クリエイティブなデザインを完成させるために必要不可欠な存在とも言えるフォント。最適で、トレンド感のあるものを取り入れるためにぜひ参考にしたいまとめ「20 New Free Fonts For 2019」を今回は紹介したいと思います。

Free Visually Script Font on Behance
比較的最近登場した20種のフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントはいくつあっても困ることのないアイテムです。これまでも数々のフォントを紹介していますが、今回紹介するのは、クリスマスやお正月のデザインをもっとハイクオリティに演出できるフリーフォントまとめ「Free Fonts: 25 New Fonts for Graphic Designers」です。

Free Fonts: 25 New Fonts for Graphic Designers
シンプルなフォントから個性的なものまで、冬を彩る様々なフォントが集約されたサイトの紹介です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
(さらに…)
デザインに必要不可欠なフォントは、選ぶ種類によってクオリティを左右する重要な要素。そんな、中今回紹介するのは、デザインをもっとハイクオリティに演出できるフリーフォントまとめ「14 Free Display Fonts with a Creative Flair」です。
14種の、比較的新しいフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
季節のイメージに合ったデザインに仕上げるために、マッチするフォント選びもクオリティを高めるための重要な要素。そんな時に役立ってくれる、秋の落ち着いた雰囲気を演出するフリーフォントまとめ「Stunning Free Fall Fonts 2018」を今回は紹介したいと思います。

TUESDAY NIGHT – FREE SIGNATURE SCRIPT
かすれ調や手書き風、アンティーク風など秋をイメージさせる魅力的なフォントがまとめられています。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
デザインに必要不可欠なフォントは、選ぶ種類によってクオリティを左右する重要な要素。そんな中今回紹介するのは、デザインをもっとハイクオリティに演出できるフリーフォントまとめ「21 Super Fresh Free Fonts for Graphic Designers」です。

OLD MAN – VINTAGE FONT – FREE DOWNLOAD on Behance
21種の、比較的新しいフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBでのユーザーインターフェイスを劇的に改善してくれるアイコン。それだけに素材としても多く流通しており、WEB上では様々な高品質のアイコンセットが公開されていますが、今日紹介するのは丸で囲われたシンプルで使い勝手の良いアイコンセット「Metrize Icons」です。
![]()
収録されているアイコンは全部で300種類にも及び、それぞれシンプルなピクトグラムライクなものとなっております。
詳しくは以下
毎日数えきれない程多くのwebサイトが世界中でオープンしていますが、そんな中で個性を発揮できるのがデザインとクリエイティビティを兼ね備えたwebサイト。今回紹介するのは、クリエイティブなwebデザインを集めた「35 Best Website Designs」です。

(Reklameskilte er yt. Glasfiber-ko med logo – synlig reklame-gimmick)
シンプルで洗練されたデザインから、つい見入ってしまうような芸術的なデザインまで、さまざまなwebサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
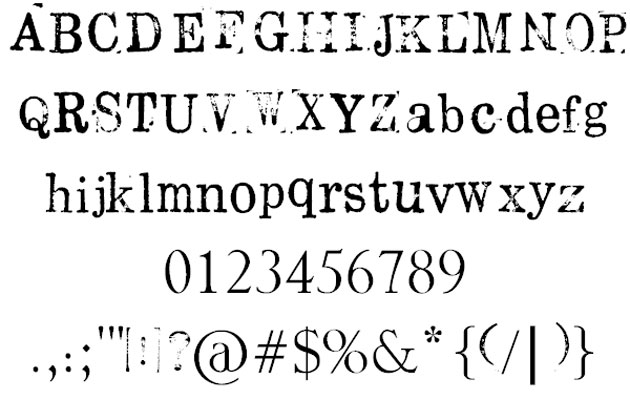
多数のフォントがフリーで展開されており、デザインに合わせてさまざまなバリエーションが選べるということもあり、日々重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、スタンプで押したような形が特徴のフリーフォントまとめ「Stylize Your Designs with these Free Stamped Fonts」です。

(Rubber Stamp font by Marta van Eck Designs – FontSpace)
アナログテイストな質感を出したい時におすすめな、かすれたような雰囲気が特徴のスタンプフォントが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
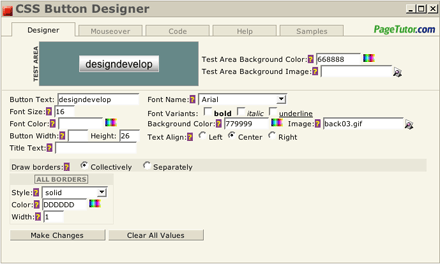
CSSでボタンを作る。CSSをしっかりと分かっていないと意外と難しい作業です。今日紹介する「CSS Button Designer」オンライン上でCSSを確認しながらボタンを制作できるオンラインボタンジェネレーターです。

マウスオーバーのボタンを生成できたり、CssとボタンのCodeを分けて参照できたりと細かいところまで手が届く、非常に使い勝手が良いジェネレーターです。言語は英語になりますが、分かりやすいユーザーインターフェイスなので、英語が苦手という方でもCSSが分かっていれば問題なく使えると思います。
詳しくは以下
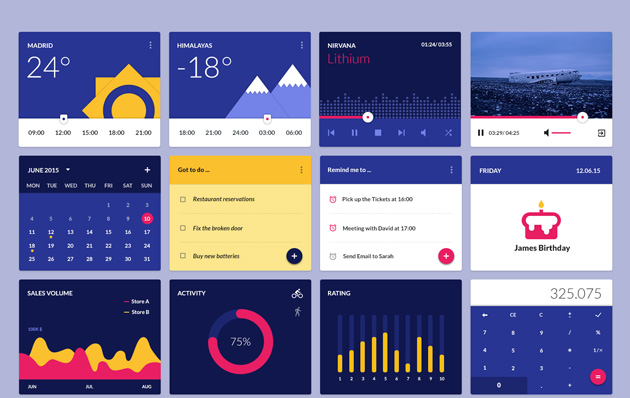
デザイナーにとって必要不可欠といっても過言ではないフリー素材。種類もテーマもいろいろなタイプのものが配布されています。そんな中今回紹介するのは、デザイナーがチェックしておきたい最新のフリーリソース「50 Free Resources for Web Designers from July 2015」です。

Dribbble – Material Design Widgets Ui Kit – PSD by Elad Izak
モックアップからアイコン、フォント、UIなど、多彩な種類のフリー素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopでは様々な書体を紹介してきましたが、今回紹介するのはWEB2.0系のサイトのロゴに使われていそうな柔らかいフリーフォント「15 Beautiful Free Web 2.0 Fonts」を紹介したいと思います。
WEB2.0と聞かなくなってもうかなりの時間が経ちますのでどんな括りなんだと思った方も多いかと思います。今回のフォント集は傾向として、全体的に丸文字や雰囲気が優しい書体が多く集められていました。今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
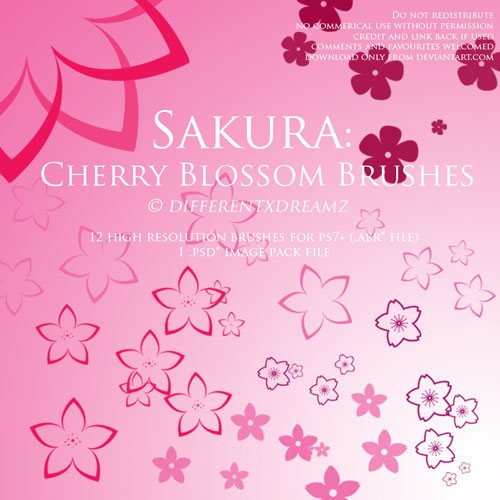
さまざまな表現を手軽にビジュアル化することができるブラシは、デザイン制作の中で非常に重宝するもの。すでに多数登録され、使いこなしている方も多いのではないでしょうか?そんな中今回紹介するのは、美しい桜を手軽に表現できるブラシまとめ「25 Delicate-Looking Cherry Blossom Brushes」です。

(Sakura: Cherry Blossom Brushes by ~differentxdreamz on deviantART)
桜をいろんなテイストで描き出すことができるブラシがたくさんまとめられています。気になったものをピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
デザインに奥行きと世界観を与えてくれるパターン。一枚敷くだけでデザインのクオリティがグッとあがったりしますが、今日紹介するのは背景デザインに使える20のシームレスパターンを集めたエントリー「20 More Tileable and Seamless Pattern Sets (500+ Patterns)」。
全部で20ものパターンが集められていますが、今日はその中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
文字は基本、中まで塗りが入っているものがほとんどですが、中にはデザイン的にラインだけで構成されたインラインフォントというジャンルも。今回はそんなフリーインラインフォントまとめ「Fresh And Free Inline Fonts To Try Right Now」を紹介したいと思います。
ライン使いと、個性的な形状が特徴のフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBを制作している人だとなじみの深いバナー。WEBを巡回していると様々なWEBサイトで設置されており良く見かけますが、今日紹介するのはそんなバナーを簡単にオンライン上で制作できるのWEBサービスが今回紹介する「Make Free Banners」です。

ドロップ&ドラッグで簡単にオリジナルのバナーを作ることができます。カスタムは文字のサイズの色とクリップアートが使えるだけなので、クオリティの高い物を作るのは大変ですが、さっと作りたい時には便利なWEBサービスです。
詳しくは以下