データや情報を視覚化し、わかりやすくしてくれるインフォグラフィック。デザイン性があり、見やすいものを作成するのは意外と大変なもの。そんなときにあると便利な「[Freebie] Gradient Style Infographic Elements: AI, EPS, and JPG」をご紹介します。

多種多様な形で複雑な情報を簡潔にまとめてくれています。
詳しくは以下
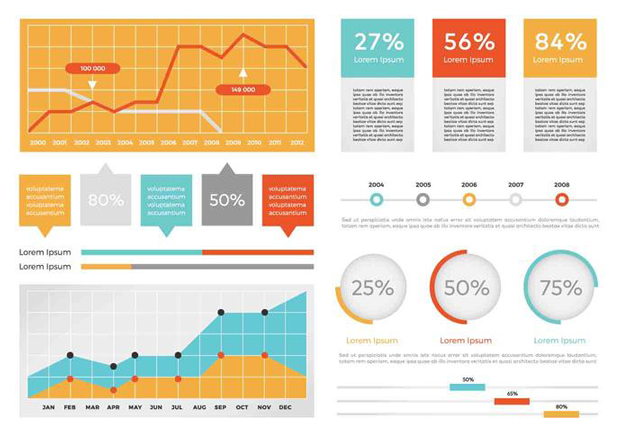
複雑な情報やデータをまとめて分かりやすく伝えるためには、イメージ図やグラフなどをうまく使って表現することが必要となってきます。今回はそんな時に役に立つアイテム、様々な場面で役に立つ便利なインフォグラフィックテンプレート「20 Cool Infographic Templates to Create Amazing Designs」の紹介です。

Free Vector Infographic Elements – Download Free Vector Art, Stock Graphics & Images
アイコンから円グラフなど様々なアイテムがまとめられたサイトです。気になったものをピックアップしましたので、チェックしてみてください。
詳しくは以下
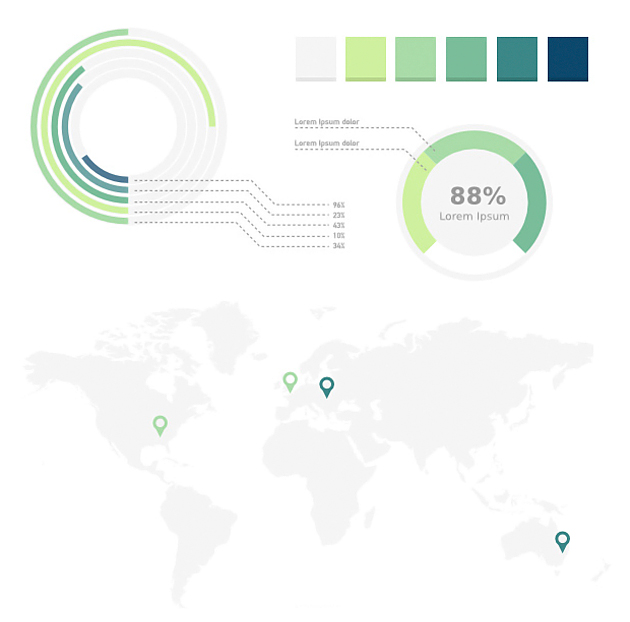
情報を分かりやすくまとめてくれるインフォグラフィックは、複雑な内容を視覚化したいときに大いに役立ってくれます。今回ご紹介するのは、そんなインフォグラフィックを手早く手軽に取り入れることができるテンプレート素材をまとめた「30 Templates & Vector Kits to Design Your Own Infographic」です。

Universal Subtle Infographic Elements
全部で30種類もの、ベクターのインフォグラフィックテンプレートがまとめられています。さらにそのなかから、おすすめのテンプレートをピックアップしてまとめましたので是非ご覧ください。
詳しくは以下
(さらに…)
難しい内容を分かりやすくグラフィックを使って見せる時などに利用されるインフォグラフィック。今ではいろいろなシーンで活用されていますが、いざ1から作るとなるとなかなか大変なもの。今回はそんな時に活用したいフリー素材セット「25 Must-Have Free Infographic Sets」を紹介したいと思います。

Successful business infographic Vector | Free Download
フラットテイストから、立体感のあるリアルなテイストまで、さまざまなデザイン性のインフォグラフィック素材がまとめられています。
詳しくは以下
クオリティの高いwebデザインを完成させるためには、細部にまでこだわったパーツづくりがキーポイントになってきます。しかし、全てを0から作り出すのは大変。そこで今回紹介するのが、無料で利用可能な、さまざまなテイストのUIキットをまとめた「20 Free Top Shelf UI Kits for Web Designers」です。
テクスチャを活用したデザインから、ポップなデザインまで、さまざまなデザインのUIキットが集められています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントは世界中で様々なものがリリースされていますが、モチーフを定めてデザインされたフォントもあります。今回はそんなフォントを集めたリボンがテーマにしたフリーフォントのまとめ「25+ High Quality Ribbon Fonts」を紹介したいと思います。

Ribbon effect of letters – Vector Gallery
ポップで可愛らしいものや、シックなリボンなど、様々なリボンフォントが紹介されています。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
ステッカーやタグなどを利用して動きのあるデザインを表現することも多いと思いますが、そんなステッカーやタグを一つ一つ制作していくには時間もかかります。そんな中今回紹介するのが、コラージュやワンポイントデザインに使いやすい、ステッカーやタグをモチーフにしたPSD素材「40 Beautifully Designed Stickers, Tags And Badges In PSD Files」です。
可愛らしい素材からシーンを問わず使いやすい素材まで、さまざまなPSD素材が紹介されています。中でも気になったのをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルながらも星空をイメージさせるために最適な素材の一つ、スターダストパターン。今回ご紹介する「Night Sky Star Patterns」では、雰囲気の違う背景素材が20種類も収録されています。

実際の星空が一つとして同じ瞬間がないように、収録されている内容も様々。組み合わせ次第でいろいろな夜空に輝く星の様子を表現することができそうです。
詳しくは以下
WEBを制作する際、photoshopを利用して制作しているという方も多いと思います。今日紹介するのはphotoshopで利用できるPSDファイルのWEBインターフェイス素材集「15 Free and Useful Web User Interface PSDs」です。
ある程度ユーザーインターフェイスの基本となるものがセットになっており、同じテイストで様々な素材を利用する事が可能です。全部で15の素材セットがまとめられていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
インターフェイスや情報を伝えるためにとても便利なアイコン、WEB上でも現実世界でも至る所で目にしますが、今回紹介するのはそんなアイコンのチュートリアルを集めたまとめエントリー「50 Excellent Icon Design Tutorials」です。
![]()
50 Excellent Icon Design Tutorials
クオリティの高いアイコンを制作するには一体どんな方法がとられているのか?様々な方法が紹介されています。今日はその中から気になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下
デスクトップからインターフェイス、WEBデザインまで様々な用途で使えるアイコン。そんなアイコンをまとめたエントリーが今回紹介する「40+ Extremely Beautiful Icon Sets Hand-picked from deviantART」です。このサイトはあらゆるジャンルのクリエイター達のコミュニティ「deviantART」からピックアップしてきたものだそうです。
管理者さんが直接ピックアップしているみたいなので、好みがでていて立体的なアイコンが多いです。今日はその中から気になったアイコンをいくつか紹介したいと思います。
詳しくは以下
デザインをして行く中で、ちょっとしたアクセントを付けたい時に便利なのが、装飾形のベクターデータ。今回紹介するのは飾りに使えるベクターデータを集めたまとめエントリー「Vector Butterflies and Floral Ornaments」です。

様々な種類のベクターデータのいくつかのセットで分けられ、まとめてダウンロードできるようになっています。
詳しくは以下
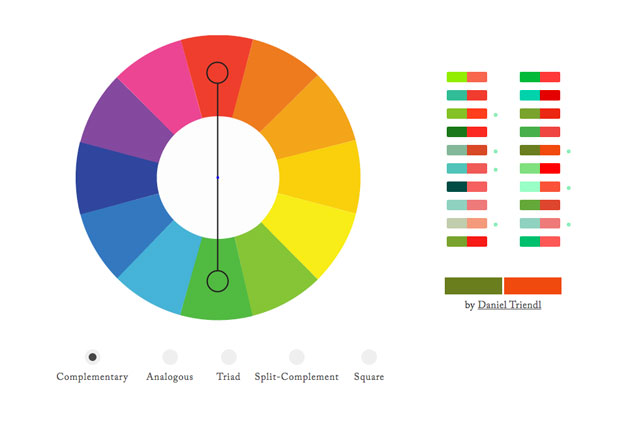
視覚的要素の中で一番重要だと言っても過言ではない色。配色バランスを決めるのはなかなか難しく、それが2色、3色と増えることで難しさは増していくのではないでしょうか。そんな時に活用したい、便利で簡単なカラーパレット作成サイト「Color Supply」を今回は紹介したいと思います。

円形の色相環図をぐるぐると選択するだけで、バランスの良い配色パターンを生成できる、とても便利なwebツールとなっています。
詳しくは以下
何かをシンプルに伝えるときに非常に便利なピクトグラムアイコン。見た目で直感的になにをあらわしているのか分かる非常に便利なサインですが、今回紹介するのはクリエイティブコモンズ、パブリックドメインのピクトグラム素材をsvgで配布する「The Noun Project」。

現在かなりの数のピクトグラムアイコンが配布されており、種類も豊富ですんどえ、このサイトだけでピクトグラムは事足りるのではないでしょうか?全てではありませんが途中まで読み込んだスクリーンショットを下記に貼り付けておきますのでご覧ください。
詳しくは以下