CSS+XHTMLでのコーディングスタイルが主流になってかなり建ちますが、さらに新しい、CSS3という言葉も最近は耳にするようになってきました。CSS3を使えば、今まで画像でしかどうしても表現できなかった部分等もコードで実装可能になりますが今日はそんなCSS3のテクニックをあつめたエントリー「CSS3 Techniques You Should Know」を紹介したいと思います。

グラデーション表現や、ドップシャドウなどなど、いままでどうしても画像に頼っていた部分がかなり解決されるみたいです。紹介されているものノン蚊からいくつかピックアップして紹介したいと思います。
詳しくは以下
■Drop Shadows
ドロップシャドウをCSSで表現。影の色やいちなどもコントロールできるみたいですね。
box-shadow: #333 3px 3px 4px;
-moz-box-shadow: #333 3px 3px 4px;
-webkit-box-shadow: #333 3px 3px 4px;

■Gradients
グラデーション表現を実現するCSS3
-moz-linear-gradient(-90deg,#1aa6de,#022147);
-webkit-gradient(linear, left top, left bottom, from(#1aa6de), to(#022147));

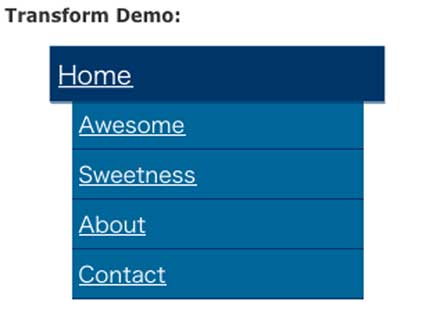
■Transform
マウスオーバーで。、座標を保ったまま大きさを変える。
-moz-transform: scale(1.15);
-webkit-transform: scale(1.15);

上記の他にもいくつかのCSS3のテクニックが紹介されています。まだまだ日本のWEB業界ではIE6が動作保障に入っている以上なかなか仕事でCSS3を使うと言うのはまだ難しいかもしれませんが、大手がその策定に乗っかってきている以上。CSS3に変っていくと言う流れなのかもしれません。