会員登録ページや管理画面へのアクセスに使用するログインページ。シンプルなものが一般的ですが、こだわりを見せることでサイトのクオリティは高まります。今回はそんな時に参考にしたい、オープンソースのログインフォーム10選「10 Open Source Login Pages Built With HTML5 & CSS」を紹介したいと思います。
10種類の、それぞれ個性をもったログインフォームがピックアップされています。
詳しくは以下
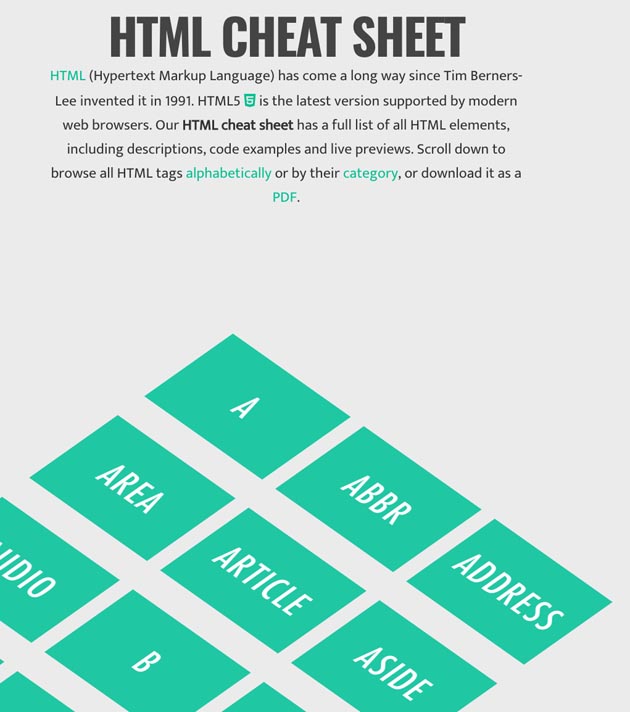
普段私たちが見ているサイト。それを構成するHTMLはこの数十年のうちに大きく発展をしてきました。開発されたプログラミング言語は膨大であり、追いかけることも一苦労。わからないことを検索するのも非常に手間がかかります。そんなときに活躍してくれる「Interactive HTML Cheat Sheet」を紹介していきたいと思います。

目的のHTMLを簡単に検索することができる便利なチートシートになります。
詳しくは以下
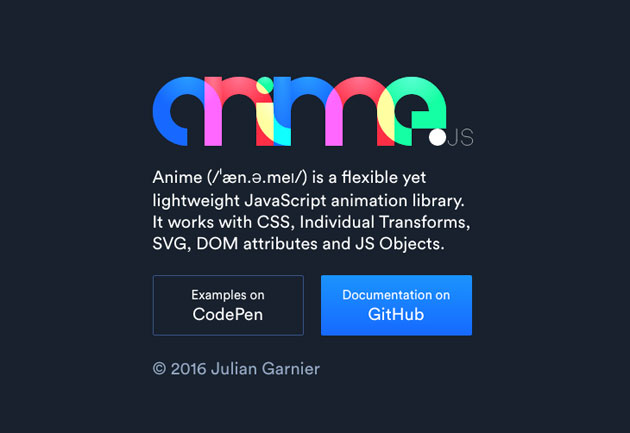
ブラウザの発展によりjavascriptによるアニメーション表現はより高度なものとなってきていますが、今日紹介するのはCSSやSVGとも連携し、様々なアニメーションを描画できる軽量なライブラリ「Anime.js」です。

回転や移動といったシンプルなものから、ランダムな動きなどなど、作りこめばかなり高度な動きも可能な用で、CODEPENでは様々なアニメーションサンプルが上がっていました。
詳しくは以下
webサイトのUI設計をする際に、さまざまな機能を取り入れることでより魅力的なサイトを作り上げることができます。今回はそんなシーンでチェックしたい、さまざまなツール&リソースまとめ「New Essential UI Design Tools & Resources for Web Designers」を紹介したいと思います。
jQueryやJavaScriptなど、ぜひ利用してみたいツールやリソースがピックアップされ、まとめられています。
詳しくは以下
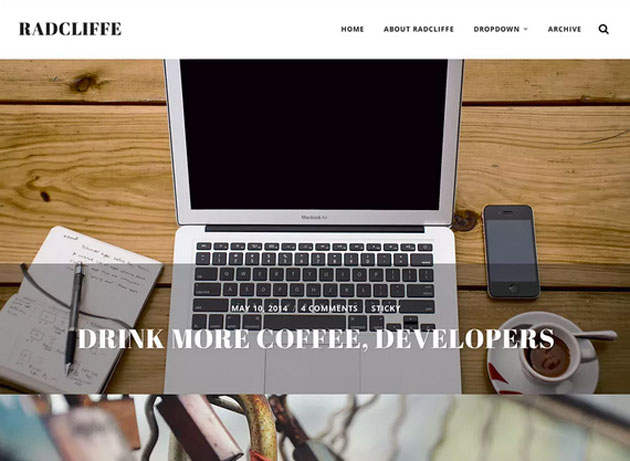
フリーのテーマを利用することで、1からの構築作業時間を短縮できるとともに、さまざまな機能などを同時に手に入れることができます。仕事の種類によって使い分けるととても便利です。今回はそんなシーンに利用したい、11種のHTML5&wordpressフリーテーマ集「11 Free Fresh HTML5 & Responsive WordPress Themes」を紹介したいと思います。

WordPress › Radcliffe « Free WordPress Themes
フリーで利用できる、比較的シンプルな構造のテーマが11種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
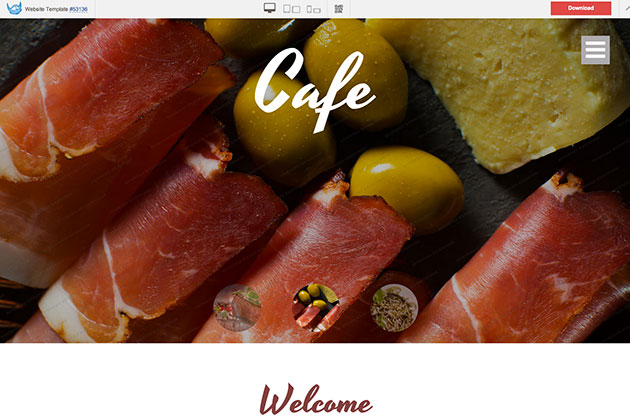
webサイトを制作する際には、デザインだけでなく全体の構成などの設計が必要となってきます。しかしコストや時間の関係でなかなか思ったようにデザインできないこともあるのではないでしょうか?そんな時に参考にしたい、HTML5のフリーレスポンシブテンプレート「50 Free Responsive HTML5 Web Templates」を紹介したいと思います。

Cafe & Restaurant Free Website Templates
レスポンシブで、スマートフォンやタブレットに自動対応した、ハイクオリティなテンプレートが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
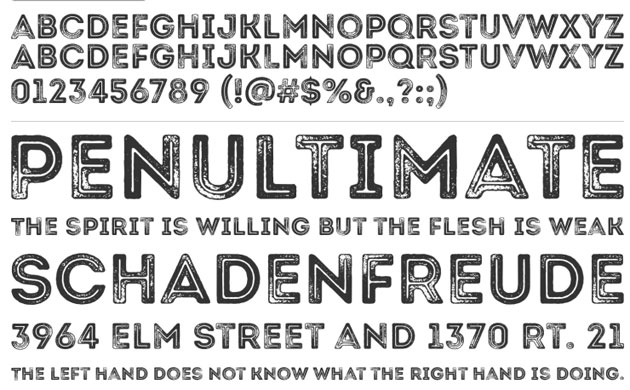
ロゴや見出しを制作する際、印象深さを与えるために必要なタイポグラフィはデザインの生命線。一風変わったデザイン性をもつフォントは多く所持しておきたいもの。今回はそんな方におすすめできるフリーフォントまとめ「Fresh Free Fonts for Big Bold Headings」をご紹介していきます。
クールなものからポップなものまで幅広く収録された、クリエイティブな最新フリーフォントのまとめになります。
詳しくは以下
デザイナーは、トレンドとなる要素を取り入れるため、新しく発表・配布された素材はチェックしておきたいところ。今回はそんな最新のリソースを集めた「What’s new for designers, August 2015」を紹介したいと思います。

Free Font Intro Rust by Fontfabric | Font Squirrel
参考サイトや、素材ダウンロードサイト、フォントからUIまで、多彩なジャンルのリソースがピックアップされています。
詳しくは以下
テクスチャの定番としてさまざまなシーンで活用されている木目テクスチャは、表現がワンパターンにならないようにバリエーションはできるだけ多く所持しておきたいもの。今回はそんなシーンにおすすめな、いろいろな雰囲気の木目テクスチャパックまとめ「10 Free Wood Texture Packs for Your Design」を紹介したいと思います。

(Wood Pack by ~kissbomb on deviantART)
定番として利用できるシンプルなタイプから、木目の個性を活かしたタイプまで、多彩な種類が収録されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
以前「90種類のフリーベクターデータアイコン集「90 Free Vector Icons Set」」で紹介したベクターアイコンに非常によく似ていますが、そこから少しだけ可愛らしくディフォルメしたようなフリーベクターアイコンセットが今回紹介する「 Containing 25 Icons」です。
![]()
上記のような、少し丸みの帯びたかわいらしいアイコンがベクターデータでダウンロードできます。収録されているアイコンは全部で25種類。イラストレーター8.0のaiファイルで公開されているため環境を選ばず利用することができます。
詳しくは以下
デザイン制作にも、ちょっとしたメモを書き込むためのカードにも、モチーフなどを組み合せたデザインが入っているだけで、見た目の華やかさもアップするのではないでしょうか?そんな中今回紹介するのが、ワンポイントがより華やかになる、ベクターで制作されたフレーム素材をまとめた「A Collection Of 25 Free and Attractive Vector Frames」です。
植物をモチーフにした素材から、幾何学模様が可愛らしい素材まで、さまざまなフレーム素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
80年代のデザイン界に革新をもたらしたメンフィスデザイン個性の強いデザインなので最先端のトレンドを取り込みたい方にはとてもおすすめ。そんなパターンが詰まった「10 Memphis Style Patterns」を今回はご紹介していきたいと思います。

ビビットなカラーでデザインにインパクトを与えてくれる特徴的な10種類のパターンが収録されています。
詳しくは以下
今までphotoshopのブラシについては多々紹介してきましたが、今回紹介する「12 high quality Photoshop brush sets」は自然系からグランジ系、宇宙系など幅広いジャンルからクオリティの高いブラシを集めたphotoshopブラシ集です。

上記のような作品が描けるphotoshopブラシが無料でダウンロードすることができます。
詳しくは以下
デザイン制作の中では、デジタルな雰囲気や均一なデザインのフォントを利用することも多いかもしれませんが、手書きの雰囲気を少しプラスするだけでも、親しみやすさがアップするように思います。そんな中今回紹介するのが、手書きの質感を楽しめるフォントをまとめた「25 Useful Handwriting Fonts for Free Download」です。

Free Fonts – CatholicSchoolGirls font | UrbanFonts.com
ペンや筆など、さまざまな画材で描かれたフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景素材として、またグラフィック素材のニュアンス演出としても利用されるテクスチャ。フリーでダウンロードできる種類も非常に豊富で、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、コンクリート壁面をテクスチャ化した「Seven High-Res Plaster Textures」です。

7種の、ベーシックに利用できるコンクリートテクスチャがまとめてダウンロードできるようになっています。
詳しくは以下