次世代の規格として注目されているCSS3。新しいブラウザではすでに対応していて、すでに利用しているという方もいらっしゃると思いますが、今回紹介するのは様々なCSS3ならではの処理を簡単に実現できるCSS3ジェネレーター「CSS3 Generator」です。

上記のようにものすごくシンプルなインターフェイスとなっていて、まずはCSS3で行ないたいデザイン処理を選びます。シャドウ、テキストシャドウ、線の外側に線など様々なデザイン処理が準備されています。
詳しくは以下

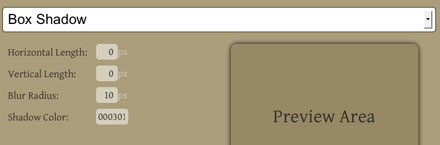
デザイン処理を選択するとPreview Areaとそのデザインに利用するパラメーターが出現。カスタマイズしながら、デザイン処理を確認することができます。
デザインが確定したあとはYour codeという欄にコードも自動的に出力されるため、そのまま利用することも可能です。物凄くシンプルな作りですが、これからCSS3を覚えようという方には非常にオススメなジェネレーターだと思います。