エラー・許可・着信などなど、優れたユーザーインターフェイスは視覚だけではなくて、直感的にわかりやすい音があり、表示されるユーザーインターフェイスに組み合わせることで、ユーザーがどのようなことをしたかの理解を早めてくれます。今日紹介するのはそんなユーザーインターフェイスの音を、様々なサービス別に集めたWEBサイト「UI Sounds」です。

今までユーザーインターフェイスをまとめて紹介するサイトは多数ありましたが、こうして音に注目したサイトは珍しいと思います。
詳しくは以下
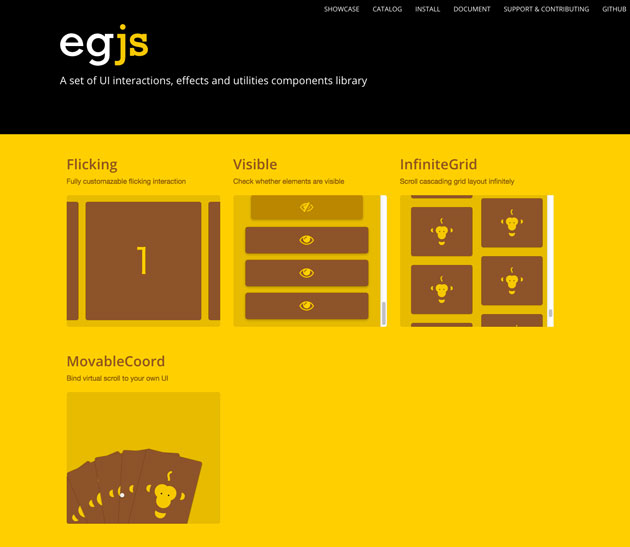
数多くの情報を整理し分かりやすく表現するために様々なユーザーインターフェイスが開発されてきましたが、今回紹介するのはフリックやグリッド生成など様々なUIが簡単に実現できるjsライブラリ「egjs」です。

実現できるユーザーインターフェイスは全部で4つ。タッチアクションから座標位置を取得するeg.MovableCoord、シンプルなフリックeg.Flicking、要素がビューポート内に存在するかを確認できるeg.Visible、グリッドスタイルをループで生成するeg.infiniteGridとなっています。
詳しくは以下
Webサイトを制作する上で、ナビゲーションの設計はユーザーが最も触る部分だけに非常に重要な要素の一つであるといえます。同じWebサイトであっても、ナビゲーションの設計が上手く出来ているかどうかでユーザビリティはかなり変わってくるのではないでしょうか。そこで今回は、ナビゲーションのトレンドを多方面から分析した「Up and Coming Navigation Trends」を紹介します。

Lack of navigation – Socket Studios 2013
ナビゲーションを取り払ってしまった例や、コンテンツを見せるために最小限に抑えたもの、全体的な閲覧の流れを作るなど、さまざまに工夫されたナビゲーションの事例が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
リッチからフラットへとデザインのトレンドが変わってきているように、Webにおいても時代のトレンドや利便性の向上を目指して、新たなトレンドが生まれると共に古いトレンドが消えていく、そういった進化の道を歩んでいます。今回紹介するのは2014年のWebでは見なくなるであろう古いトレンドたち「Web Design Trends That Will Disappear in 2014」です。

昔はよく見たけれど最近はあまり見かけなくなってきた、そんなトレンドたちが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
UI(ユーザーインターフェース)とは、ユーザーがコンピュータを操作する際の画面表示やナビゲーション、全体的な操作感のことを示し、これはWebサイトを不便なく閲覧する上で非常に多くのなウェイトを占めています。今回紹介するのはそんなUIに絞って事例や素材を検索できるWebサービス「UI Cloud」です。

これは入力したキーワードを基にUIを検索して、表示された結果から各種素材データがダウンロード出来るというもので、クリエイター向けのサービスとなっています。
インターフェイスは日々進化しており、デザインの流行り廃りデバイスの進化などを含めて多様化そして変化してきています。今日紹介するのは、最近リリースされているユーザーインターフェイスをセットにして利用できるインターフェイスキットを集めたエントリー「10 Free UI Kits」です。
最近流行りのフラットデザインからスタンダードなものまで、様々なユーザーインターフェイスキットが紹介されていますが、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
スマートフォンを中心に徐々に現場レベルでも利用されてきているCSS3。ブラウザの互換の問題から利用できない案件もありますが、求められるスキルの一つになっていくとは思います。今日紹介するのはそんなCSS3の素晴らしいチュートリアルを集めたエントリー「30 Excellent CSS3 Tutorials」です。
ナビゲーションメニュー、ボタンなどなど様々な表現のチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
標準でphotoshopには音符だったり、吹き出しだったりと、いくつかのカスタムシェイプが登録されていますが、正直ありきたりな物が多く、実用性がありそうで以外と使えなかったりします。そこで今回紹介するのが完全にフリーで使えるフリーカスタムシェイプ集「Foliage Shapes (Huge master set)」です。

毎月一回の更新で、100ロイヤリティーフリーの物だけを集めて公開されていますので。かなり有用なカスタムシェイプ集です。
詳しくは以下
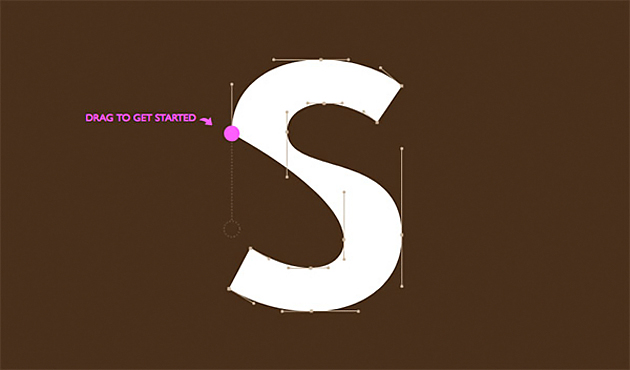
デザインをこれから始めようとする時に、抑えておきたいのがデザインの基礎知識。しっかりとした基礎知識は、今後の伸びや成長をもしっかりと支えてくれるはず。今回ご紹介するのはそんなこれから基礎を学ぶ初心者の方におすすめな、デザイン初心者向けオンラインレッスンをまとめた「22+ Absolutely Free Online Lessons For Beginner Graphic Designers」です。

Shape Type, the letter shaping game
デザインに必要な基礎知識をわかりやすくまとめた、無料の講座が22種類も紹介されています。今回はその中からおすすめのものを幾つかまとめて見ましたのでご覧ください。
詳しくは以下
(さらに…)
Photoshopは様々なツールの中でも、より細かな表現が可能で、写真の加工はもちろんですが、その他にも多くの機能があります。今回紹介するのは、高解像度の葉っぱのPhotoshopブラシセット「Free High-Res Photoshop Brushes – Leaves」です。

10種類の葉っぱのPhotoshopブラシセットです。
詳しくは以下
デザイン制作の多くの場面で利用される芝生などの自然の素材。より良い雰囲気を作り上げるためには、イメージにぴったりなテクスチャを探したいもの。そこで今回紹介するのが、芝のさまざまな表情を楽しめる高解像度テクスチャばかりをまとめた「50 Free High Resolution Grass Textures for Designers」です。

free_high_res_texture_366 | Flickr – Photo Sharing!
グリーンの美しい素材はもちろん、枯れ草や自然の雰囲気を楽しめる素材が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
レトロなデザインというのは、先進的なデザインとはまた違う魅力があり、訴求する内容や、伝えたい事によっては非常に力を発揮してくれます。今回紹介するのはそんなレトロなデザインを制作するのに便利なレトロなデザインを表現するphotoshopフリーブラシ「500+ Free Photoshop Retro Brushes」を紹介したいと思います。
レトロ感のあるサークルブラシや花柄等のモチーフや幾何学的な模様等々、様々なレトロ感を表現するブラシが集められています。今回はその中からいくつか紹介したいと思います。
詳しくは以下
企画職ではなくても、デザイナーなら制作を避けては通れないプレゼン資料や企画書。パワーポイントで実用的にというのも有りですが、デザイナーならプレゼン資料や企画書もこだわりたいもの。今回紹介するのはそんなプレゼン資料のデザインを集めた「Note & Point」を紹介したいと思います。

グラフィカルなものから、ちょっと固めなものまで、様々な内容のプレゼン資料が公開されています。プレゼン資料はすべて、パワーポイント形式、またはPDFでダウンロードできるようになっており、表紙だけではなく、中身も見る事ができます。数多くの資料が公開されていますが、今回は評価が高いプレゼン資料のなかからいくつか紹介したいと思います。
詳しくは以下
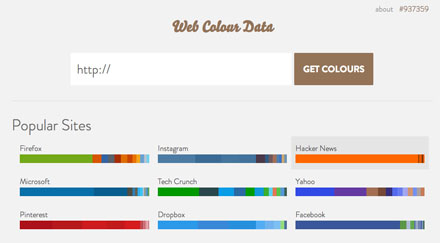
WEBサイトを作っていて悩むのが、配色。配色はプロのWEBデザイナーでも非常に難しく、いつも悩んでいるという方も多いと思います。今日紹介するのは、サイトにどんな色が利用されているかを分析し、視覚化してくれるWEBサービス「Colours」を紹介したいと思います。指定のURLから上記のような配色を割り出してくれるというもので、国内外でも知られているサイトがまとめられていました。

指定のURLからも分析が可能でしたので、Designdevelopを分析してみました。
詳しくは以下
自身のプロフィールやポートフォリオを作成する際に、顔写真を使用することがあると思いますが、中にはちょっと抵抗がある方もいらっしゃるはず。今回はそんな時に活躍してくれそうなカスタムできるイラストジェネレーター「Gentleman Character Generator」を紹介いたします。

さまざまなパーツを組み合わせて、オリジナルの男性の似顔絵を作り上げることができます。
詳しくは以下