディアと連携したサイトの増加と共に、それらのデザイン制作に活用できる素材の需要は非常に高まっています。そんな中今回は、Twitter公式サイトのGUIをPhotoshopで再現したテンプレート「Twitter GUI PSD」を紹介したいと思います。

Twitterの個別トップページが完全に再現された、基本設計に使いやすいテンプレートとなっています。
詳しくは以下
WEBサイトのユーザーインターフェイスには欠かせないアイコン。グラフィカルに表現されたアイコンはそれ一つで様々な意味をユーザー与えてくれます。今日紹介するのはどんなWEBサイトでも利用できそうな汎用性のある定番シンプルなアイコンセット「108 Mono Icons: Huge Set of Minimal Icons」です。
![]()
全部で108個のアイコンが収録されており、メールアイコン、ユーザーアイコン、ダウンロードアイコンなどなど、WEBで必要なものは一式揃っているといった感じです。収録アイコンの一覧は以下の通りです。
詳しくは以下
グラフィックデザインには以上に使えるモチーフ「蝶」、優雅とか煌びやかとかそんな印象を与えてくれるモチーフですが、位置から書くとなるとトレースしたとしても結構な時間がかかります。そこで今回紹介する「Butterfliesシリーズ」です。

このブラシセットはver1〜3まで公開されていて、各バージョンで15種類程度のブラシが収録されていて、各バージョンで蝶のテイストが異なるので、目的に応じて使い分けることができます。
詳しくは以下
季節感、華やかさ、美しさ、女性らしさなど様々な印象を演出できるモチーフの一つ花。それだけにデザインをしていても非常に便利で使いやすい素材だと思います。今回紹介するのはそんな花を表現してくれるフリーphotoshopブラシセットを集めたエントリー「250+ Floral Photoshop Brushes」です。

Floral Photoshop Brushes(66 brushes)
全部で250もの、花を表現する為のphotoshopブラシが集められています。今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
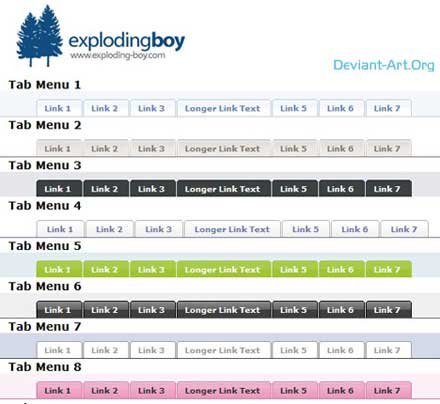
WEBメニューの定番とも言えるのがタブメニュー。わかりやすくユーザーインターフェイスとしても優れています。今日紹介するのはCSSで実現するシンプルなタブメニューを集めたタブメニュー集「Useful Css Menus」です。

上記の画像の全部で12個ののタブメニューがサンプルとしてダウンロードすることができます。同じタブメニューなので、同じように見えますが、細かい部分で様々な違いを出しています。
詳しくは以下
年代を感じるヴィンテージなプロダクトや、レトロなデザインは魅力的ですが、それらを表現・再現するのはなかなか難しいものです。今回は製作時間を短縮に役立つヴィンテージやレトロさを表現したイラスト・シンボルをまとめたPhotoshopブラシ集「350+ Retro and Vintage Photoshop Brushes」を紹介したいと思います。

1940 Cosmopolitan Brushes – Free Photoshop Brushes at Brusheezy!
一括りにヴィンテージ・レトロと言っても種類は様々。年代による違いやデザインタッチによる違もあり幅広くまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
Retr0 Brushes by vwake on deviantART
レトロアメリカンなブラシ。コミカルな雰囲気で可愛いデザインに仕上げることができます。

Victorian Lady – People Photoshop Brushes | BrushLovers.com
ヴィンテージなヨーロッパテイストのブラシ。上品なデザインによく映えそうですね。

Vintage hands – Free Photoshop Brushes at Brusheezy!
手をモチーフにしたブラシ。デザインのポイントポイントに、注視させたい時に効果的です。

ヴィンテージ・レトロな雰囲気のデザインを作るとき、全体のテイストをその時代にどれだけ合わせられるかが求められますが、これらのブラシを活用すれば簡単にクオリティーを上げることができそうです。この他にも多数のブラシがまとめられていましたので、気になる方は是非原文もご覧ください。
軽量で高機能なjavascriptライブラリjQuery。様々なプラグインがリリースされていて、簡単にWEBに動きや機能を付加してくれるため。使い勝手が良く多くのWEBサイトで利用されていますが、今日紹介するのはjQueryで利用出来る便利なナビゲーションを集めたエントリー「26 Useful jQuery Navigation Menu Tutorials」です。

Mega Drop Down Menus w/ CSS & jQuery
ドロップダウンメニューからユニークなアコーディオンメニューまで様々なナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
インターフェイス設計にとても便利なアイコン。機能が絵で表示できるため、うまく使えば、直感的に操作できるインターフェイスを作ることができます。今日紹介するのは60個ものシンプルなアイコンがセットになったアイコンセット「iconSweets」を紹介したいと思います。
![]()
アイコンは汎用性の高いものが多く、インターフェイス向けです。iPhone & iPad アプリの開発にも使ってと公式にはおすすめされています。
詳しくは以下
メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
コンタクトフォームはサイトとユーザーを繋ぐための大切なもの、こだわりを持ってWEBを作るのであれば、コンタクトフォームにもこだわっていきたいところです。そこで今回紹介するのはAjaxで動作する小粋なフリーのコンタクトフォームを集めた「16 Free Ajax Contact Forms – For A Better User Experience」と言うエントリー。
シンプル目な物から字数カウント、アニメーションなどAjaxを活かしたフォームが全部で16個紹介されています。今日はその中から個人的に気にあったコンタクトフォームをいくつか紹介したいと思います。
詳しくは以下