Webサイトを制作する上で、ナビゲーションの設計はユーザーが最も触る部分だけに非常に重要な要素の一つであるといえます。同じWebサイトであっても、ナビゲーションの設計が上手く出来ているかどうかでユーザビリティはかなり変わってくるのではないでしょうか。そこで今回は、ナビゲーションのトレンドを多方面から分析した「Up and Coming Navigation Trends」を紹介します。

Lack of navigation – Socket Studios 2013
ナビゲーションを取り払ってしまった例や、コンテンツを見せるために最小限に抑えたもの、全体的な閲覧の流れを作るなど、さまざまに工夫されたナビゲーションの事例が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
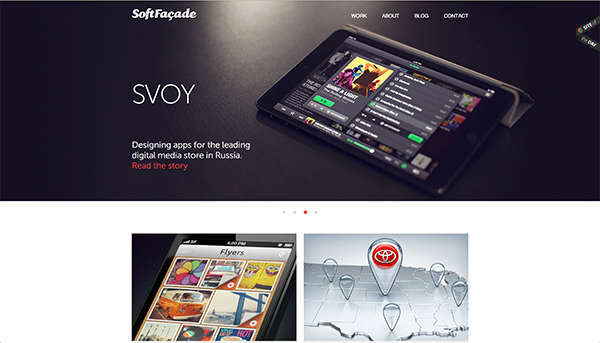
SoftFacade: Mobile App Design and Development Company in NYC – iPhone and Android apps
ナビゲーションが必要な際にはユーザーがページの上下を探すだろうとの認識のもと、コンテンツを大きく見せるために、ナビゲーションを最小限に抑えた方法。Webサイトで何を見せたいのか、明確にすることができますね。

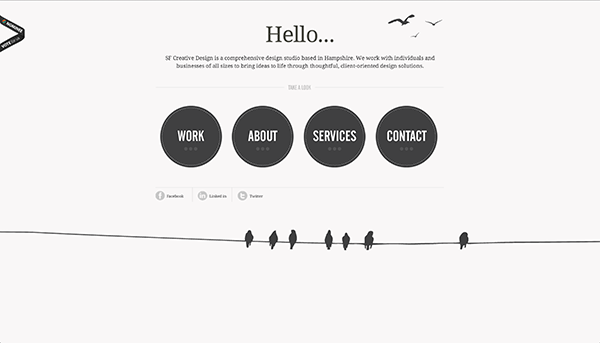
SF Creative Design
ナビゲーションをユニークな円形にすることによって目を引きつける方法。サイトにどんな要素があるのか、一目で理解できます。

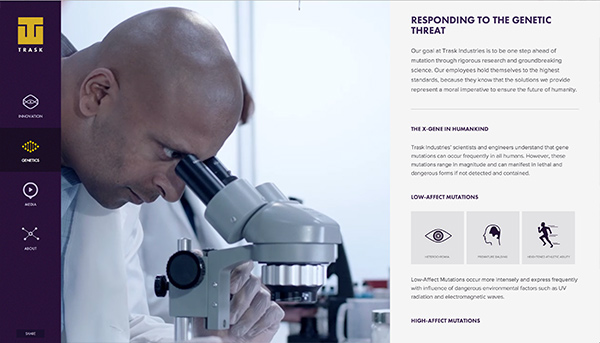
Trask Industries
昔のWebサイトに見られるようなサイドについたナビゲーション。一時は死んだ技術と言われていましたが、最近になって機能性が見直されてきています。

原文では上記の他にも様々な考察と事例を見る事ができます。ユーザーにとって優しいナビゲーションや、時代のトレンドを感じさせるナビゲーションをお探しの方は是非。