デザインの手法の一つであるデュオトーンは、絞り込まれた2色で構成された色彩が何とも魅力的。今回ご紹介するのは、そんなデュオトーンの完成された色彩をワンタッチで楽しむ為のグラデーションプリセットをまとめた「60+ Free Duotone Photoshop Gradient Presets」です。

60ものデュオトーン用のグラデーションがまとめられた、デザイナーの為の使えるプリセットです。
詳しくは以下
(さらに…)
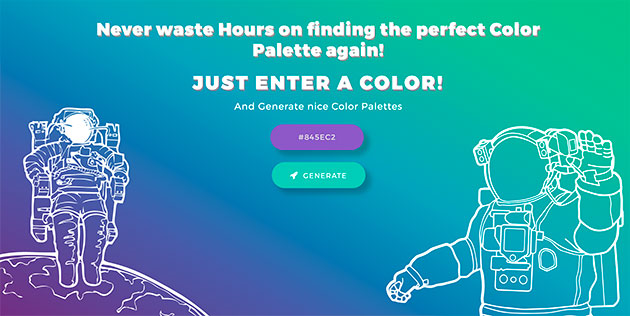
グラデーションカラーを取り入れたデザインは、現在の主流トレンドの一つとなっていますが、思うような色合いを作りだすのはなかなか難しいもの。そんな時に参考にしたい「ColorSpace」を今回は紹介したいと思います。

美しいグラデーションを簡単に生成することができるwebジェネレーターです。
詳しくは以下
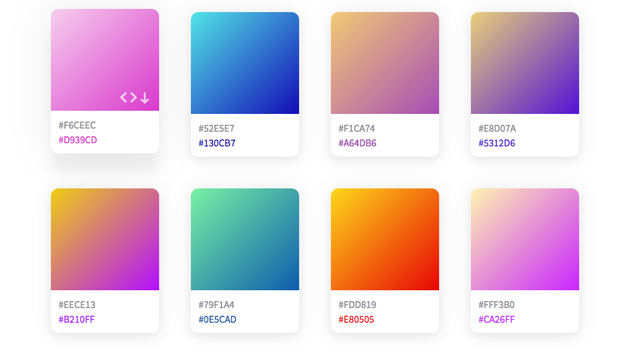
近年流行になりつつあるグラデーション表現を取り入れたデザイン。背景やボタンなどのベタ面に、シンプルながらもニュアンスをつけることができ非常に便利な手法です。そんな今回ご紹介するのは、グラデーションの配色パターンを30種類まとめた「coolhue」です。

キュートな印象を与えるフェニミンなグラデーションから、コーポレートサイトにピッタリな先進的なカラーリングまで多数のグラデーションパターンが揃います。
詳しくは以下
固い印象が望まれるビジネスシーンですが、状況によっては砕けた印象を与える方が効果的な場合もあります。今回ご紹介するのはそんなシーンで活用したい、親しみやすい印象を与えるアイコンセット「Free Download: 48 Nolan Business Icons by Icons8」です。
![]()
全部で48種類ものビジネスアイコンが揃うグラデーションが美しいアイコンセットです。全てフリーでダウンロード・利用が可能な素材となっています。
詳しくは以下
(さらに…)
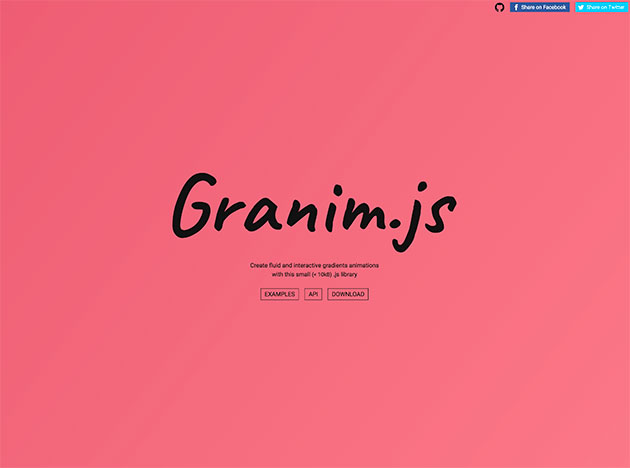
様々なデザインで活用されるグラデーション。その表現方法によっては色に深みが出たり、奥行きがでたりと単色では表現できない感覚を与えてくれますが、今日紹介するのはグラデーションを操るjavascript「Granim.js」です。

この「Granim.js」はjavascriptを利用して特定の色から特定の色までをシームレスに変化させる事が可能です。
詳しくは以下
パーツ一つ一つのクオリティを左右するグラデーションのかけ方には、特にこだわりを持っているという方も多いのではないでしょうか?そんなシーンに活用できる、ニュアンスの異なるグラデーション素材をまとめた「50+ Cool Photoshop Gradient Brush and Gradient Sets」です。

Gradients 04 by ~crazykira-resources on deviantART
シンプルなグラデーションブラシから、さまざまな世界観を表現できるグラデーションブラシまで、たくさんの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
フリーで配布されている素材には、いろいろな種類が存在しており、中でもデザイン性のあるパターンやモチーフはそのままデザインに使うことができて便利です。そんな中今回紹介するのは、56アルファベットが揃ったモノグラムモチーフ「56 Awesome Vector Monograms」です。

A-Zのアルファベットがモノグラムモチーフで展開された、アイデア次第でいろいろな使い方ができそうなフリー素材となっています。
詳しくは以下
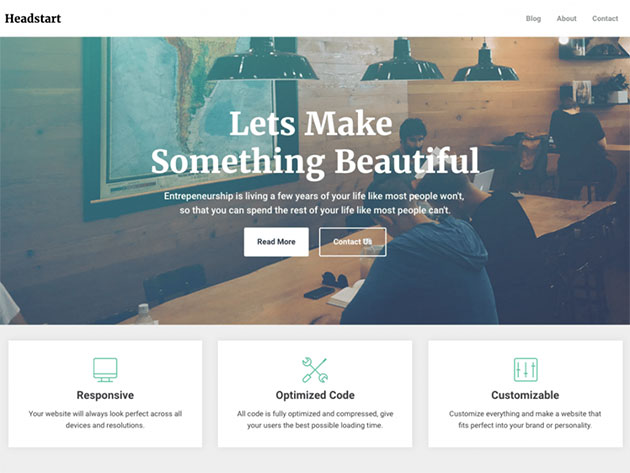
ワードプレスをつかってサイト構築をされている方も多いと思いますが、今回はフリーの最新ワードプレステーマをまとめた「Fall Cleaning 2017:10 Free WordPress Themes and How to Use Them Right」をご紹介していきたいと思います。

Headstart — Free WordPress Themes
デザイン性はもちろん、使いやすさも重視してまとめられているので、自分の用途にあったものが見つかるかもしれません。下記にいくつかピックアップしているので、ご覧ください。
詳しくは以下
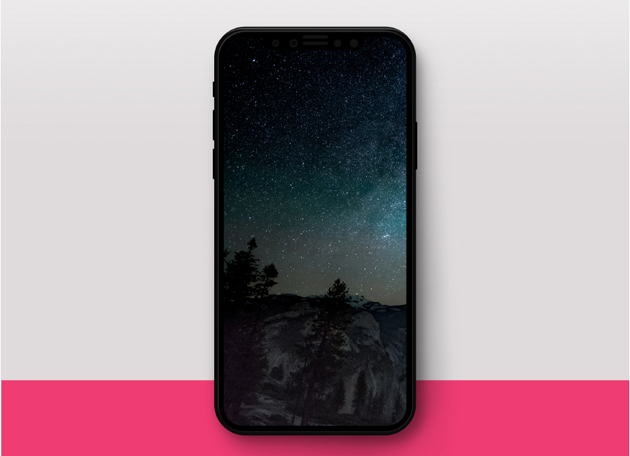
近いうちに発売が開始されるのではと噂されているiPhone8。毎回注目の新しい機能追加などがあることもあり、今から期待されています。今回はそんなiPhone8のモックアップ素材「iPhone 8 Mockup PSD Freebie」を、いち早くご紹介したいと思います。

今注目のデバイスのモックアップが、発売前に手に入るのは嬉しいところ。持って入れば基本アイテムとして活用できる素材となっています。
詳しくは以下
(さらに…)
CSS3は現在広く利用されているCSS 2を拡張したもので、従来のCSSでは表現が難しかったドロップ車道や、角丸など、画像に頼らずに、表現ができ、新しい表現の可能です。今日紹介するのはCSS3で作られたユーザーインターフェイスキット「CSS3 UI Kit」です。
サーチボタン、角丸ボタン、完全な円形のボタン、プルダウン、ページングなどなどユーザーインターフェイスの基本となるパーツがセットになっています。
詳しくは以下
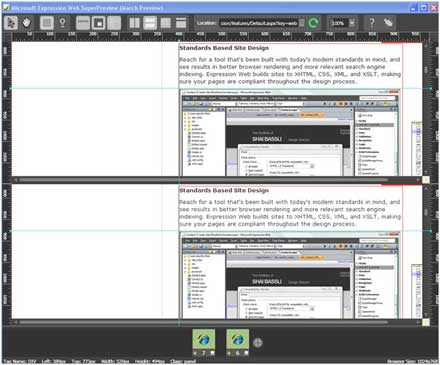
WEBデザイナーを最も悩ませるインターネットエクスプローラ。大きく時代をまたいでいますが、未だに各バージョンともシェアがあり、それぞれのバージョンで崩れなく表示させると言う事は、多くの場合必須であり、あまりのバグの多さに煩わしい事でもあります。今日紹介する「Microsoft Expression Web SuperPreview」はIE6/7/8でのWebサイトにおける見栄えの違いを比較・検証できるマイクロソフト製ソフトです。

こちらはWebオーサリングツール「Microsoft Expression Web」に同梱されているWebページ表示の互換性チェックツール「SuperPreview」の機能限定版とのことですが、Firefoxのチェック機能が省かれているだけなので、IEチェック用としては十分利用できます。
詳しくは以下
ページ遷移を可能な限り少なくして、シームレスに気持ちよく情報を見せようといったWebサイトを、最近よく見かけるようになりました。しかしそのようなサイトを構築したいと思っても、経験が無ければハードルは高いもの。そこで今回は、そのような機能を手軽に実装できるjQueryのプラグインをまとめたエントリー「12 jQuery Infinite Scroll Plugins and Tutorials」を紹介したいと思います。

Mark Holton | Web Application Development
スクロールに合わせて新たなコンテンツを読み込む機能を中心に、12種類のプラグインがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
イラストや写真だけでなく、テキストをPhotoshopなどで加工しデザインすることで、制作物のクオリティは格段にアップします。今回はそんなグラフィカルなテキストデザインを実現できるPhotoshopチュートリアル15種「15 Amazing Text Effects Photoshop Tutorials for Designers」を紹介したいと思います。
テキストをベースに、想像もできないようなリアルな表現を可能にするチュートリアルが紹介されています。
詳しくは以下
非常に使い勝手が良く、世界中で利用されているjavascriptライブラリjQuery。その中でもサイトの演出として多くのサイトで利用されているスライダーやギャラリーを集めたエントリー「30 Awesome jQuery Slider and Gallery Plugins and Tutorials」を紹介したいと思います。

horinaja for scriptaculous or jQuery
一般的によくある定番のものから、一工夫あるもののまで様々な演出のスライダーやギャラリーが集められています。今日はその中から今までDesigndevelopで紹介したこと無いものを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下