WEBサイトを制作するために作成するワイヤーフレーム。サイトの作りを決定する重要なものです。作り方は制作する人によって大きく変わると思うのですが、今日はワイヤーフレームをより簡単に作成するための素材キットを集めたエントリー「30 Fresh Web UI, Mobile UI and Wireframe Kits」を紹介したいと思います。

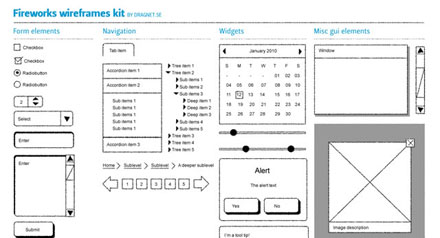
Website Wireframes Kit for Adobe Fireworks (.png)
手書き風のものから、キッチリ作られたものまで様々な素材キットが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
■Wireframe Stencils for PowerPoint amd Impress (.ppt)
パワーポイント形式で制作されたワイヤー素材。企画中心の方でも問題なく利用出きます。

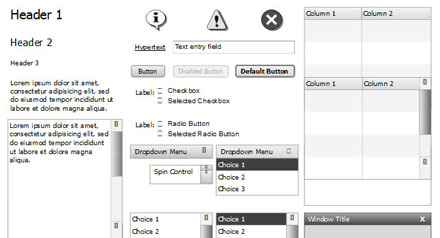
■Web Wireframe Kit (.psd)
様々なバックグラウンドカラーに対応した、ワイヤーフレーム用のキット。

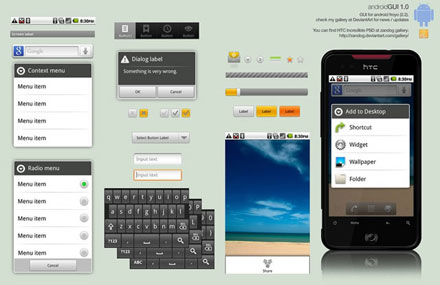
■Android 2.2 GUI (.png & .psd)
最近国内でも増えてきた、AndroidのGUIキット。アプリを制作している方はモックアップを作るのに便利。

上記の他にも様々なUIキットが公開されています。ワイヤーを普段から書いている方は、作業効率を上げることができるかもしれないので、是非原文もご覧ください。