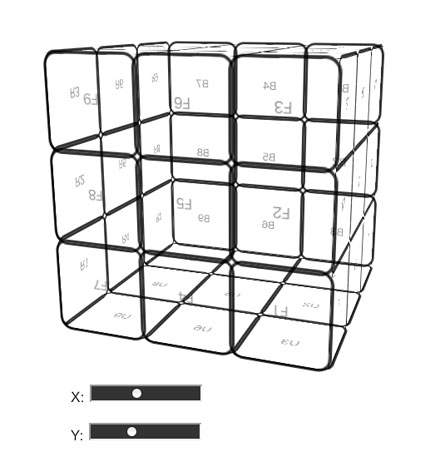
HTML5という言葉が世に出てから、暫くたって多くのプロジェクトが発信されてきましたが、今日紹介するのはHTML5+CSS3+javascriptで作るルービックキューブ「Tutorial: Rubik’s cube with HTML5 (CSS3 + JavaScript)」です。

こちらはただ単にキューブを作って描画するだけではなく、ボタンやスマートフォン上でのフリック、マウスなど様々な方法でルービックキューブが遊べるようになるというものになっています。
詳しくは以下
WordPressを利用している方でHTML5ベースでサイトを制作したいという方におすすめなのが、今回紹介するHTML5で作られたベースになるWordpressテーマ集「Blank & Bare WordPress HTML5 Frameworks」です。カスタマイズしやすく、シンプルな作りのテーマは、オリジナルで一から作るよりも手早くサイトを作れそうです。
多くのテーマが紹介されていましたが、今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
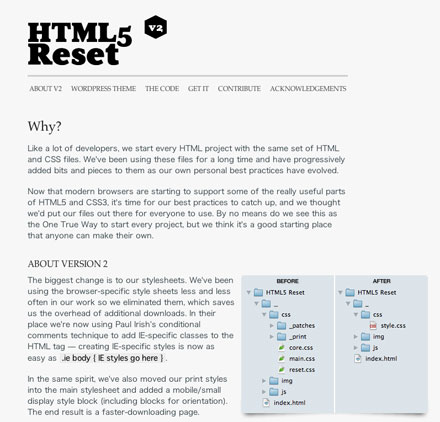
ブラウザなどの制約によってまだまだ全ての現場で利用できるとは言いがたい状況ではありますが、国内でも徐々に利用されてきているHTML5。そろそろ手をつけようと思っているWEBクリエイターの皆様も多いと思います。そこで今回紹介するのはHTML5+CSS3を利用した汎用テンプレート「HTML5 Reset」。

こちらのテンプレートは基本的なCSS、リセットCSSなど非常に分かりやすい構成で組み込まれており、カスタマイズして利用したり、構造を学んだりすることができるようになっています。
詳しくは以下
今年一年で多くの話題を振りまいたHTML5。今年から覚えてみよう、活用してみようという方も多いと思います。今日紹介するのは、HTML5を使うためのチートシート「HTML5 Cheat Sheets」です。

HTML5 Tags Cheat Sheet
HTML5のタグ、イベントの定義にあわせて、それを処理するイベントハンドラ属性の一覧、HTML5がサポートされているブラウザが一目で分かるシートと3枚セットになったチートシートです。
詳しくは以下
最近ではすっかりおなじみになりつつあるHTML5。ブラウザの問題もあり、まだ広くは利用されていませんが、徐々にその範囲を拡大しつつあります。今日紹介するのはHTML5でコーディングするときに役立つ10のオンラインツールをまとめたエントリー「10 online tools to simplify HTML5 coding」です。
様々なHTML5コーディングに役立つWEBサービス、チートシートなどが集められていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
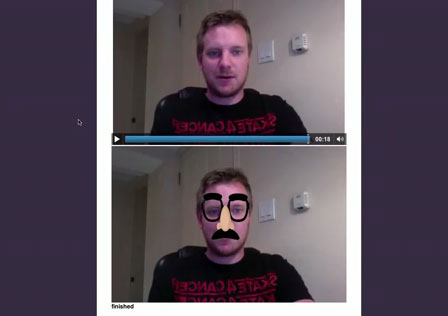
HTML5とJSの組合せでWEB上でできるとこは格段に広がり、様々な実験的なコンテンツが世界では展開されていますが、今日紹介するのはアイデア次第で面白いプロモーションに使えそうなHTML5とJSで動画に画像をWEB上で合成する「JavaScript Face Detection + Canvas + Video = HTML5 Glasses!」です。

こちらはHTML5で再生されているビデオにCanvasを利用して、ビデオに追従するエレメントを表示させるというものです。
実際どんなものか動画が公開されていましたので、下記からご覧ください。
動画は以下から
ユーザーが撮影した動画に対してなにかを合成したり、動画コンテンツに合成する絵を分けてコンテンツを変化させたり、様々な事ができそうな技術だと思います。
「Library」にソースコードや実装方法などが公開されています。気になる方は是非チャレンジを。
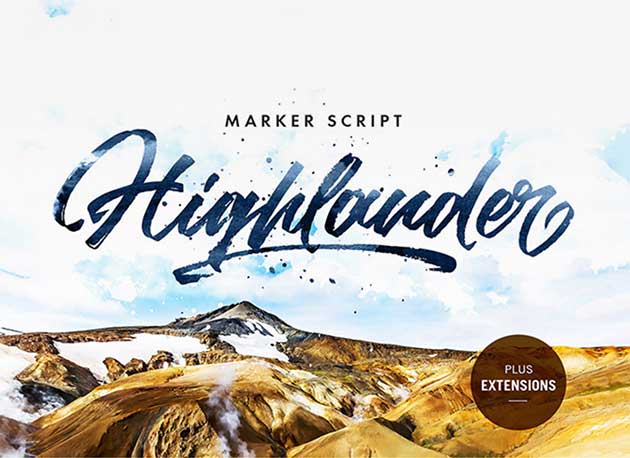
制作したいイメージやテイストによって、使用するフォントも使い分けをすることで、デザインをより高い精度で仕上げることができます。それにはより多くのフォントをストックしておくことも大切。そんな中今回は、ラフな雰囲気を演出したい時に便利なスクリプトフォント「Highlander Marker Script」を紹介します。

マーカーで描いたようなラフテイストにデザイン性を感じる、セットで使用できるパーツもセットになったフォントです。
詳しくは以下
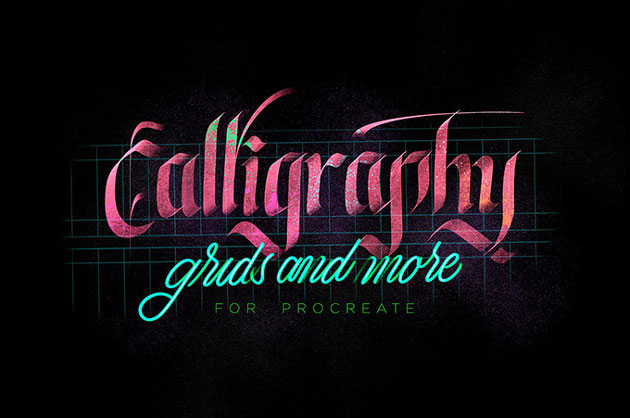
手書きで描かれたカリグラフィは、柔らかな印象やスタイリッシュな印象など様々なニュアンスを表現できることもあり、汎用性も高く人気のアイテムです。そんな中今回紹介するのは、用途に合わせてアレンジ可能なカリグラフィブラシとテクスチャのセット「Procreate Calligraphy Brushes」です。

テクスチャとブラシがセットになっているので、組み合わせ自在の使えるアイテムです。
詳しくは以下
日本でも少しずつイベントとして注目されるようになってきたイースター(復活祭)。イースターエッグやウサギなどのキャラクターも定着しつつあるのではないでしょうか。そこで今回紹介するのが、イースターを表現できるフォントをまとめた「20 Free Easter Fonts in One Place」です。

KG Hippity Hop font by Katz Fontz – FontSpace
イースターの象徴でもある卵とウサギをモチーフにした、可愛らしいフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB制作には欠かせないアイコンセット。需要が多いだけに素材としても様々なアイコンセットが準備されていますが、今回紹介するのはWEBで使えるシンプルでミニマムなアイコンセットを集めたエントリー「15 Uniform Payment Options Icon Sets for Ecommerce Design」です。
シンプルなアイコンの中でも、色々とバリエーションがあり、全部で15のアイコンセットがまとめられています。
詳しくは以下
PDFファイルのページの順番を変え得たい。もしくはページを削除したい場合にWEB上で編集できるのが今回紹介する「PDF Hamme」です。このツールはローカルからPDFファイルをアップロードしてページ構成を編集できるWEBサービスです。

テキストの編集や高度な編集はできませんが、単純にページを並び替えたり、削除したりする事ができます。出先でどうしてもページ構成を変更したいなんて時には便利なWEBサービスです。
詳しくは以下
さまざまなデザインの完成度を上げてくれるパターン。上手く利用すればデザインをより作りこんだ形に変えてくれますが、今回紹介するのはパターンを探すときに役立つリソース源を集めたエントリー「20 Great Resources to Download Free Patterns」です。
WEBで使える背景用のパターンから、デザインデータを起こすときに使えるphotoshopパターンまで様々なパターンの配布元が紹介されていました。今回はその中からいくつか気になったサイトをピックアップして紹介したいと思います。
詳しくは以下
PC上で作り上げるデザインだけでなく、自然のものを取り入れることでデザインに深みがでてくることも多いのではないでしょうか?今回紹介するのは、自然界の植物として最も昔から存在する苔やカビを集めたテクスチャまとめ「35 Appreciable Lichen and Moss Textures」です。

特徴的な生え方と、独自の広がり感や質感を持つ苔やカビを映しだしたテクスチャ素材が35種類も紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで使用できる素材にはいろんな種類が存在していますが、中でもベクター形式の素材は、色替えやレイアウト変更など、アレンジを効かせやすいのが特徴。今回はそんなベクター素材まとめ「Free Vector Download: 350+ Vector Art Freebies」を紹介したいと思います。

Hand-Drawn Rustic Elements – download free vectors by PixelBuddha
さまざまなテーマで展開されているベクター素材のセットの数々がピックアップされています。気になったものを以下にまとめましたので、ご覧ください。
詳しくは以下
最早Webデザインに欠かせない存在となってきたアニメーション。デザインに動きをつけることで、より見やすく魅力的なサイトへとクオリティアップすることも可能な魅力的なツールです。今回はそんなWebアニメーションからフローティングアクションボタンのみをまとめた「Floating Action Buttons: 20 Free Animations for Web Developers」をご紹介します。

Floating Action Buttons: 20 Free Animations for Web Developers
検索窓から何かと利用シーンの多いプラスボタンのアニメーションまで、全部で20種類ものアニメーションが集められています。その中から数点ピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)