季節行事の中でもクリスマス、ハロウィンと同じくらい特別なイベントであるバレンタイン。行事によってデザインを変えることはユーザーの目を引くにも非常に重要なファクターです。今回ご紹介する「A Huge Set Of Valentine’s Day Backgrounds (exclusive)」ではバレンタインを中心とした背景素材がまとめられています。

バレンタインらしくハートをモチーフとしたファンシーな背景素材がまとめられています。
詳しくは以下
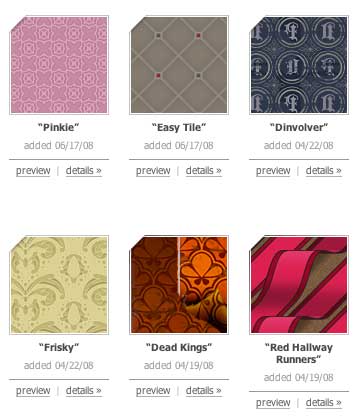
WEBサイトの重要な要素の一つ背景。今日紹介する「DINPATTERN」はパターン背景に特化した素材配布サイトです。作り込まれた背景から、シンブルなものまでありとあらゆるパターン背景が公開されています。

背景画像は上記のようにサムネイルで表示されていて、サムネイル下の「Preview」を押すと背景がページに反映されるような作りになっています。
詳しくは以下
世界中で利用されているCMSの一つwordpress。高いカスタマイズ性の他に、豊富なテーマが魅力の一つですが、今日は最近リリースされたものの中からクオリティの高いwordpressのテーマだけを集めたエントリー「30 Brand New Quality WordPress Themes」を紹介したいと思います。
ブログタイプからギャラリータイプ、コーポレートサイトタイプなど様々なタイプのテーマが集められていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
加工が便利なので、非常に使いやすいillustratorのブラシ。Designdevelopでも以前「illustratorで使えるベクターフリーブラシ「A Huge Compilation of 60 Free Illustrator Brushes」」や「230本収録!マーカーのベクターデータ集「230 Marker Illustrator Brushes」」といくつか紹介していましたが、今日紹介するのもフリーで使えるillustratorのブラシセットをまとめたエントリー「30 Sets of High-Quality Adobe Illustrator Brushes」です。
水彩系からデジタル系まで幅広いジャンルのブラシが集められています。今日はその中からいくつ描きになった物をピックアップして紹介したいと思います。
詳しくは以下
世界中で利用されているCMS、Wordpress。かなりの数のテーマがリリースされていて、無料でもかなりクオリティが高いテーマも配布されています。今日紹介するのはフリーのテーマを探すときに役立つサイトを集めたエントリー「 50 Best Websites To Download High Quality Free WordPress Themes」を紹介したいと思います。
上記のwordpress.orgといった定番中の定番から、様々なテーマ配布サイトがまとめられています。今日はそのなかから気になったサイトをいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインをより印象的に、効果的に見せるためのグラフィック作りは、アイデア+ハイレベルな制作技術が必要になってくる場合があります。そんな状況にきっと役立つチュートリアル集「35 Awesome Photoshop Background Tutorials」を今回は紹介したいと思います。

多彩な表現を可能にするphotoshopの機能を駆使し、さまざまな表現を可能にした実例が多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
皆さんはWEBサイトを制作する時にどんな手順を踏んでいるでしょうか?制作会社さん、個人によってもその方法は様々だと思いますが、今回紹介する「43 PSD to XHTML, CSS Tutorials Creating Web Layouts And Navigation」はphotoshopでデザインされたモックアップをXHTMLとCSSで組み上げていくまでのチュートリアルを集めたエントリーです。

How To Create a Horizontally Scrolling Site
全部で43個と様々なWEBサイト構築のためのチュートリアルが紹介されていますが、いくつか気になったWEBサイトのチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
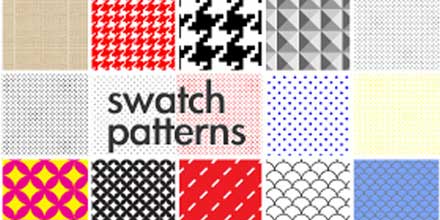
グラフィックの制作で必須とも言えるデザインツールイラストレーター。多くの人が利用しているかと思いますが、今回紹介するのは便利に使えるイラストレーターパターン集「30+ Free Adobe Illustrator Pattern Sets」です。

幾何学的なパターンから、POPなもの、レトロなものなどなど様々なパターンが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
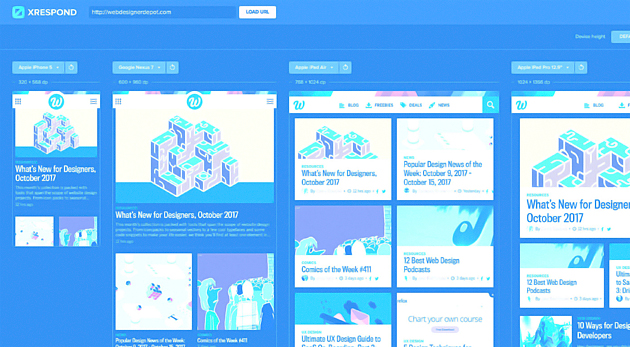
現代のWebデザインに置いて欠かせない基礎設計となっている、レスポンシブレイアウト。PCとスマートフォンでの見え方の違いを手軽にチェックしたい、そんな時の手助けとなる便利なテストツールをまとめた「7 Free Tools For Testing Responsive Layouts」を今回は紹介したいと思います。

7 Free Tools For Testing Responsive Layouts | Webdesigner Depot
使いやすい全てフリーで利用できるツールが7種ご紹介されています。その中から幾つかおすすめのツールをピックアップしてまとめましたので、是非ご覧ください。
詳しくは以下
(さらに…)