WEBデザインをよりリッチにそして作り込んでいる感を与えてくれるドロップシャドウ。ドロップシャドウをつける方法は沢山ありますが、様々なブラウザで同じような見せ方をするためには画像を作成したり、背景が複雑な場合は透過PNGをIEでもよみこませるようにして、背景にしたりと色々と面倒です。今日紹介するのはCSSのみでクロスブラウザに対応したドロップシャドウを作るテクニック「Cross-browser drop shadows using pure CSS」を紹介したいと思います。

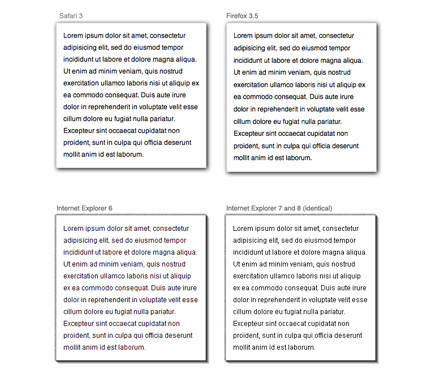
上記が、各ブラウザでのドロップシャドウの見せ方のサンプルとなります。色の濃さなど細かなところは違うものの、ほぼ同じような見え方でドロップシャドウを実現しています。
詳しくは以下
基本的にはCSSのみで実装されており、画像等は一切使っておらず、-moz-box-shadowと-webkit-boxshadowでそれぞれのブラウザでドロップシャドウ表現。問題となるIE部分に関してはハックとして付加しているようです。コードの詳細はサンプルページ「dropshadow CSS」のソースをご覧ください。
かなり面倒だったドロップシャドウもこれで簡単に実現できるのでは無いでしょうか?ドロップシャドウを苦労して組み込んでいた方は是非どうぞ。