タイポグラフィ自体にデザイン性を持たせることで、ぱっと華やかなものにしてくれます。今回ご紹介する「Flower Bouquet SVG Font」は、美しい花とともに可変性の高いSVGに対応しているフリーフォントになります。

バラやパンジーなどの色鮮やかで華やかな雰囲気が特徴。デザインを彩り鮮やかに演出してくれます。
詳しくは以下
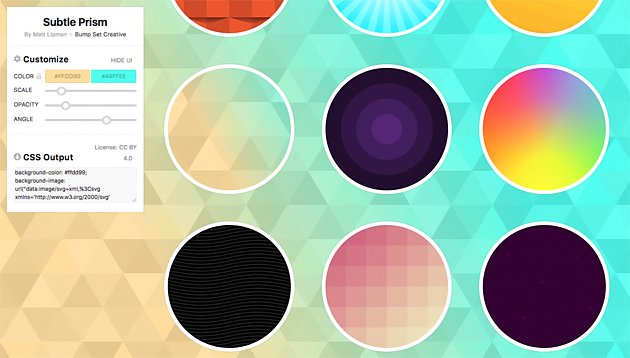
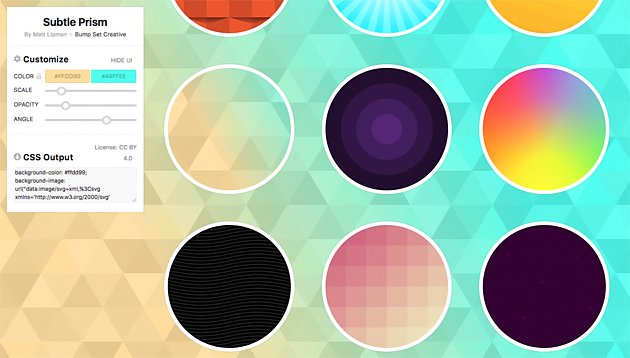
近年Webデザインに導入する機会が増えてきた「SVG」。拡大や縮小が容易にできる為、レスポンシブ性が求められるWebデザインに適応するフォーマットとして注目を集めています。今回ご紹介するのはそんなSVGを利用した背景を容易に生成できる「SVG Backgrounds」です。

シームレスで拡大と縮小に適応したSVGバックグランドをCSSコードで入手することができます。
詳しくは以下
(さらに…)
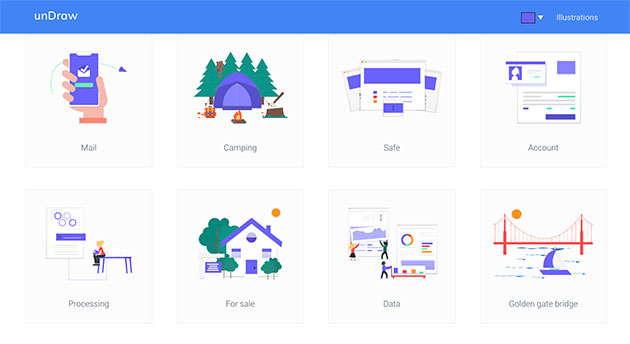
webサイト制作にいまやなくてはならない存在になっているSVGアニメーション。デザインする際に活用されている方も多いかと思います。今回はそんな方におすすめのSVGアニメーションを配布するサイト「unDraw」を紹介したいと思います。

既存のイラストをベースに好きな色にカラーチェンジができる、嬉しい機能が搭載されたイラストサイトとなっています。
詳しくは以下
WEBはどうしてもその性質上縦に長くなってしまう傾向があり、縦にスクロールして見ていくと言うサイトも多いかと思います。よくユーザーインターフェイスをよくするためにページ下層にTOPに戻るボタンが用意されていて、読み終わった後に一瞬でTOPに戻れる仕組みを取っているサイトも多いのですが、今回紹介するのは常に表示させておくのではなく、スクロール終端で出現するTOPに戻るボタン「jQuery Scroll to Top Control v1.1」です。

ユーザーがページ下部に戻ったときだけ、フェードインで登場し、逆にスクロールで上部に戻ると言った時には消えると言う仕組みになっています。
詳しくは以下
サイトの個性を出すためにもfaviconは重要な要素の一つです。通常WordPressでfaviconは表示させるには使っているテーマのheader.phpの部分にコードを記述すれば良いのですが、これではテーマを変えた時にまたfaviconの設定をしてあげなくてはいけません。
そこで今日はこの面倒な作業をなくすためのfavicon関連のプラグイン「Favicon Head」を紹介したいと思います。
1.Timblogからプラグインをダウンロード
2.ダウンロードしてきた「favicon-head.php」を「 wp-content/plugins/」へアップロード
3.「favicon-head」プラグインの有効化
4.管理画面 > [各種設定] > [favicon-head]でfaviconの位置を指定
以上です。
管理人はなぜか通常のヘッダにコードを挿入する方法が上手く行かなくてfaviconの表示をプラグインに頼ってしまいました。テーマをあまり変えない人には使い道が無いかもしれませんが、テーマを頻繁に変える方にはとってもお勧めなプラグインになっています。
Designdevelopでは今まで様々なCSSテクニックをお伝えしてきましたが、今日紹介する「22 CSS Button Styling Tutorials and Techniques」はボタンのデザインに特化したテクニック集です。

Beautiful CSS buttons with icon set
立体的なボタンから、角丸はもちろん影がついたものなどなどCSSで作る手のこんだボタンのテップスやチュートリアルが収録されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
さまざまなシーンで利用されるデザインパターンには、各年代の特徴を感じさせる独特な色やオブジェクトを活用した物も多く見られます。そんな中から今回は、懐かしさと可愛らしさを感じるレトロテイストのパターン素材をまとめた「40 Awesome Multi-Colored Seamless Patterns」を紹介したいと思います。

Pattern / halcyon :: COLOURlovers
レトロなパターン素材の中から、シームレスで利用できる素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
近年Webデザインに導入する機会が増えてきた「SVG」。拡大や縮小が容易にできる為、レスポンシブ性が求められるWebデザインに適応するフォーマットとして注目を集めています。今回ご紹介するのはそんなSVGを利用した背景を容易に生成できる「SVG Backgrounds」です。

シームレスで拡大と縮小に適応したSVGバックグランドをCSSコードで入手することができます。
詳しくは以下
(さらに…)
WEB制作に便利なjQuery。プラグインも豊富にリリースされており、世界中でりよすされているjavascriptの一つです。今日紹介するのは最近リリースされたクリエイティブなjQueryプラグイン集「8 Fresh and Useful jQuery Plugins」です。
全部で8つのプラグインが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン性に優れたフォントを使用するだけで、制作物のクオリティは格段にアップするもの。今回はそんなシーンに是非チョイスしたいフリーフォントまとめ「30 Free Creative and Quirky Fonts」を紹介したいと思います。

(Glitch (free font) on Behance)
シンプルで定番として使用できそうなタイプから、フォント自体にデザインが施されているものまで、バリエーション豊富に紹介されています。
詳しくは以下
デザインの中でさまざまな役割を持つ文字要素は、メイングラフィックのサポート的存在ではなく時にはメイン要素となる時も。そんな時に文字をより魅力的に演出できるエフェクトチュートリアル集「New Amazing 2D and 3D Text Effect Tutorials (26 New Tuts)」を紹介したいと思います。

How to Create Space Tiles Text Effect in Photoshop |
2D・3Dと、平面立体さまざまな種類のエフェクトが分かりやすく解説されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下