シンプルながらも星空をイメージさせるために最適な素材の一つ、スターダストパターン。今回ご紹介する「Night Sky Star Patterns」では、雰囲気の違う背景素材が20種類も収録されています。

実際の星空が一つとして同じ瞬間がないように、収録されている内容も様々。組み合わせ次第でいろいろな夜空に輝く星の様子を表現することができそうです。
詳しくは以下
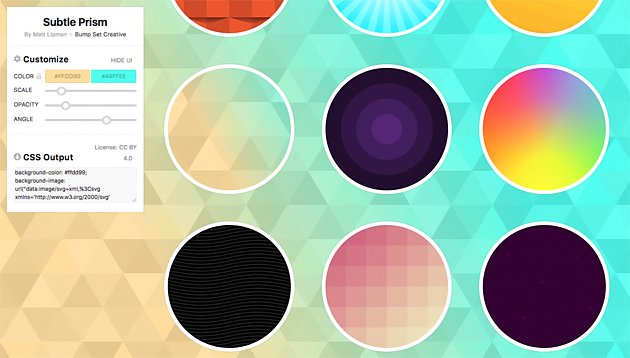
近年Webデザインに導入する機会が増えてきた「SVG」。拡大や縮小が容易にできる為、レスポンシブ性が求められるWebデザインに適応するフォーマットとして注目を集めています。今回ご紹介するのはそんなSVGを利用した背景を容易に生成できる「SVG Backgrounds」です。

シームレスで拡大と縮小に適応したSVGバックグランドをCSSコードで入手することができます。
詳しくは以下
(さらに…)
季節行事の中でもクリスマス、ハロウィンと同じくらい特別なイベントであるバレンタイン。行事によってデザインを変えることはユーザーの目を引くにも非常に重要なファクターです。今回ご紹介する「A Huge Set Of Valentine’s Day Backgrounds (exclusive)」ではバレンタインを中心とした背景素材がまとめられています。

バレンタインらしくハートをモチーフとしたファンシーな背景素材がまとめられています。
詳しくは以下
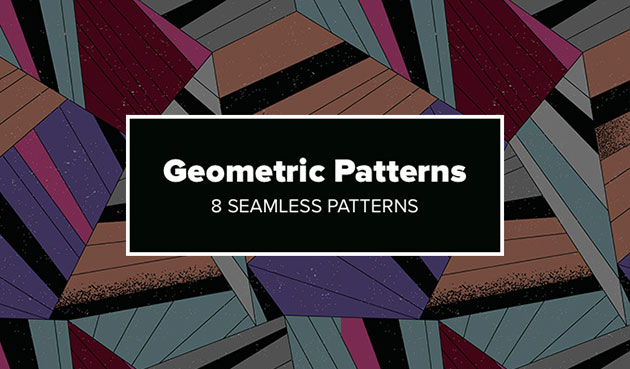
WEBデザインは背景によって大きく印象が変わり、それだけにテクスチャや背景パターンの素材は数多くリリースされていますが、今回紹介するのは先進的な印象を与えてくれるカラフルな幾何学パターンセット「Colorful Geometric Pattern」です。

全部で8枚の繰り返しで利用できるシームレスな背景パターンがまとめて配布されています。収録されているパターンについては下記からご覧ください。
詳しくは以下
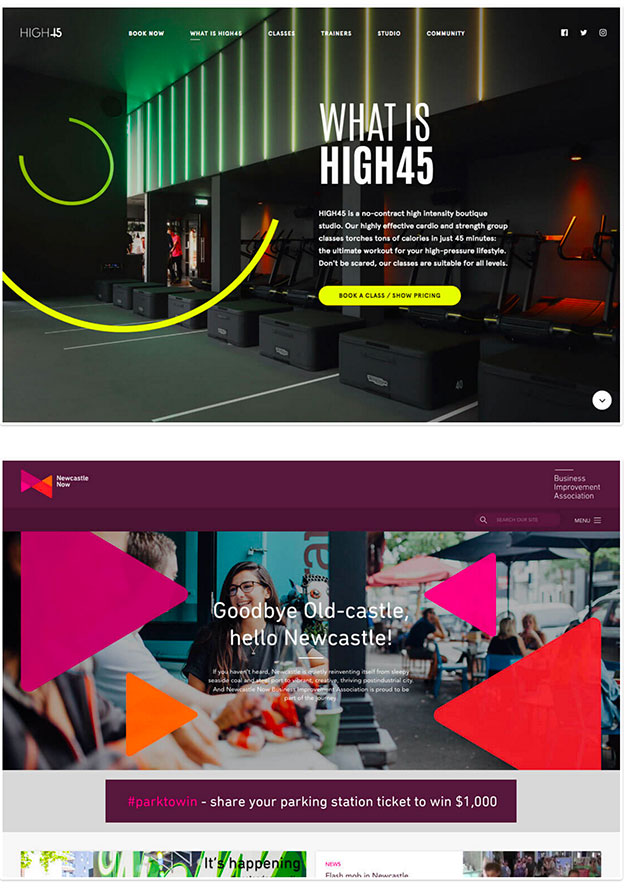
1カラムのダイナミックなデザインが主流となって暫く経ちますが、WEBサイトの印象を決定づける要素の一つに背景があります。特にPCサイトでは大きな面積を占めることから非常に重要な要素ですが、今日はそんな背景デザインのアイデア集、2017年の主流となるWEBデザインの背景のアイデア集「5 Modern Website Background Ideas for 2017」を紹介したいと思います。

1. Geometry on Photos
幾何学的なデザインを写真に重ねる背景デザイン
2017年のトレンドとなりうる背景デザインが全部で5つ掲載されていましたので以下からご覧ください。
詳しくは以下
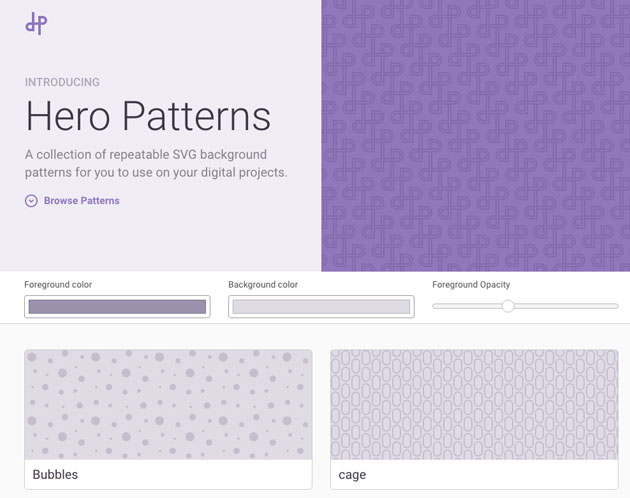
WEBデザインの世界感を表現する上で便利な素材がパターン。どのようなパターンを背景に用いるのかで全く印象が異なったりします。それだけに様々な背景素材が配布されていますが、今日紹介するのは登録されたパターンをベースにカスタマイズができるパターン配布サイト「HeroPatterns」です。

決められたパターン素材をただ、取得するというものでは無く、登録されたパターンをベースに自分自身でカスタマイズして利用することが可能です。
詳しくは以下
デザインフォントは、制作物をよりクリエイティブに見せてくれる要素の一つでもあり、選定がデザインの良し悪しを左右するほど重要なものとなってきます。今回はそんなクリエイティブなデザインを作り出せる12種のフリーフォントまとめ「12 Super Fresh Free Fonts for Designers」を紹介したいと思います。
個性的なもの、シンプルで洗練された雰囲気を演出できるものなど、厳選された12種のフォントが紹介されています。
詳しくは以下
誰でも手軽にサイトをオープンすることができるインターネットの世界。個人から法人まで、作品発表の場としてWenサイトを利用しているシーンも多いのでは?そこで今回紹介するのが、最近のポートフォリオWebサイトデザインの動向を解説した「Characteristics of a modern portfolio site」です。
デザイン別に幾つかの参考サイトを紹介しながら解説しているので、傾向を分かりやすく理解することができます。
詳しくは以下
photoshopでの表現力の幅を格段に広げることができるブラシ、実際に愛用されている方も多いのではないかと思います。そんな中今回紹介するのは、水しぶきをリアルに表現することができる「Water Effects Photoshop Brushes」です。

水の動きをリアルに表現したブラシがいくつかラインナップされています。自然でクリアなイメージを表現する際に重宝しそうです。
詳しくは以下
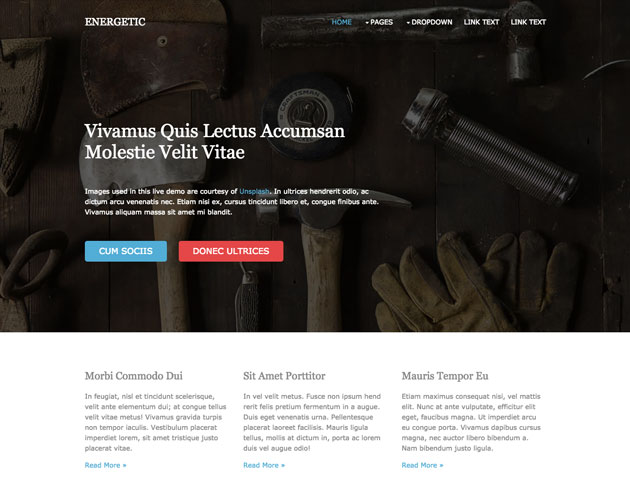
一からデザインレイアウトを構築するよりも、フリーのテンプレートを使用した方が効率よくクオリティの高いデザインができることも多いと思います。今回はそんなシーンで参考にしたい、デザイン性に優れたHTML5フリーテンプレート集「12 Free And Fresh HTML5 Web Templates」を紹介したいと思います。

Energetic Website Template | Free Website Templates | OS Templates
シンプルながらに、使い勝手のよいレイアウトが採用されたテンプレートが厳選され紹介されています。
詳しくは以下
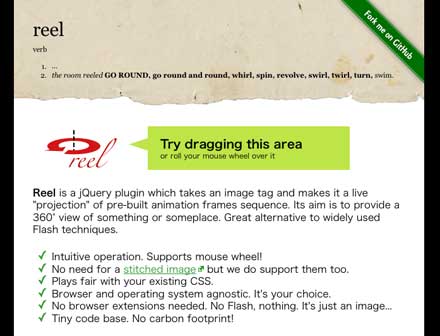
軽量で高機能なjavascriptライブラリjQueryその手軽さから、多くのWEBデザイナーに利用されており、様々な機能が開発され公開されていますが、今回紹介するのはドラッグして画像を回転できるjQueryプラグイン「jQuery Reel Plugin」です。

実際言葉だけではなかなか伝えづらいのでデモが配布元に公開されていましたので、デモをご覧になりたい方は「jQuery Reel Plugin」からどうぞ。こちらはクイックタイムのVRのように画像を回転させる事ができます。これによりプロダクトを様々な側面で見たり、パノラマビューを違う角度でみせたりなど、いままでFLASHなどを使わなければ実現できなかった表現が可能になっています。
詳しくは以下
YouTubeが国内が問わず大人気で様々な動画が集まっている事から、そこの中から動画を紹介する事自体をコンテンツとしているWEBサイトやブログが多数存在します。
単純にリンクを教えてくれたり、埋め込んで紹介してくれる所もありますが、中には広告テキストリンクと絡めて紛らわしい表現をしている所も多々あります。そこで今回紹介するのはそんな紛らわしいリンクをYouTubeへのリンクかどうか一目で見分ける事を可能にするGreasemonkeyスクリプト「embed YouTube」を紹介したいと思います。
質感を出すのにとても便利なテクスチャ。素材感を出すだけで、上手く使えばグッとデザインの質を上げてくれる便利な素材です。今日紹介するのはテクスチャの中でも使いやすいシンプルな紙のテクスチャを集めたエントリー「40+ Various High Quality Free Paper Patterns and Textures」。
しわくちゃの紙から、方眼、ダンボール、楽譜などスタンダードなものから少し変わったものまで様々なテクスチャが公開されています、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
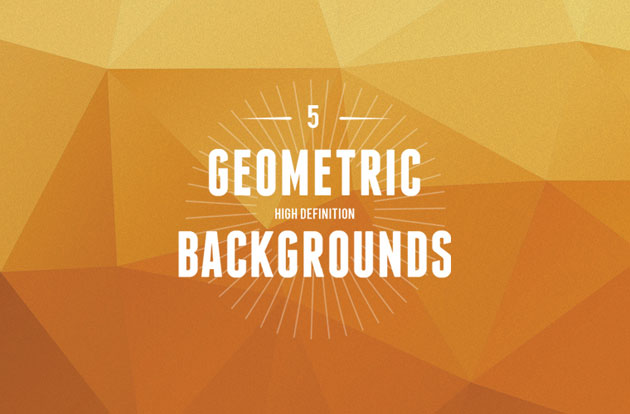
背景素材にはいろいろな種類がありますが、中でも特に流行となっているのがジオメトリック柄のもの。フリーでダウンロードできるものも非常に多く見かけます。そんなフリーで使える ジオメトリック背景がまとめられた「12 Free Geometric Background Sets For Graphic Designers」を今回は紹介します。

5 High Definition Geometric Backgrounds | Best PSD Freebies
いろいろなテイストのジオメトリック背景がピックアップされています。きになったものを以下に紹介していますので、ご覧ください。
詳しくは以下
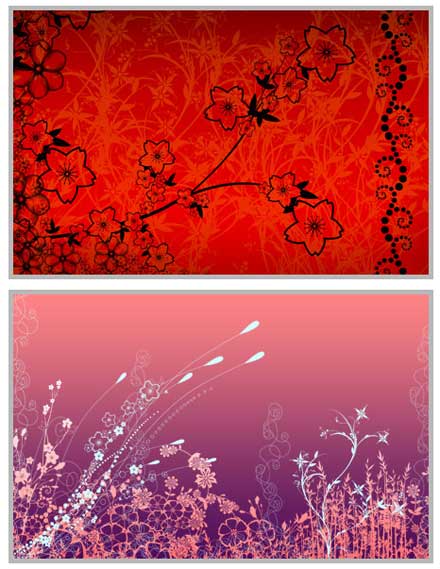
前回和風なパターン集を「和にこだわったphotoshopパターン集を公開する「星宿海 渡時船」」という記事で紹介しましたが、今回紹介するのは海外のサイトで配布されている和風photoshopブラシセット「Japanese Foliage™」です。

このブラシを用いれば上記のような情景も簡単に制作することが可能です。かなりの高解像度なので、壁紙やグラフィックの制作にも十分使えます。ブラシは植物で統一されていて、竹や梅など美しい日本的なブラシが多数納められています。
詳しくは以下