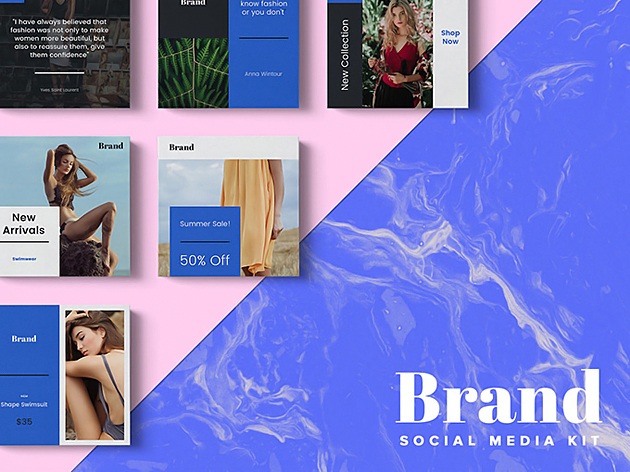
女性に人気の高いSNSであるInstagram。企業やショップでも広報アカウントとして起用するケースも年々増加しつつあります。そんなInsragramでユーザーに訴求する為に欠かせない、おしゃれな雰囲気を手軽に演出できる魅力的なInstagramテンプレート集「Brand Social Media Kit」を今回は紹介します。

ユーザーにしっかりと自身の投稿の魅力を訴求できる、シンプルでおしゃれな投稿用画像のテンプレート素材です。
詳しくは以下
(さらに…)
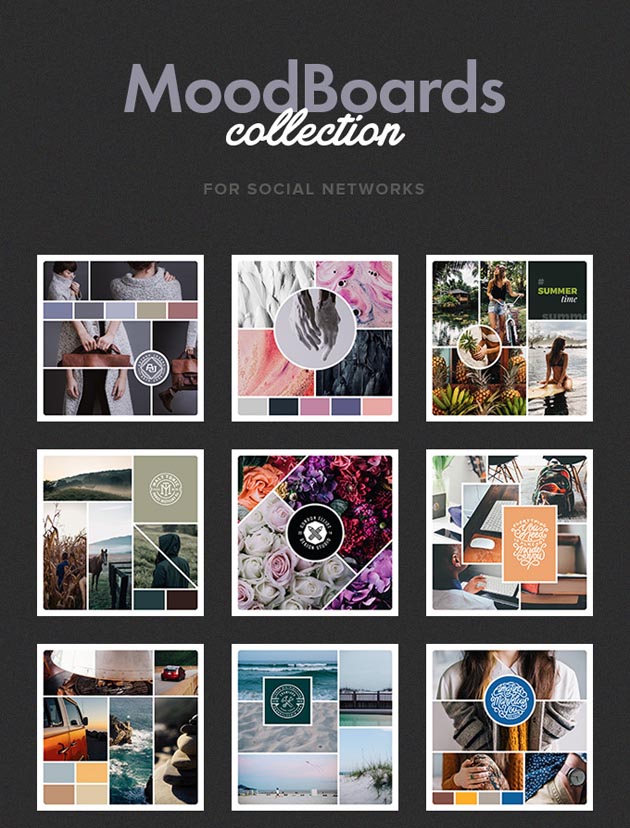
InstagramやPinterestなど、トレンドとなっているSNSは写真をメインに使ったもの。そんな流れがある中、重要なのはいかに自分の写真を目立たせるか。多くの写真が流通しているネット社会では目に止まらないことも多いはず。そんな悩みを解決してくれるまとめ「Social Mood Board Set」を今回はご紹介していきたいと思います。

写真を組み合わせてレイアウトするだけでなく、さまざまなサイズでランダムに配置させたりと、おしゃれなイメージのコラージュを簡単に作り上げることができるセットとなっています。
詳しくは以下
SNSで写真を日々投稿している方も多いかと思いますが、ただ写真を撮って上げるよりも加工やアレンジを施した方が魅力的に見えることも。今回はそんなシーンで活用したいSNS投稿用テンプレート「Peach Social Media Templates」を紹介したいと思います。

ピンクカラーで展開された、ガーリーなデザイン性が魅力のテンプレート集となっています。
詳しくは以下
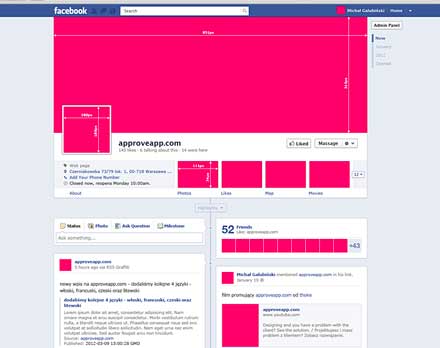
ユーザーと企業との交流を楽しめるFacebookページのデザインが強制的にタイムラインに切り替わり、デザインの変更作業に追われているという方も多いのではないでしょうか?そんな現状に役立つ、Facebookの新タイムラインデザインに役立つpsd素材「FREE DOWNLOAD PSD FACEBOOK NEW FAN PAGE GUI」を今回は紹介したいと思います。

Facebookページの制作・運営に必要画像サイズなどの情報が網羅された、そのままモックアップのデザイン制作を進められる素材となっています。
詳しくは以下
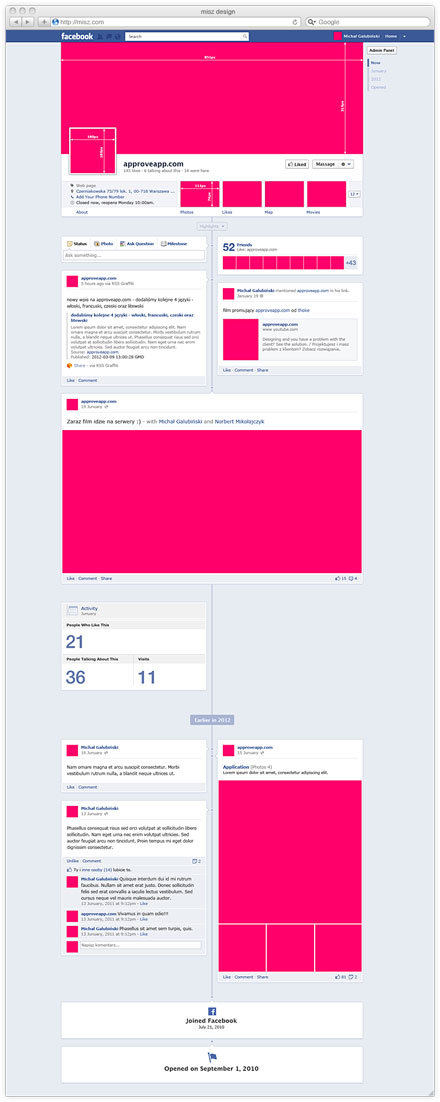
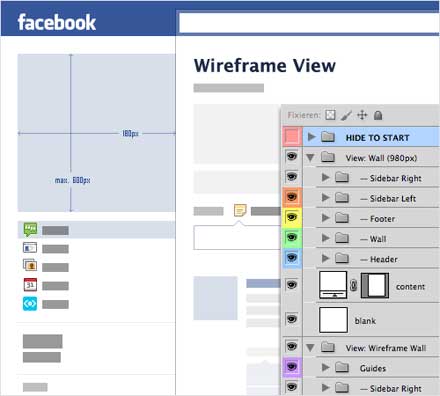
Facebookに関する制作もWEB制作者の方であれば、個人的にでも仕事でも徐々に増えてきたのではないでしょうか?今日紹介するのは3月末にアップデートされる新タイムラインに対応したFacebookページのpsdテンプレートセット「Free download psd Facebook new fan page GUI」です。

新しくなったタイムラインのベースに、変更できる部分がわかりやすく、サイズと共に記載されていて、制作者側の視点で製作された便利なpsdとなっています。
詳しくは以下
日本国内でも需要が伸び続けているFacebook。ページをカスタマイズしてオリジナリティの高いファンページの制作するという機会も増えているのではないでしょうか?そこで今回紹介するのが、FacebookファンページGUIデザインのPhotoshopデータを公開している「Facebook Fan Page GUI PSD」です。

ファンページの全体的なデザインはもちろん、設定範囲などの情報が掲載された、使いやすいGUIデザインとなっています。
詳しくは以下
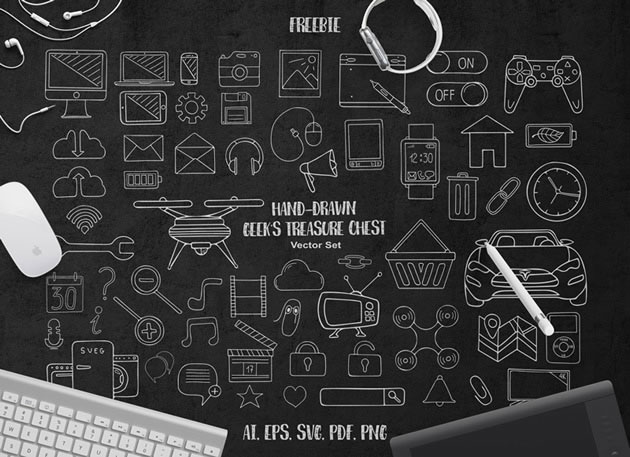
デザイン制作を行う中で重要な役割をもつアイコンは、テイストによってサイト全体の雰囲気さえもガラッと変えてくれる力を持つ要素になることも。そんな中今回は、手描きのラフなテイストアイコンセット「Hand-drawn Geek’s Treasure Chest」を紹介したいと思います。

遊び心のあるイラストが60個。全て手描きテキストで描かれているで、ラフな雰囲気が楽しめるようになっています。
詳細は以下
無数といって良い程多くのバリエーションが展開されているテクスチャ素材は、制作したいデザインのテーマやテイストに合わせ、豊富な種類の中からの選定が可能です。そんな中から今回は、古紙と星のパターンを組み合わせたテクスチャパック「Vintage Star Pattern: Texture Pack」を紹介したいと思います。

ヴィンテージ感のある演出がデザインの幅を広げてくれる、使いやすいテクスチャパックとなっています。
詳しくは以下
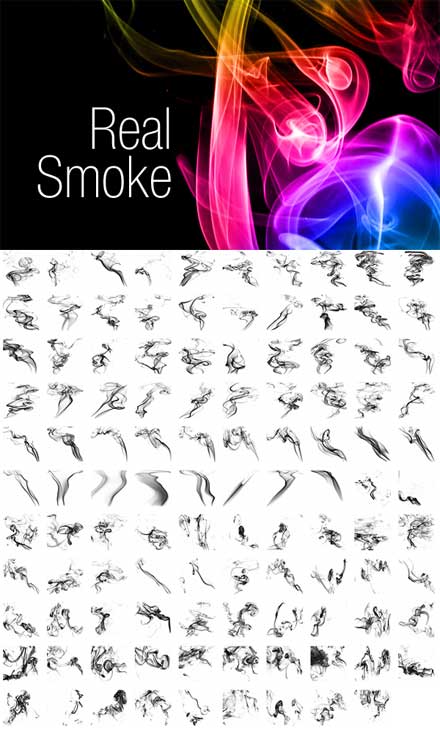
画像やデザインに手軽にシズル感を演出できるスモークは、デザイン制作の必須アイテム。そんな中今回紹介するのが、リアリティのあるスモークを表現できるPhotoshopブラシセット「Real Smoke Photoshop Brushes」です。

用途に合わせて雰囲気を自在に変えられる、豊富な種類のブラシがセットになったデザイナーに嬉しいブラシセットとなっています。
詳しくは以下
デザインが進化するのに伴い、配布されているフリーフォントもどんどんと新しいものが公開され続けています。そんな中今回紹介するのは、デザイン性の高いフリーフォントの最新版まとめ「Collection of New & Free Fonts for February 2015」です。

ONE DAY – Free Font on Behance
新しいタイプの、主流のデザインにもマッチするフォントの数々が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webでもグラフィックでもデザイン制作に、インターネット上のテクスチャを利用されている方も多いと思います。たくさんのテクスチャをチェックしておくことは、瞬時にデザインのひきだしを開ける重要な要素ではないでしょうか?そんな中今回紹介するのが、さまざまな自然の模様が映し出される壁面テクスチャをまとめた「25 Useful Drywall Texture Sets」です。

(Free Textures | Ben Cloward’s Texture Archive)
自然に風化したような壁面から、人的に壊されてしまった壁面まで、さまざまな壁面が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
自分の手で書いたようなアナログテイストな質感が演出できるハンドドローイングフォント。デザインに抜け感などを出したい時にも活用されます。そんな中今回は、フリー配布のハンドドローイングフォント20選「20 Beautiful and Free Hand-Drawn Fonts」を紹介したいと思います。

Thirsty Dog free typeface on Behance
一口にハンドドローイングフォントといっても、いろいろなテイストのものが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
WEBデザインの業界でも広く利用されているクリエイティブツールphotoshop。様々な表現を可能にしてくれる非常に高機能なツールです。今日はそのphotoshopで利用できる、フリーphotoshopブラシを集めたエントリー「100+ Most Useful Free Photoshop Brushes for Web Designers」
幾何学的なものから、自然のモチーフ、インクなどのアーティステックなものなど様々なフリーphotoshopブラシが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
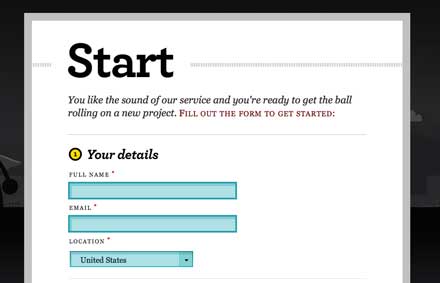
企業サイトやポートフォリオサイトなどへの設置が必須となっているコンタクト・問い合わせ用のフォーム。デザインがどうしても、シンプルでワンパターン化してしまいがちだと思います。そんな時に役立つ、さまざまなデザイン・レイアウトのフォームデザインまとめ「28 Brilliant Form Layouts in User Interface Design」を今回は紹介したいと思います。

見やすく・入力しやすさも重視されている、デザイン性の高いフォームばかりが集められています。気になったものをピックアップしていますので、下記より御覧ください。
詳しくは以下