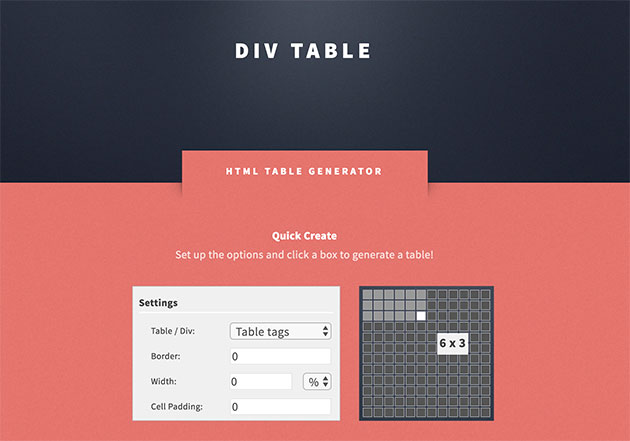
tableタグやDIVタグを利用して制作するテーブル組、それほど難しい仕組みでは無いのですが、いざ手書きをすると時間を取られたりします。今日紹介するのはHTMLテーブルが直感的に簡単に生成できるWEBジェネレーター「DIV TABLE」です。

利用方法は非常に簡単で、tableタグで生成するかDIVタグで生成するかを選んで、あとはBorder、width、Cell Paddignを設定して、あとは欲しいテーブルサイズを選択すればタグが生成されます。
詳しくは以下

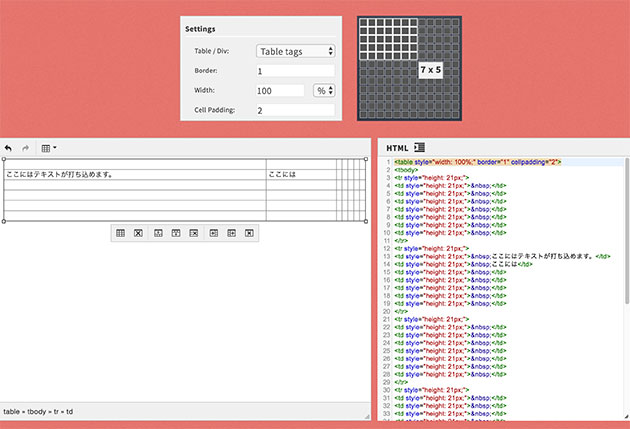
生成するとサイト下部にプレビューとコードプレビューが表示され、どちらを触っても双方に反映するようになっています。またプレビューの方にはテーブルの列や行を足したり様々な処理がアイコンでできるようになっています。
テーブルだけに特化したサービスなので派手さはありませんが、非常にシンプルで強力にテーブル組を補助してくれます。簡単にテーブルが組みたいという方は是非どうぞ。