デザインには欠かすことができないフォント。フォントの選び方でデザインはガラリと雰囲気を変えます。今日紹介するのは最近リリースされたクリエイティブなフリーフォントをまとめたエントリー「8 Fresh Free Fonts for Your Designs」です。
スタンダードなというよりも比較的個性的な、クリエイティブ性の高いフォントが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインを決定づける大きな要因の一つフォント。見出し一つで印象がガラリと変わるため、それだけにフォントの入れ方、選び方というのはデザイナーのセンスの見せどころでもあります。それだけに多くのクリエイティブなフォントを知っておきたいところ。今日紹介するのはそんなデザイナーの武器の一つであるデザイン性の高いクリエイティブな見出しフリーフォントを集めたエントリー「20 Free Fonts For Beautiful Headline Typography」を紹介したいと思います。
a
Weston
見出しに使えそうなキレイめでなおかつ個性があるフォントが集められています。今日はその中から幾つか気になるものをピックアップして紹介したいと思います。
詳しくは以下
Roscoe™
丸いPOPな書体が印象的なフォント。カワイイけど洗練されています。。

Big Noodle Titling
長方形で型どられた、カチッとした書体。

Telegrafico
正方形に近い、正統派のゴシックフォント。視認性も高く見出しには最適の書体です。

上記の他にも様々なフリーフォントが紹介されています。気になる方は是非原文もご覧ください。ライセンスは各々のフォントでことなりますので商用利用をお考えの方は配布元でご確認ください。
20 Free Fonts For Beautiful Headline Typography | Design Woop | The Web Design and Development Blog
通常のWordPressのページナビゲーションは「« Previous Page Next Page » 」として表示され、今何ページ目にいてどのくらい続きがあるかが直感的に分かりません。
そこでそんなインターフェイスの不便利を解決してくれるのが今回紹介するプラグイン「WP-PageNavi」です。

プラグインを導入すればページナビゲーションが上記のように表示され、今何ページ目にいるのかが瞬時に分かるようになります。ほんの少しの事ですが、閲覧する側を考えれば当然の配慮かと思います。
1.WP-PageNaviからプラグインをダウンロード
2.ローカルで展開後フォルダごと「wp-content/plugins」へアップロード
3.「WP-PageNavi」プラグインの有効化
以上です。
これだけではページナビゲーションは反映されませんので下記の手順を踏んでください。
導入方法は以下
(さらに…)
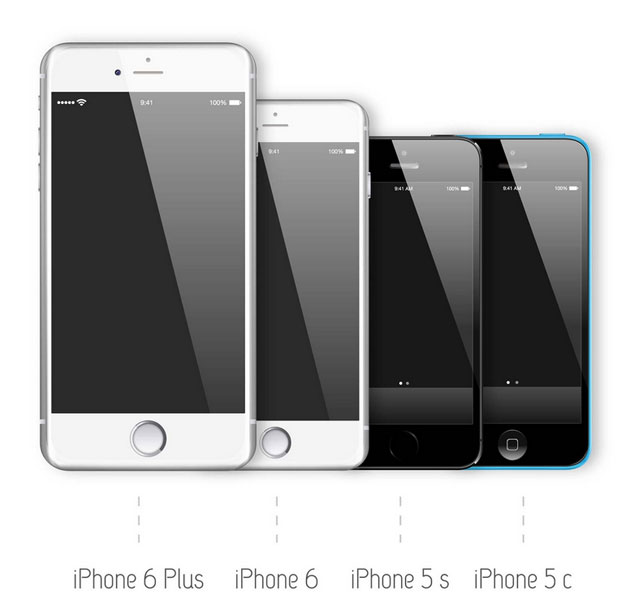
ついにリリースされiPhone6。ディスプレイサイズが大きくなり、さらにiPhone6 plusというワイドなサイズのバージョンも発売されたことから、非常に話題を呼んでいます。そんな中今回紹介するのは、最新のappleスマートデバイスも取り揃えた「Free download: iPhone and Apple Watch vector mockups」です。

Phone6、Phone6 plusを始め、新しい形のデバイス・Apple Watchのモックアップまで収録されています。
詳しくは以下
商業広告のデザインに便利なピクトグラムアイコン。一つの記号でユーザーに対して簡単に説明できるので、様々なところで重宝しますが、今日紹介するのはそんな制作に便利なフリーピクトグラムアイコン集「8 Free Pictogram Icon Libraries and Collections 」です。

Symbol Signs – Free collection – DesignWorkPlan-Creative Commons Attribution 3.0
地図や看板に使えそうなピクトグラムのアイコンが紹介されています。全部で8セットまとめられていますが、いくつか気になるものをピックアップして紹介したいと思います。
詳しくは以下
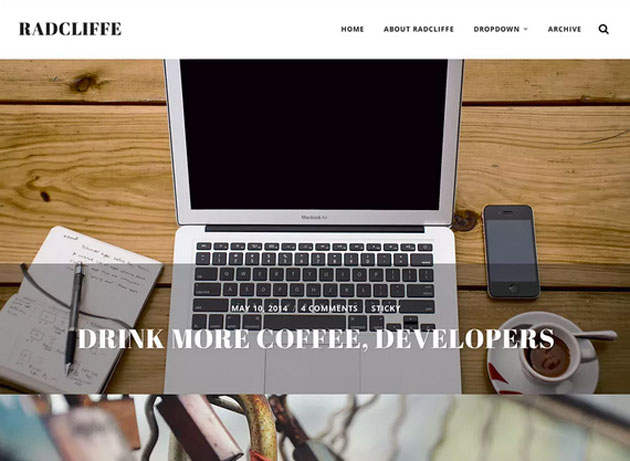
フリーのテーマを利用することで、1からの構築作業時間を短縮できるとともに、さまざまな機能などを同時に手に入れることができます。仕事の種類によって使い分けるととても便利です。今回はそんなシーンに利用したい、11種のHTML5&wordpressフリーテーマ集「11 Free Fresh HTML5 & Responsive WordPress Themes」を紹介したいと思います。

WordPress › Radcliffe « Free WordPress Themes
フリーで利用できる、比較的シンプルな構造のテーマが11種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Fontがデザインに与える影響は大きく、書体一つでデザインの印象ががらりと変わってしまうものです。だからこそ、書体はなるべく良いものを揃えておきたいし、使い勝手の良いものを持っておきたい。今日紹介する「37 FREE Must-Have Fonts」と言うエントリーは押さえておきたいフリーフォントをまとめたエントリーです。

全部で37個ものフリーフォントが紹介されていますが、今日はその中から気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
ロゴでもチラシでも、ポスターでもゼロから作り上げるのはとても大変です。しかし何かしらのベースや元になるもの、部品があればその作業はかなり短縮される場合が多いです。今日紹介する「Logo Temlater」は

「Logo Temlater」で配布しているロゴテンプレートはどれも無料で使用する事ができます。
詳しくは以下
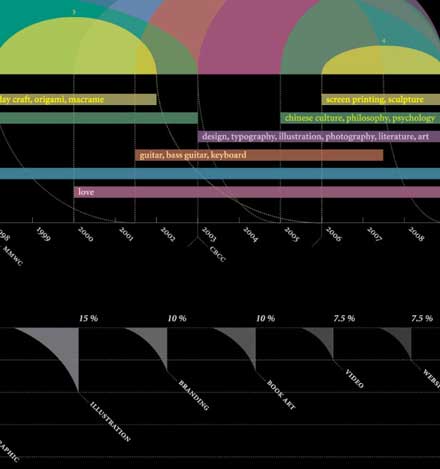
以前Designdevelopでは「面接で差をつけるフリーデザイン履歴書集「38 More Beautiful Resume Ideas That Work」」と言う記事で、デザイナーの為のデザイン性のある履歴書を紹介しましたが、今日紹介するのは堅い履歴書ではなくて、クリエイティブでワンシートで見せる経歴書をまとめたエントリー「30 Artistic and Creative Résumés」を紹介したいと思います。

グラフィカルにまとめたものから、機能的にスキルをわかりやすく表現した物まで、様々な経歴書が紹介されています。
今回はいくつか公開されている物の中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインのモチーフとして様々なシーンで活躍してくれる地図、地域を表す実質的な使い方以外にもイメージ的に用いることもできる便利なモチーフ。今日紹介するの実用的で、使えそうな地図のベクターデータを集めたエントリー「Extremely Useful Geography Vectors: Maps and Globes」です。
全部で9つのタイプの地図のベクターデータが集められていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下