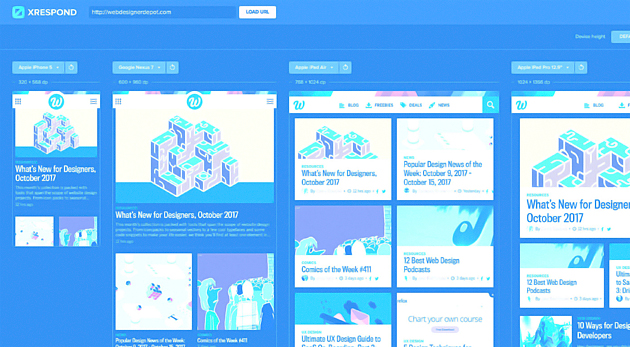
現代のWebデザインに置いて欠かせない基礎設計となっている、レスポンシブレイアウト。PCとスマートフォンでの見え方の違いを手軽にチェックしたい、そんな時の手助けとなる便利なテストツールをまとめた「7 Free Tools For Testing Responsive Layouts」を今回は紹介したいと思います。

7 Free Tools For Testing Responsive Layouts | Webdesigner Depot
使いやすい全てフリーで利用できるツールが7種ご紹介されています。その中から幾つかおすすめのツールをピックアップしてまとめましたので、是非ご覧ください。
詳しくは以下
(さらに…)
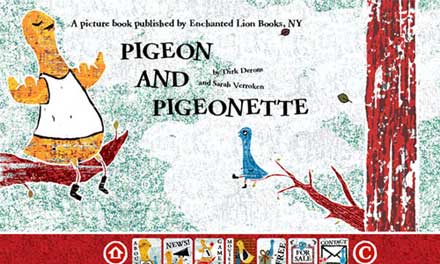
単色ではシンプルになりすぎるデザインに、印象を与えることができるテクスチャ素材。効果的な利用方法を模索しているという方もいらっしゃるのではないでしょうか?そこで今回は、テクスチャ利用の参考となるwebデザインを集めた「12 Tips of Using Textures in Web Design」を紹介したいと思います。

(Pigeon & Pigeonette – a picturebook by Dirk Derom and Sarah Verroken)
アナログテイストが印象的なデザインから、シンプルな中にも存在感を感じさせるデザインまで、さまざまなwebデザインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストや写真だけでなく、テキストをPhotoshopなどで加工しデザインすることで、制作物のクオリティは格段にアップします。今回はそんなグラフィカルなテキストデザインを実現できるPhotoshopチュートリアル15種「15 Amazing Text Effects Photoshop Tutorials for Designers」を紹介したいと思います。
テキストをベースに、想像もできないようなリアルな表現を可能にするチュートリアルが紹介されています。
詳しくは以下
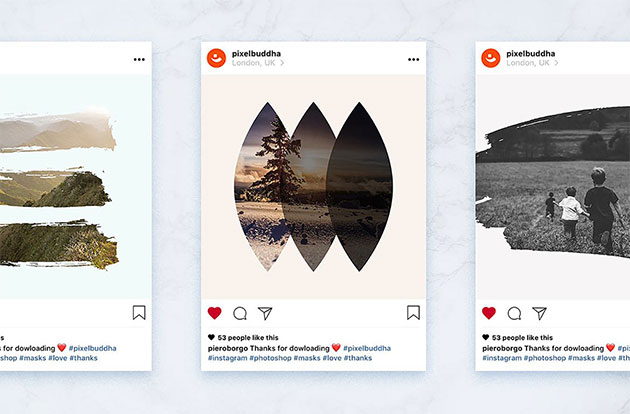
世界中で多くの人たちが利用しているInstagram。いかに魅力的な写真をアップするかで、注目度は大きく変化します。今回はそんなシーンでぜひ活用したい、デザインマスクコレクション「Instagram Masks Collection」を紹介したいと思います。

写真にかけるマスクに個性的なデザイン形状をプラス、さまざまな形のテンプレートがセットになっています。
詳しくは以下
Photoshopのレイヤースタイルは、簡単に特殊効果を適用できる便利な機能。しかし凝った効果を一から制作するのは中々手間が掛かってしまいます。今回ご紹介するのはそんなレイヤースタイルを手軽に使えるPhotoshopテキストエフェクト「20 Free Photoshop Layer Styles for Creating Beautiful Text Effects」です。

Sandwich 3D Text Effect – 3 Angles | GraphicBurger
アナログ風やCGのような立体的なエフェクトまで様々なテイストの素材が揃えられています。さらにその中からおすすめのものを、幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
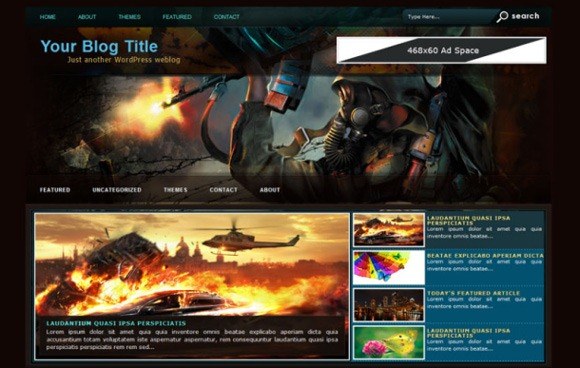
ゲームに慣れ親しんだ世代が増えるにつれて、さまざまなジャンルのゲームが登場し多種多様なデバイスに展開し多くの人が楽しむものとなっています。今回紹介するのはそんなゲームのWebサイトに絞ったWordPressのテーマ集「30 Superb WordPress Gaming Themes for Game Freaks」です。

Extreme Gaming WordPress Theme | WordPress Themes 2013
海外で人気のFPS(一人称シューティングゲーム)や、スポーツ、シュミレーションゲームなど、さまざまなテーマに合わせたテンプレートが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
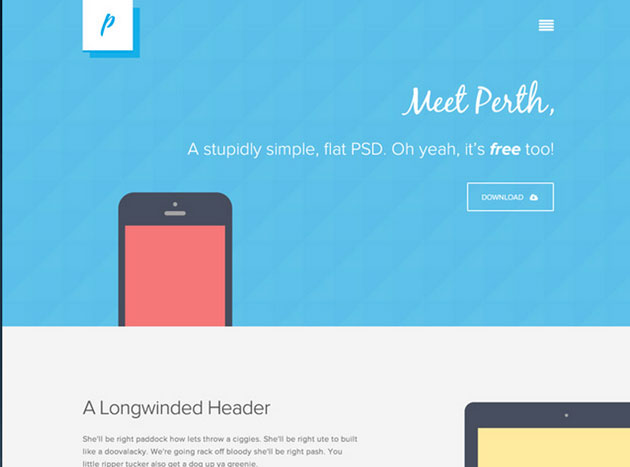
webサイトを一からデザイン・設計するのはなかなか大変なもの。さらにそこから、トレンドを押さえたクオリティの高いものが求められる場合、時間もデザインセンス・技術も必要になってきます。今回はそんなシーンで活用したい、webサイトデザインの設計・デザイン・参考として活用できる「Free PSD Website Templates for Web Designers and Developers」を紹介したいと思います。

Freebie PSD: Perth – A Free Flat Web Design.
デザイン性にすぐれたpsd形式のテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
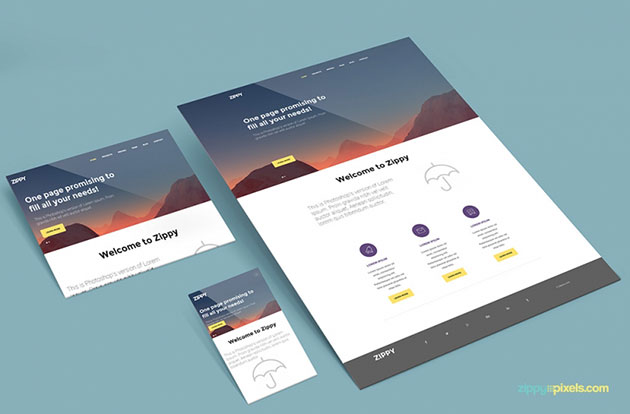
どんどんと新しい素材が配布され続けており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイン性の高いフリー素材集「Freebies & Goodies For Web Designers」です。

Free Perspective Website Mockup | ZippyPixels
アイコンからUI・モックアップまで、いろいろなタイプの素材がまとめられています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真加工やデザインにアクセントを加えたりなど、デザインに幅広く活用することができるテクスチャ。特にマーブルやドット、ストライプなどパターンになったテクスチャは、利用する機会も多いのはないでしょうか。今回ご紹介するのは、そんなマーブルテクスチャー素材をまとめた「18 Ink Marble Paper Textures」です。

18 Ink Marble Paper Textures — download free textures by Pixelbuddha
カラフルで個性あふれるマーブルテクスチャーが、18種類もセットになったお得な素材です。
詳しくは以下
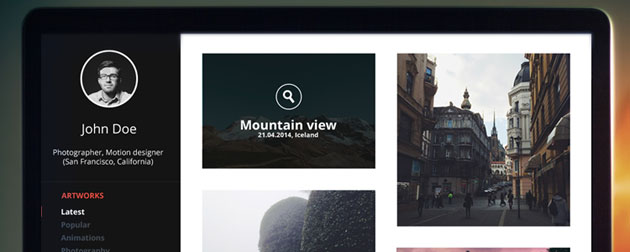
インターネット上では非常にたくさんのフリー素材が配布されていますが、目的に応じて合った種類を探し出すのは意外に時間がかかってしまったりするもの。今回はそんなシーンを軽減するために知っておきたい、多彩な種類のフリー素材をまとめた「50 Freebies for Designers from April 2014」を紹介したいと思います。

(Dribbble – Free Portfolio Template Design (PSD) by Vitaliy Dvoretsky)
フォントやアイコン、テクスチャ、UIといった、よく利用される素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
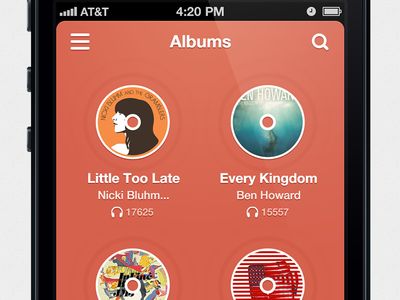
iOSの大型アップデートがあり、フラットデザインへの大幅なUI変更が話題を呼びました。そしてその波はiPhoneアプリにも及んできています。今回紹介するのはインスピレーションを得ることができる美しいフラットデザインiPhoneアプリ集「23 Flat Design iPhone Apps」です。

Dribbble – Musix App – Albums by Scardi Shek
どれもシンプルで美しい、バランスのとれたUIたち。全部で23ものアプリがまとめられていましたが、その中でも気になったものをピックアップしましたので、下記よりご覧ください。