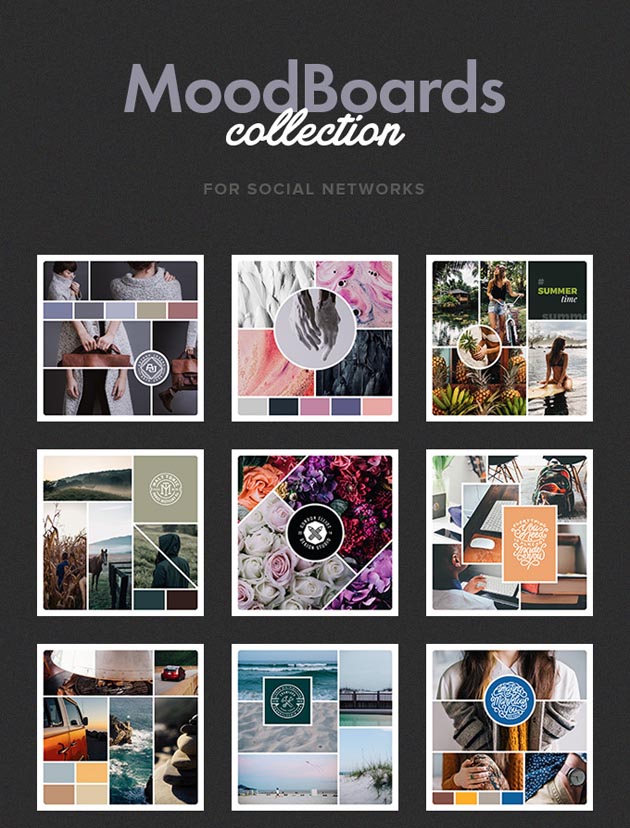
InstagramやPinterestなど、トレンドとなっているSNSは写真をメインに使ったもの。そんな流れがある中、重要なのはいかに自分の写真を目立たせるか。多くの写真が流通しているネット社会では目に止まらないことも多いはず。そんな悩みを解決してくれるまとめ「Social Mood Board Set」を今回はご紹介していきたいと思います。

写真を組み合わせてレイアウトするだけでなく、さまざまなサイズでランダムに配置させたりと、おしゃれなイメージのコラージュを簡単に作り上げることができるセットとなっています。
詳しくは以下
SNSで写真を日々投稿している方も多いかと思いますが、ただ写真を撮って上げるよりも加工やアレンジを施した方が魅力的に見えることも。今回はそんなシーンで活用したいSNS投稿用テンプレート「Peach Social Media Templates」を紹介したいと思います。

ピンクカラーで展開された、ガーリーなデザイン性が魅力のテンプレート集となっています。
詳しくは以下
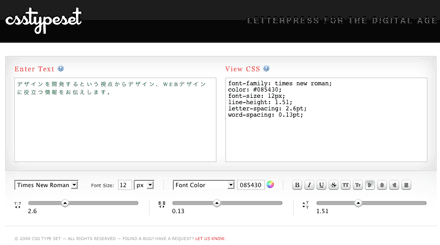
CSSに慣れてくるとコードを見ただけでだいたいどんなように見えるかわかったり、その逆で、こんな風に見せたいと思ったことをコードにすることもできると思いますが、覚え立ての頃はそうは行きません。今回紹介する「CSS Type Set」は実際反映された後のデザインのプレビューとCSSのコードを同時に見ながら設定できるWEBサービスです。

見た目をプレビューしながらテキストのスタイルを決めていけるので。自分の理想に近づけることも簡単で、横にCSSのコードが表示されているので、その見た目を自分のサイトに簡単に反映させることもできます。
詳しくは以下
ブラウザの発展によりjavascriptによるアニメーション表現はより高度なものとなってきていますが、今日紹介するのはCSSやSVGとも連携し、様々なアニメーションを描画できる軽量なライブラリ「Anime.js」です。

回転や移動といったシンプルなものから、ランダムな動きなどなど、作りこめばかなり高度な動きも可能な用で、CODEPENでは様々なアニメーションサンプルが上がっていました。
詳しくは以下
今までいくつかオンラインストレージは紹介してきましたが、今日紹介するオンラインストレージサービス「Filesavr」は、なんと1ファイル毎に10Gまでのファイルをアップロードしておけます。しかもログイン不要で利用できるので、気軽に利用する事ができます。

現実的に10Gともなるとアップロードするのも大変ですし、単体のファイルでそこまでのファイルを受け渡しする機会は滅多に無いと思いますが、制限の上限が高いのは嬉しい所です。
詳しくは以下
プレゼンや、企画書など、クリエイター以外にも幅広くビジネスシーンで利用されるプレゼンテーションツール、パワーポイント。今日紹介するのはパワーポイントでの資料作成に便利な、フリーパワーポイントテンプレート集「345 Free PowerPoint templates, themes and backgrounds」です。
テーマは様々で、ビジネステンプレートから、医療業界で使えそうなもの、写真を大胆に使ったものなど様々なテンプレートが収録されており、全部で345個公開されています
詳しくは以下
使いどころが難しいですが、デザインでもたまに必要となるカモフラージュパターン。意外と作るのが難しく。0からとなるとかなり面倒だったりします。今日紹介するのはそんなカモフラージュパターンを簡単に使えるphotoshopスタイル「Free Styles for Photoshop – Camo」です。

全部で25種類のカモフラージュパターンが収録されていて、定番の物から、少し変わったものまで収録されています。
詳しくは以下
webサイトやグラフィックデザイン制作に役立つパターン素材には無限の種類が存在していますが、今回紹介するのは、ヘリンボーン柄のパターン素材まとめ「30 Herringbone Patterns That Can Improve Your Design」です。

Pattern / Straight{and narrow} :: COLOURlovers
まるで魚の骨のような形状が特徴のヘリンボーン柄の、さまざまな種類がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルなデザインほど、ごまかしがきかず、スペースの空き具合や、フォントの選び方等、様々なバランスが目立ってきて難しい場合が多いですが、今回紹介するのはバランスのとれたシンプルで美しいWEBデザイン集「50 Beautiful Clean and Simple Web Designs」です。
シンプルで無駄のWEBデザインが多数集められています。今回はその中からいくつか気になったページをピックアップして紹介したいと思います。
詳しくは以下
さまざまな種類のテクスチャの中でも、グランジがかった雰囲気のあるタイプはよく利用されていて、種類豊富にストックされている方も多いと思います。今回はそんなグランジをチェック柄にかけたテクスチャセット「7 Diagonal Checkered Grunge Textures」を紹介したいと思います。

斜めに入ったダークトーンのチェックと味のあるグランジとのミックスの個性が光るテクスチャとなっています。
詳しくは以下
web制作の際には、ユーザビリティの高い設計に加え、視認性の高いデザイン素材を使用する事も重要。今回はそんなデザイン制作の際にチェックしたい、WEBとモバイルのUIキットをまとめた「40+ Fresh and Free Web UI and Mobile Kits for Developers and Designers」を紹介したいと思います。
シンプルなUIはもちろん、シーンに合わせて使いやすいUIデザインが、たくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下