デザインのトレンドとしても人気の高い、手描きのような筆致が魅力のスクリプトフォント。注目度の高いクリプトフォントだからこそ、様々なテイストのものをチェックしておきたいもの。今回ご紹介するのはそんな方におすすめしたい、多数テイストのスプリクトフォントをまとめた「36 Free Script Fonts for Graphic Designers」です。

36 Free Script Fonts for Graphic Designers | Fonts | Graphic Design Junction
大胆な筆を使ったような荒々しい書体から、繊細でエレガントなものまで、36種類ものスプリクトフォントが紹介されています。今回はその中から幾つか、気に入ったフォントをピックアップしましたのでご覧下さい。
詳しくは以下
(さらに…)
レトロやカントリー調などの昔懐かしい雰囲気のデザイン。写真だけでなく、使用するパーツやフォントのデザインにもこだわりたいものです。今回ご紹介するのは、そんなデザインをする際に役立つヴィンテージなフォントをまとめた「20 Free Vintage Fonts for Graphic Designers」です。

Free Vintage Fonts | Fonts | Graphic Design Junction
使うだけでそれっぽく仕上がる雰囲気のあるフォントが20種類紹介されています。その中から幾つかおすすめのフォントをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
コピーやキャッチ、ロゴやタイトルなど、デザイン制作に欠かせない存在であるフォントは、常に最新情報をチェックして優れたものを入手しておきたいですよね。今回ご紹介するのはそんな、デザイナー必見の最新フリーフォントをまとめた「18 Fresh Free Fonts for Graphic Designers」です。

Fresh Free Fonts Download | Fonts | Graphic Design Junction
大胆な手書き風のフォントから、使いやすい凡用フォントまで幅広いフォントが18点まとめられています。その中からさらに、気になったフォントを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
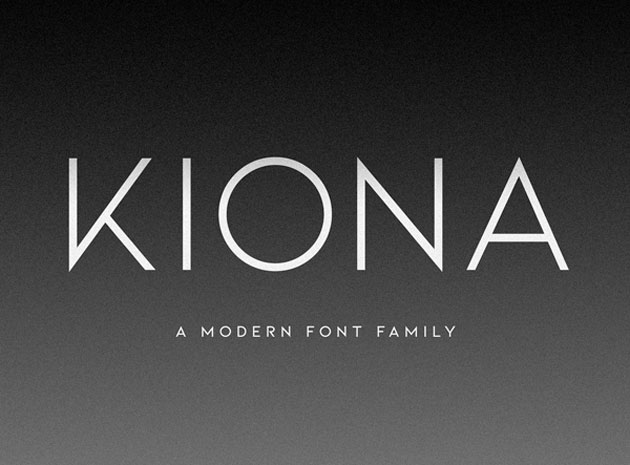
シンプルなものから手書きで柔らかな印象を与えてくれるものまで、フォントの種類は様々。最近ではフリーでダウンロード出来るものも多くなり、選択肢がどんどん広がっています。そんな中今回紹介するのは、デザインにアクセントを加えてくれるモダンフリーフォント「15 Modern Free Fonts for Graphic Designers」です。

異なるテイストのモダンフォント15種類の中から、気になったものをいくつかピックアップしてみました。
詳しくは以下
テキストをリッチに装飾して印象的に見せてくれるテキストエフェクト。エフェクトによってがらりと全体の印象が変わるので、重宝します。今回ご紹介するのは、そんなテキストエフェクトを制作する際に役立つ、ハイクオリティなチュートリアルまとめ「New Free Text Effect Photoshop Tutorials (30 Tuts) 」です。

New York text effect photoshop tutorial on Behance
レトロな雰囲気のエフェクトから、ポップな雰囲気のエフェクトまで多数のテイストのテキストエフェクトが30種類揃っています。
詳しくは以下
(さらに…)
クリエイティブなデザインワークを支えてくれるフリーフォントは、流行の作り変わりの早い業界だからこそ、常に最新のフリーフォントに目を向けておきたいもの。今回ご紹介するのはそんな最新のフリーフォントをまとめた「20 Fresh Free Fonts for Creative Designers」です。

free script fonts, brush fonts, handwritten fonts | Fonts | Graphic Design Junction
クリエイターに向けた使いやすく美しいフリーの欧文フォントが20種類まとめられています。更にその中から、気になったフリーフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
ヒョウ柄やゼブラ柄などの動物の模様を再現したファブリックは、ファッションにはもちろん、インテリアなどさまざまな場面で利用されており、特定の柄を好んで集める方も多いと思います。そこで今回紹介するのが、さまざまなヒョウ柄ファブリックが揃うテクスチャをまとめた「A Collection of 33 Pleasant Leopard Skin-Like Textures」です。

Texture African 002 by ~Lelanie-Stock on deviantART
イラストテイストな表現から、リアリティのある模様まで、さまざまなヒョウ柄のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
車やバイクなどの表現が難しい素材は、デザインを作り上げるのにとても時間がかかります。そんな中今回は、精巧な表現がクオリティに差を付ける、交通関係のPhotoshopブラシをまとめた「35+ Cool Photoshop Transportation Brush Sets」を紹介したいと思います。

Truck Brushes Set 4 by ~garystewart40 on deviantART
スポーツカーからレトロな車、バイクや帆船まで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
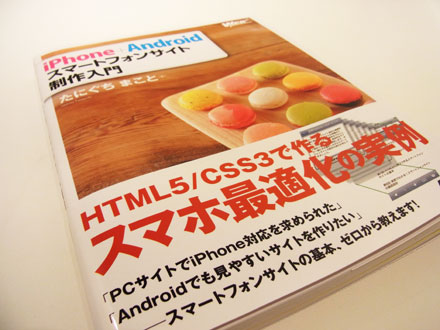
最近では、WEBサイト制作にあたって一つ重要な項目の一つにもなってきているすでに多くの現場で対応が求められていると思いますが、そんなスマートフォン向けのWEBサイトを構築する上でのテクニックがまとめられた書籍、「iPhone+Android スマートフォンサイト制作入門」をアスキーメディアワークスさんに献本して頂きましたので紹介したいと思います。

構築的な部分以外にも序章で、スマートフォンのブラウザならではの制限や仕様などが詳しく開設されていて、サイトを制作する上で、必要な知識から、実際の構築まで幅広く網羅されています。
詳しくは以下
背景やパーツの味付けなどに使用されるピクセル素材は、たくさんの種類持っていると、さまざまなシーンに活用できるため、非常に重宝すると思います。そんな中今回は、幅広い用途で活用できるピクセルパターンをまとめた「700+ Ready to Grab Free Photoshop Pixel Patterns」を紹介したいと思います。

(28 Useful Pixel Patterns | Free Design Resources & PSD Files by Awesome Designers)
シンプルで定番のタイプから、ちょっと変わったモチーフを並べた個性的なものまで、いろんな種類が紹介されています。気になったものをいくつかピックアップしましたので、下記よりご覧下さい。
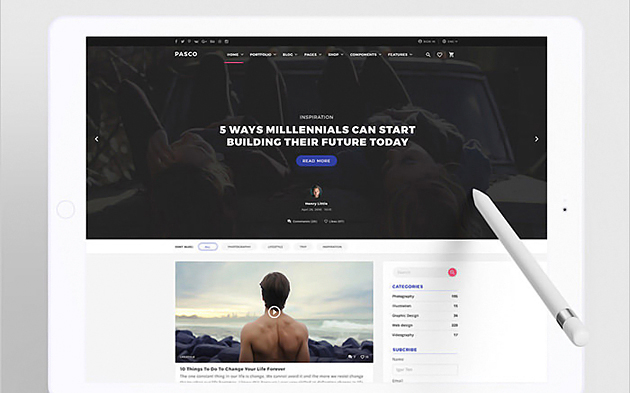
いつもと違うデザインに挑戦したい時や工数のかけられない案件などに、便利なのがWebデザインテンプレート。他人の作ったデータをベースにすることで時短や、デザインの勉強にも繋がります。そんな中、今回ご紹介するのは、フリーのWebデザインテンプレートをまとめた「40 Free Web Page Templates in Photoshop PSD」です。

Pasco: A free PSD multipurpose template – Freebiesbug
全てPSDデータで制作されたデータが全部で40種類まとめられています。その中から気になったものをいくつかピックアップしてまとめましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
デザインに添えるイラストは、雰囲気を柔らかく華やかにしてくれたりと、何かと役に立つ存在。いざという時に活用できるストックとして持っておくと非常に便利です。そんな中今回ご紹介するのは、120点以上ものイラストがセットになった「Romantic Dreams Free Vectors」です。

ペンようなタッチで描かれた、柔らかい雰囲気のイラストが魅力的な素材セットです。
詳しくは以下
(さらに…)
新しいフリーフォントが日々公開されており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のフレッシュなフリーフォント5種「Fresh Free Fonts From Last Week」です。

FRINCO // Free Font on Behance
デザイン性の高い5種類のフォントが紹介されており、どれも魅力的なものばかり。いくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ディスプレイ領域が多様化し、対応する最小解像度次第では、背景部分が大きく見えることも多く、背景のデザインがWEBサイト構築に置いても、印象を決定づける大きな要素の一つになりつつありますが、今日紹介するのは一枚でクリエイティブ感を演出するブラー背景素材をまとめたエントリー「Useful Blurred Background Resources」です。
こちらは、雰囲気のある光がボケたような表現の背景素材をまとめたエントリーです。いくつか紹介されていますが、今日はその中から幾つかきになったものをピックアップして紹介したいと思います。
詳しくは以下
12 Blurred Backgrounds
1600×1200のjpgで背景素材が12枚まとまっています。落ち着いた感じの光です。

Blurred Landscape Images
こちらは光ではなくて、写真をぼかしたもの。背景に置くことで遠近感も演出できます。

Light Kit Ps
様々なひかりの演出の写真セット。

上記の他にも様々なボケが効いた背景素材がまとめられています。サイトの印象をガラリと変えてみたいという方は是非どうぞ。
A Handy Collection Of Useful Blurred Backgrounds Resources | DesignWoop