Webサイトを制作する上で、ナビゲーションの設計はユーザーが最も触る部分だけに非常に重要な要素の一つであるといえます。同じWebサイトであっても、ナビゲーションの設計が上手く出来ているかどうかでユーザビリティはかなり変わってくるのではないでしょうか。そこで今回は、ナビゲーションのトレンドを多方面から分析した「Up and Coming Navigation Trends」を紹介します。

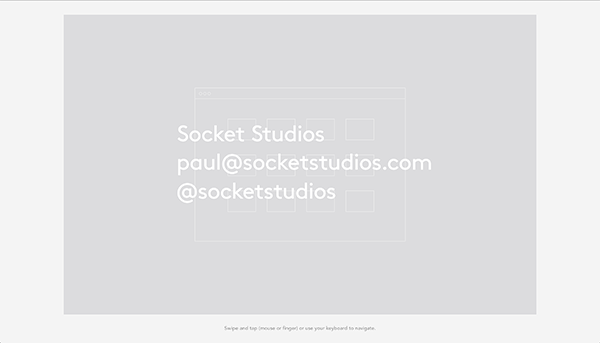
Lack of navigation – Socket Studios 2013
ナビゲーションを取り払ってしまった例や、コンテンツを見せるために最小限に抑えたもの、全体的な閲覧の流れを作るなど、さまざまに工夫されたナビゲーションの事例が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
ナビゲーションメニューを作る時、いつも似たようなデザインになってしまってはいないでしょうか?そんな時に是非利用したい、CSSのみで実現できるナビゲーションメニューをまとめた「15 Beautiful and Creative CSS Navigation Menus」を今回は紹介したいと思います。

UAE, Dubai- Sharjah based web & designer, Front-end developer S.M.Riyaz
プルダウンのついた便利なメニューや、デザイン性を重視したハイクオリティなメニューまで、さまざまなCSSナビゲーションメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインで重要な要素の一つナビゲーション。このナビゲーションの分かりやすさや動作次第でサイトの使い勝手は大きく変わってきます。今日紹介するのは45種類ものナビゲーションがPSDでダウンロードできる「45 Great Free Navigation Menu PSDs」を紹介したいと思います。

Simple navigation menu by Pawel Kadysz
シンプルなものから、作り込まれたものまで、様々なナビゲーションがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBサイトのページ遷移のために欠かせないナビゲーションメニュー。横や縦一列に並び、誰にでも分かりやすいものが多いですが、いかに印象的なデザインができるかでデザインのクオリティが左右されるのではないでしょうか。そんな中今回は、デザイン性の高い新しいナビゲーションメニューのデザインをまとめた「Unusual & Unique Examples Of Website Navigation」です。
レイアウトや表現方法がユニークなメニューデザインがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに質感を与えるグランジ素材は素材の定番として背景写真素材からブラシなど様々な形で提供されていますが、今日紹介するのはシンプルだから便利なグランジテクスチャブラシ「10 Free Subtle Grunge Texture Brushes」です。

非常にシンプルなもので細かい粒子状のグランジのブラシが全部で10パターンセットになっています。収録されているブラシセットは以下からご覧ください。
詳しくは以下
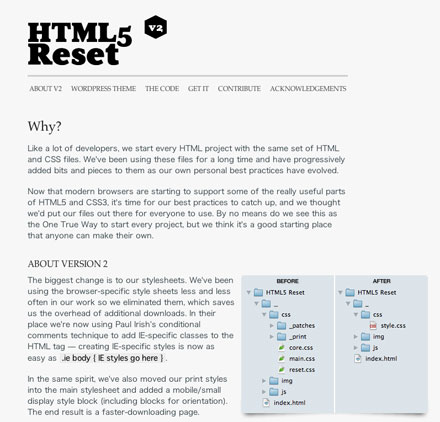
ブラウザなどの制約によってまだまだ全ての現場で利用できるとは言いがたい状況ではありますが、国内でも徐々に利用されてきているHTML5。そろそろ手をつけようと思っているWEBクリエイターの皆様も多いと思います。そこで今回紹介するのはHTML5+CSS3を利用した汎用テンプレート「HTML5 Reset」。

こちらのテンプレートは基本的なCSS、リセットCSSなど非常に分かりやすい構成で組み込まれており、カスタマイズして利用したり、構造を学んだりすることができるようになっています。
詳しくは以下
WEB上で様々シーンで見かけるローディングアニメーション。今日紹介するのはそんなローディングアニメーションが簡単に作成できるWEBサービス「Load Info – gif generator」を紹介したいと思います。

作れると言ってもデザインから動きまでフルカスタマイズできるわけではなく、元々あるサンプルを好きなカラーででダウンロードできると言ったものになります。
詳しくは以下
軽量で高機能なjavascriptで知られるjQuery。数多くのプラグインがリリースされていて多くのプラグインが公開されていますが、最近公開されたもののなかから使えるプラグインを厳選したエントリー「 20 Best And Useful jQuery Plugins of March 2010 」を紹介したいと思います。
ジャンルは様々で、スライドショー的なものから、背景画像周りナビゲーション等々様々なアイデア溢れるプラグインがまとめられています。今日はその中から幾つか気になったプラグインを紹介したいと思います。
詳しくは以下
webサイトからのお問い合わせや登録等を行う際に使用するフォーム。通常はあまり凝ったデザインが重視される場所ではありませんが、そこまでこだわりを見せることにより、サイト全体のクオリティも高めることができるのではないでしょうか?そこで今回紹介するのは、フォームにクリエイティブなデザイン性を+できる「9 Creative CSS Form Designs From Codepen」です。
見た目はもちろん、動きにも魅力をもたせたフォームサンプルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
文字にひげなどの飾りのないフォント・サンセリフ。シンプルで癖なないので、デザイン制作に非常に使いやすいフォントとして重宝されています。そんな中今回紹介するのは、最新のサンセリフフリーフォントまとめ「THE GREATEST FREE FONTS 2014 – SANS-SERIF」です。
たくさんのサンセリフフォントがまとめられており、定番として活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

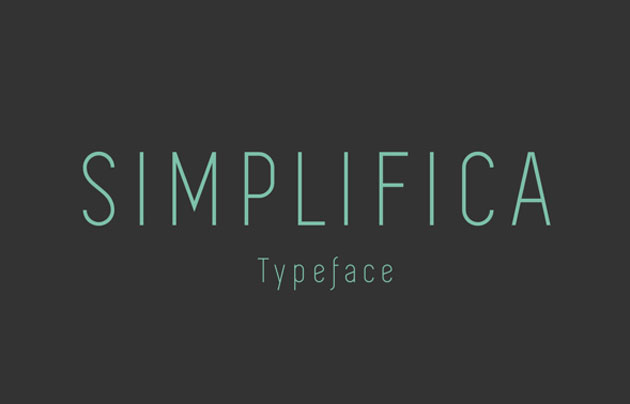
SIMPLIFICA Typeface | Free on Behance
細身なフォルムが繊細な雰囲気を感じさせてくれるフォント。女性らしいデザイン、繊細な印象のデザインにおすすめです。

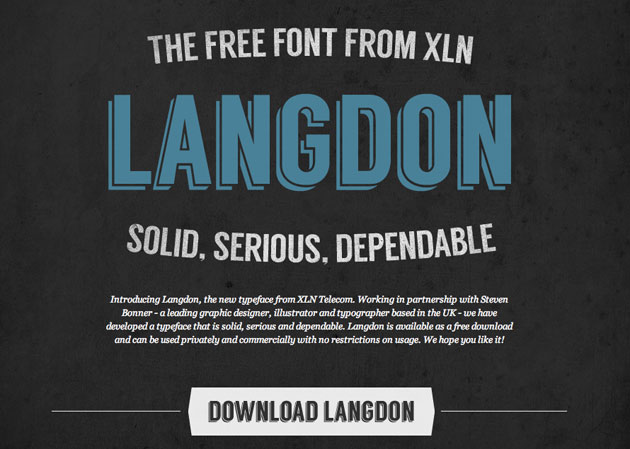
Download the FREE Langdon Font for Small Businesses | XLN Telecom
フォント自体が立体的な仕様になっています。使うだけでデザインに表情を演出することができそうです。

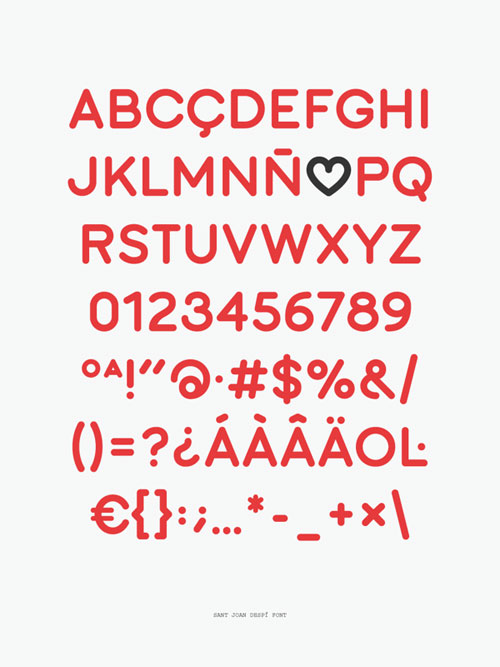
Sant Joan Despí —Free Font on Behance
丸みを帯びたかわいらしい雰囲気が特徴。フォントの個性を生かしたキュートなデザインに是非。
これだけの種類があれば、デザインにバリエーションを持たせることもできそうですね。是非高いクリエイティブ性が求められるデザインに利用してみてください。
デザインの印象を決める重要な要素であるフォント選びには、誰もが力を入れるもの。そんな中今回紹介するのが、新しく発表されたクオリティの高いフリーフォントをまとめた「55 Latest Free Fonts for Professional Designers」です。

free font Drebeden on the Behance Network
デザイン性の高いフォントからシンプルなフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webサイトのデザインで重要なUI設計。webデザイナーにとっては欠かせない工程の一つとなっています。今回はそんなUI設計をイメージさせるアイコンセット「The Free UI Interface Icon Set for Web Designers (60 Icons, SVG)」を紹介したいと思います。
![]()
ポップさとシンプルさを合わせ持つ、ライングラフィックが特徴のアイコンが60個、セットでダウンロードできるようになっています。
詳しくは以下