iPhone5sやiPad Airの発売など、続々と新機種発表や商品を展開しているApple。それに伴い、アプリケーションの開発など、iOS向けの開発のお仕事も増えているのではないでしょうか。今回はそんな時に便利なiOS7を中心としたデザインモックアップを紹介したいと思います。

iOS7のホーム画面や設定画面、更にiTunes11のインターフェイスまで用意されていて、すぐに利用できそうなモックアップのベース素材が取り揃えられています。
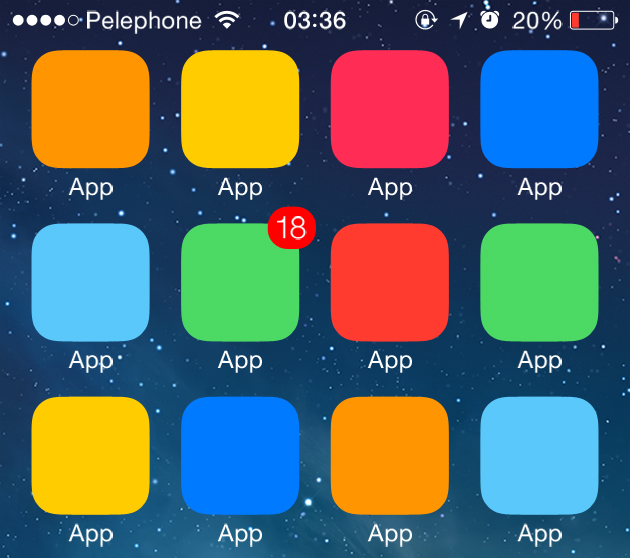
iOSの大型アップデートがあり、フラットデザインへの大幅なUI変更が話題を呼びました。そしてその波はiPhoneアプリにも及んできています。今回紹介するのはインスピレーションを得ることができる美しいフラットデザインiPhoneアプリ集「23 Flat Design iPhone Apps」です。

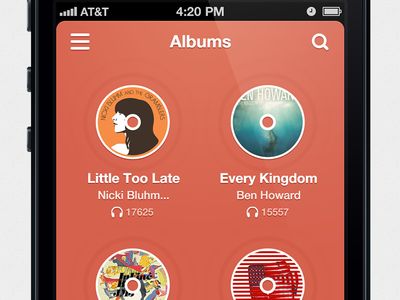
Dribbble – Musix App – Albums by Scardi Shek
どれもシンプルで美しい、バランスのとれたUIたち。全部で23ものアプリがまとめられていましたが、その中でも気になったものをピックアップしましたので、下記よりご覧ください。
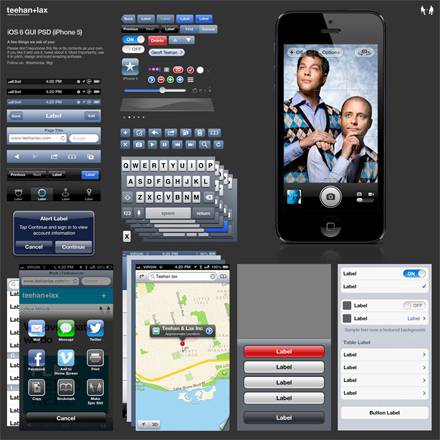
そろそろiPhone5の販売も一段落していて、多くの方が手にしている現状で、iPhone4Sなどの旧機種のユーザーもiOS6へのアップデートからもしばらくたちますので、モックアップも、iOS5のままというわけにも行かなくなってきているなんて制作会社の方もいらっしゃるのではないでしょうか?今日紹介するのはiPhone5モックアップ制作のためのPSDファイル「iOS 6 GUI PSD (iPhone 5)」です。

iOS5と比べて細かなUIが変わっていますし、iPhone5画面解像度も変わっていますので、WEBサイトの見栄えも多少変わっています。
詳しくは以下
WEB以上にUIが重要視される、モバイルアプリ開発。当然情勢も刻一刻と変わっていきスピード感も求められます。今日紹介するのは直感的にスマートにモバイルアプリのUIが作れるモックアップサービス「fluid」。

ブラウザ上で、用意されたパーツを並べていくだけで簡単にUIを設計することができます。非常に直感的に操作できるようになっており、海外のサービスですが、説明やチュートリアル無しで制作していくことができました。
詳しくは以下
スマートフォンが数多くリリースされ、アプリをデザイン制作を頼まれるそんなケースも増えてきていると思います。今日紹介するのはユニークなアプリのユーザーインターフェイスを集めたエントリー「40 Dribbble Shots for Mobile and UI App Design Inspiration」です。
OS標準のものではなく、アイデアが盛り込まれたインターフェイスが多数まとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
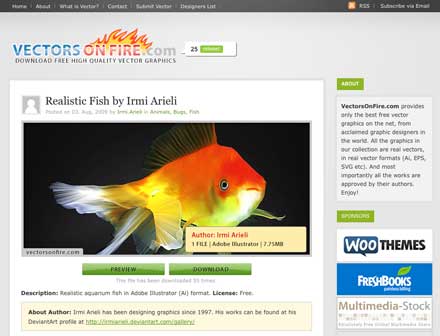
グラフィックデザインをする上で非常に便利なベクターデータ。様々な現場で活躍していますが、今日紹介するのはそんな便利なベクターデータの素材がダウンロードできるWEBサイト「Vectors on Fire」です。

バックグラウンドやイラストレーションから超リアルに表現された金魚といったかわったものまで様々なベクターデータが用意されています。いくつか公開されていますが、今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
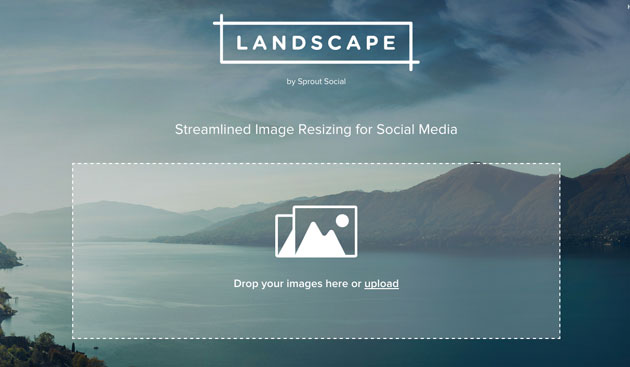
さまざまな種類のソーシャルメディアサービスが存在しており、専用のデザインを制作することも非常に多いかと思います。それぞれのサービスでサイズが違っているため、毎回調べるのが面倒・・そんな時に活躍してくれるwebサービス「Landscape」を今回は紹介します。

ソーシャルメディアのカバーデザイン等を、各SNSの各所サイズに簡単に加工し生成することができる、非常に便利な写真トリミングジェネレーターです。
詳しくは以下
市販されているパッケージの外箱やダンボールなどに付いている、リサイクルマークなどのようなイラストを使ったマーク表示。今まではベクターデータを使用してきた人がほとんどだと思います。そんなマーク表示をフォントとして認識し、使用できるようにしたフォントを配布しているサイト「外字神社」を紹介したいと思います。

マークをわざわざトレースして用意する手間がこのフォントで一気にはぶける、とても便利なフォントだと思います。
詳しくは以下
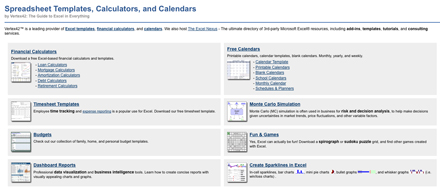
デザイン業界といえども、プロジェクト管理だったり予算管理、スケジュール管理など様々な局面でお世話になるエクセル。自動的に計算してくれたり、様々な値をはじき出してくれたりと、使いこなせればかなり便利なツールです。

ただ、しっかりと目的に応じたエクセルファイルをつくるのはエクセルに不慣れだとかなり時間がかかる上、大変です。そこで今日紹介する「Spreadsheet Templates」は予算表から時間管理まで実務に使えそうなフリーエクセルテンプレートを集めたWEBサイト「Spreadsheet Templates」です。
詳しくは以下
自然に生えている木、加工された木など、多彩な表情を楽しめる木の中から今回は、さまざまな質感の板が表現できるテクスチャをまとめた「19 Useful And Realistic Wood Textures」が公開されていましたので、紹介したいと思います。

Peeling Red Paint on Old Barn | Royalty Free Texture
年輪の模様が美しいテクスチャから、古びた雰囲気のテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインテイストやグラフィックによってももちろんですが、webデザインをする際には”色”もデザインの方向性を決めるのにかなり重要な要素となってくるのではないでしょうか?そこで今回は、茶系のwebサイトの実例を集めたインスピレーションデザイン集「A Showcase of Astounding Brown Websites」を紹介したいと思います。

(Web Design Company – Lounge Lizard | Internet Marketing | Web Site Development)
落ち着いた印象の強いブラウン系のwebデザイン、色の使い方によって変化するさまざまなバリエーションを楽しむことができます。今回はその中から気になったものをいくつか紹介いたします。
デザイン上での配色と言うのはとても難しい物でセンスが問われる部分でもあります。デザイナーの中でも、配色や色の組み合わせがどうも苦手だという方もいるかと思います。今日紹介する「Got Color?」は配色や色に対してインスピレーションを得る為のカラージェネレーターです。

アクセスするとカラーブロックが表示され、アクセスするたびに出力される色が異なります。カラーブロックの中央にはコードが表示され簡単に利用できるようになっています。
詳しくは以下
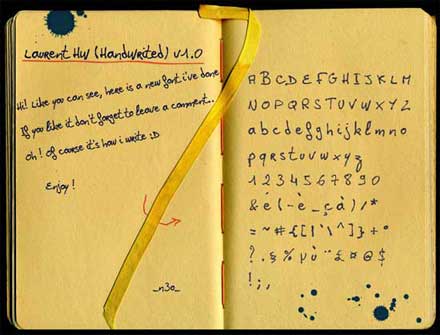
フリーで使えるクリエイティブなフォントについてはいままで多々Designdevelopで紹介してきましたが、今回紹介する「20 Creative and Unique Typefaces」はその中でもユニークな特徴のあるクリエイティブなフリーフォントを集めたまとめエントリーです。

上記はフォントは「Laurent HW」走り書きのような表現を実現する手書きフリーフォント。手書きの味がよく表現されたフォントです。上記の他にも全部で20個のフォントが公開されていますが、今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
綺麗なグラデーションカラーは魅力的にグラフィックを表現してくれます。今回はブルーやピンクをメインに宇宙をイメージした、グラフィックやWebデザインどちらにも使用できるアイテム「Space Vector Typography」を紹介します。

色鮮やかなグラデーションに惑星を配置、宇宙のイメージを個性的に表現した魅力溢れるベクターデータです。
詳しくは以下