レトロやカントリー調などの昔懐かしい雰囲気のデザイン。写真だけでなく、使用するパーツやフォントのデザインにもこだわりたいものです。今回ご紹介するのは、そんなデザインをする際に役立つヴィンテージなフォントをまとめた「20 Free Vintage Fonts for Graphic Designers」です。

Free Vintage Fonts | Fonts | Graphic Design Junction
使うだけでそれっぽく仕上がる雰囲気のあるフォントが20種類紹介されています。その中から幾つかおすすめのフォントをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
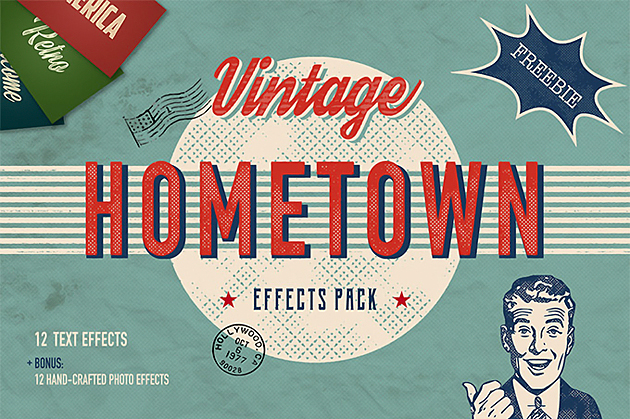
レトロや格調高い雰囲気などをデザインに落とし込みたい際に役立つのが、ヴィンテージ風加工。しかしいざ自作するとなると、凝った加工を行うのは中々難しいもの。そんな時に利用したい、ヴィンテージ風加工を楽に行うことが出来るテキストエフェクト「Hometown Vintage Effects Pack」を今回は紹介します。

PSD形式の完成されたヴィンテージ風のエフェクトを楽しむことが出来る、おすすめのエフェクトセットです。
詳しくは以下
(さらに…)
写真補正にとても便利なソフトウェアphotoshop。かなり高機能で、どんな写真でも手をかけて補正すれば見違えるようになりますが、今回紹介するのはそんな手がかかるレタッチを一瞬で可能にしてくれるphotoshopのアクションを集めたエントリー「60 Photoshop Actions for Photo Touch-Ups and Enhancements」を紹介したいと思います。
主に人物や風景に対してかけるレタッチのアクションがまとめられていますが、今日はその中から特に気になったアクションをいくつか紹介したいと思います。
詳しくは以下
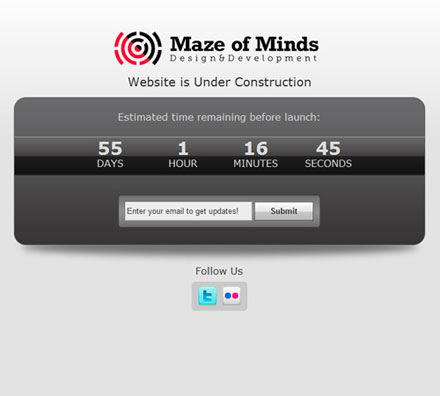
使い方によっては、コンテンツが無いということを期待感に変えてくれる、Coming Soon & Under Constructionのページ。今日は魅力的なComing Soon & Under Constructionのページを簡単に実現させてくれる、テンプレート集「45+ Neat Coming Soon and Under Construction Templates」を紹介したいと思います。

MofM WordPress Coming Soon Template | WordPress | Mojo Themes
今回あつめられたテンプレートは有料のものになりますが、単純に、comingsoonだけではなく、公開日までのカウントダウンや、ソーシャルメディアとの連携など、考えられて制作されているものばかりです。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインには欠かすことができないフォント。フォントの選び方でデザインはガラリと雰囲気を変えます。今日紹介するのは最近リリースされたクリエイティブなフリーフォントをまとめたエントリー「8 Fresh Free Fonts for Your Designs」です。
スタンダードなというよりも比較的個性的な、クリエイティブ性の高いフォントが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
会社で決まったテンプレートのレターヘッドを使っている方も多いかと思いますが、今回はレターヘッドを時間をかけずに作れる20種類のテンプレート「20 Letterhead Templates & Mockups That Will Save You Time」を紹介したいと思います。

Corporate Letterhead design free download on Behance
アレンジも可能な、整ったレターヘッドデザインのテンプテートが集約されたまとめとなっています。いくつか気になったものをピックアップしてみました。
詳しくは以下
背景を透過することができたり、フルカラーで保存すれば劣化が少ないなどのメリットがあるPNG画像。WEBデザインに使用する機会も多いものですが、フルカラー保存となると、画像サイズが大きくなってしまって困ることも少なくありません。そんなときに役立つ「UPNG」を今回はご紹介していきます。
簡単な操作でソフトのダウンロードも不要。便利なオンラインの圧縮サイトになります。
詳しくは以下
日本には様々な伝統的な紋様があり、基本的なものは皆さんも良く目にしたことがあると思います。そういったものはデザインで和、和風を表現するのに非常に便利に使えますが、1から作るのは非常に手間がかかります。そこで今回紹介するのは日本の伝統的な柄を集めたベクターデータ集「125 Vector Japanese Patterns」です。

全部で125の和柄が公開されていますが、今回は収録されているなかからいくつか紹介したいと思います。
詳しくは以下
国内外で人気のCMS、Wordpress。幅広い種類のテーマが配布されていますが、今日はその中でも比較的新しく、なおかつクオリティが高く、無料で使えるwordpressのテーマを集めたエントリー「 55 Fresh & High Quality WordPress Themes 」を紹介したいと思います。
シンプルでスタイリッシュなものからアナログ表現と組み合わせた作りこんであるテーマから様々なテーマがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
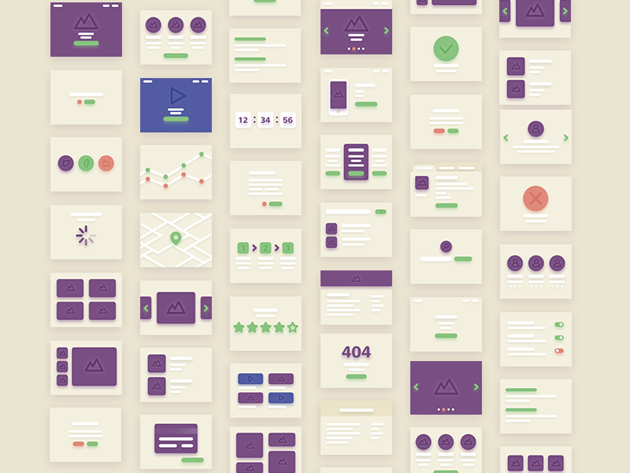
Photoshopの加工技術はどんどんと進化を続けており、そのPhotohopで作られたPSD素材も、ハイクオリティなものが多数配布されるようになっています。そんな中今回は、さまざまな種類のフリーPSDファイルをまとめた「27 New Useful Free Photoshop PSD Files for Amazing UI/UX」を紹介したいと思います。

Bricks – 38 Psd Cards for Flowcharts by Volodymyr Kurbatov – Dribbble
UIやアイコン、テンプレートなど、非常にたくさんのPSD素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな画像加工を得意とするPhotoshopですが、効果的にエフェクトを利用するには技術と豊富な知識が必要になります。そこで今回紹介するのが、エフェクトを効果的に利用した画像加工チュートリアル集「10 Special Effects Photoshop Tutorial」です。
画像のテイストを変化させられるチュートリアルから、CG合成のようなチュートリアルまで、表現の幅を広げられる技術やアイデアが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下