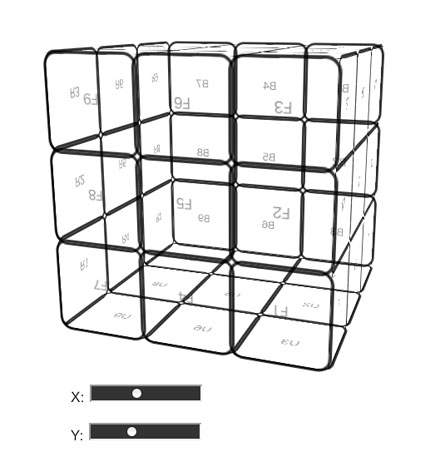
HTML5という言葉が世に出てから、暫くたって多くのプロジェクトが発信されてきましたが、今日紹介するのはHTML5+CSS3+javascriptで作るルービックキューブ「Tutorial: Rubik’s cube with HTML5 (CSS3 + JavaScript)」です。

こちらはただ単にキューブを作って描画するだけではなく、ボタンやスマートフォン上でのフリック、マウスなど様々な方法でルービックキューブが遊べるようになるというものになっています。
詳しくは以下

原文には制作過程が順を追って公開されており、解説も英語にはなりますが、ソースコードともに詳しく記載されています。
WEB制作に携わっている人には面白いチュートリアルだと思います。githubにソースも公開しているみたいなので、HTML5を使ったコンテンツ開発には良いトレーニングになると思います。