デザインをわかりやすくしたり、デザインにアクセントを添えてくれるイラストはとても便利な存在。しかし一からイラストを描くとなると、時間やスキルが必要とされ、実現が難しい場合も。今回ご紹介するのは、そんなイラストを手軽に利用できる素材をまとめた「Graphical Frenzy Collection」です。

手書き風の可愛らしいイラストが数多くまとめられた、デザインのアクセントに使いやすい素材です。
詳しくは以下
(さらに…)
デザインに彩りを添えてくれるイラスト。画面を華やかに見せてくれるだけでなく、説明的な役割も果たしたりと幅広く活躍してくれる頼もしい存在です。今回ご紹介するのはそんなデザインに使える、ひと足先に夏を先取りできるイラスト素材「Forever Summer Watercolor Set」です。

Forever Summer Watercolor Set — discover Pixelbuddha Plus design resources library
爽やかな夏をテーマにして描かれたイラストレーションが集められた素材セットです。
詳しくは以下
(さらに…)
高い技術を活かしたデザインがどんどん進化する中、アナログな手描きのデザインは常に根強い人気を誇っています。そんな中今回紹介するのは、水彩の草花の風合いが美しいイラストセット「Botanical Garden Watercolor Set」です。

ボタニカルテイストの植物イラストをセットでダウンロードすることができるようになっています。
詳しくは以下
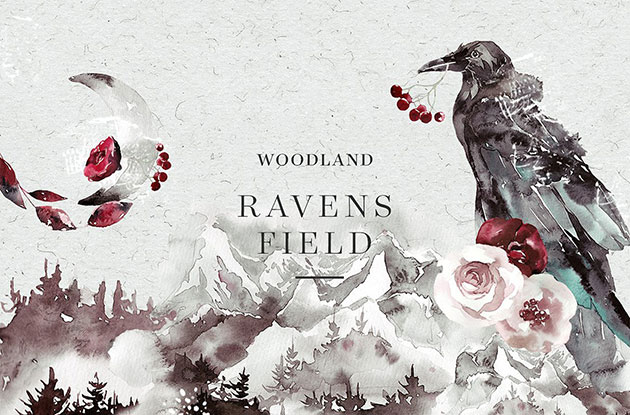
繊細で美しい表現を可能にしてくれる水彩画は、手描きで制作すると時間も手間もかかってしまうもの。そんな時に活用したいイラストレーションセット「Woodland Ravens Field」を今回は紹介します。

鳥や花の描写が美しいイラストがさまざまなパターンが描かれており、セットでダウンロードできるようになっています。
詳しくは以下
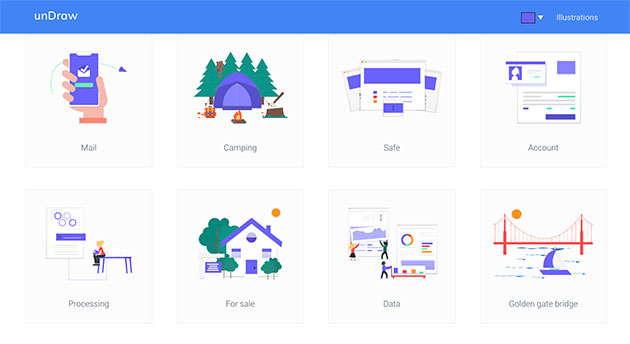
webサイト制作にいまやなくてはならない存在になっているSVGアニメーション。デザインする際に活用されている方も多いかと思います。今回はそんな方におすすめのSVGアニメーションを配布するサイト「unDraw」を紹介したいと思います。

既存のイラストをベースに好きな色にカラーチェンジができる、嬉しい機能が搭載されたイラストサイトとなっています。
詳しくは以下
webデザインをする際、メイン部分のデザインはもちろん重要ですが、フッターデザインもwebサイトのデザインクオリティを高めるのに重要な部分です。そこで今回は、「綺麗でリッチなフッターデザイン集のまとめ 60」を紹介したいと思います。

(ECTOMACHINE | Tulsa Web Design | Oklahoma Web Design)
綺麗にまとめられたフッターデザインの数々が紹介されており、サイトデザインの際に非常に役に立ちそうです。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
日本には様々な伝統的な紋様があり、基本的なものは皆さんも良く目にしたことがあると思います。そういったものはデザインで和、和風を表現するのに非常に便利に使えますが、1から作るのは非常に手間がかかります。そこで今回紹介するのは日本の伝統的な柄を集めたベクターデータ集「125 Vector Japanese Patterns」です。

全部で125の和柄が公開されていますが、今回は収録されているなかからいくつか紹介したいと思います。
詳しくは以下
WEBを制作する上で、非常に便利なjQueryプラグイン。javascriptで実現できる様々な動作、機能を簡単に実装できます。今日紹介するのはjQueryプラグインの中でも、新しい価値を与えてくれるjQueryプラグイン集「20 New jQuery Plugins Worth Taking a Look at」です。
フリップして進むブックスライダーだったり、jQueryのみで画像を描画したり、映像を背景にしたフルスクリーンサイトなどなど、様々なjQueryプラグインがまとめられています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトにアクセスした時や、重たいデータを読み込みする際に使用するローディング&プログレスバー。シンプルなデザインのものが多いですが、しっかりとデザインされたものが配置されていると、サイトクオリティをより高めることができます。今回はそんな時に参考にしたい、フリーのローディング&プログレスバー13種「13 Free PSD Loading & Progress Bar Designs」を紹介したいと思います。

Dribbble – Round Progress Meter (PSD Freebie) by Marco Moreno
デザイン的に非常に優れ、なおかつフリーで使用できるものが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
はてなブックマークを始めポータル系を中心にソーシャルブックマークサービスが運営されていて、効果的に利用されている方は記事の周辺に下記のようなボタンを設置して、人気の目安だったり、ブックマークを促してアクセス数アップにと利用されていますが、今回はそんなーシャルブックマークボタンを簡単に設置してくれるプラグイン「SBM Popular Entry」の導入から利用方法までを紹介したいと思います。
こちらのプラグインは上記のようにブックマーク数を表示するだけでは無く、ブックマーク数を基準としたランキングも生成してくれて、コード一行追加するだけで表示できるようになっています。
ソーシャルブックマークボタンを設置してみたいけど面倒だ、またはソースをいじる自信が無いと言う方にはオススメのプラグインです。ちなみにWordpress2.3でも問題なく動作していますが、現在Yahoo!ブックマークで不具合が出ているようです。
導入方法は以下
(さらに…)
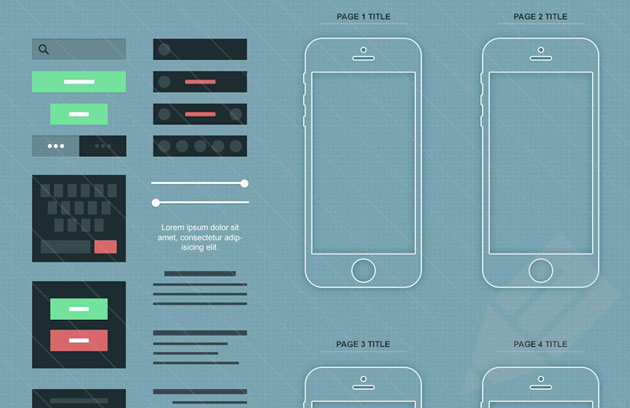
デザイン制作を行う際にはまず、全体の設計を行うためにワイヤーフレームを使って構成を考えることが多いと思いますが、本物のイメージにより近づけるため、また提案としてクライアントに提出するために、より現物に近いものをできれば作っておきたいもの。そんな時に役立つワイヤーフレームUIキット「18 Free UI and Wireframe Kits」を今回は紹介したいと思います。

webやスマートフォンアプリの設計をスムーズに進めることができそうな、制度の高いワイヤーフレームが揃っています。
詳しくは以下
Designdevelopでも多々とりあげてきたphotoshopブラシですが、今日紹介するのはハイクオリティかつ実作業にも使えそうフリーphotoshopブラシを集めたエントリー「25 Free Photoshop Brushes」を紹介したいと思います。
集められているブラシは様々で、フラクタルから煙り、テープ、血痕、毛並みなどなど様々です。今回は紹介されているものの中からいくつかピックアップして紹介したいとお思います。
詳しくは以下
新芽が芽吹く春が近づいてくると、自然を意識したデザイン制作も多くなってくるのではないでしょうか?今回は、そんな自然な雰囲気を感じられるデザイン制作にぴったりな、葉をモチーフにしたパターン素材をまとめた「70+ Leaves Pattern for Nature Inspired Designs」を紹介したいと思います。
グリーンの葉はもちろん、さまざまな季節を感じられるパターンが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下