webサイトからのお問い合わせなどにフォームを設置しますが、スマートフォンライクの時代となった今、従来のデザインをそのまま取り入れるとタテに長くなってしまう傾向が。そんな状況を解消できる、フローティングラベルを取り入れたフォームサンプルまとめ「9 Floating Form Label jQuery & JavaScript Plugins」を今回は紹介します。

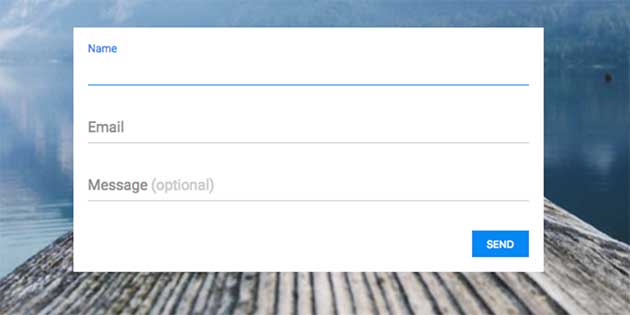
GitHub – Baedda/floating-form-labels: jQuery plugin that makes inline form labels usable again.
プレースホルダの文字が、入力するとタイトルとして浮き出すので、フォーム上に常に配置する必要がなく、長さを軽減することができるサンプルがピックアップされています。
詳しくは以下
私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

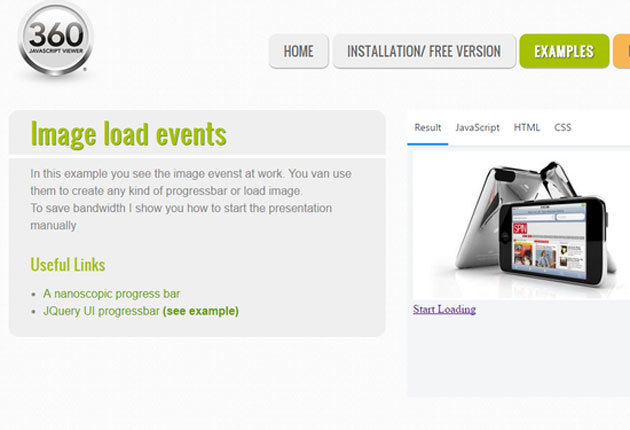
360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
スマートフォンの幅広い普及によって、UIや動作周りもスマートフォンに最適化されるようになってきました。そんな中今回ご紹介するのは、スマートフォン向けのフォトスライダーの作り方を紹介する「SmartPhoto.js」です。

スマートフォンで大きな写真を楽しめるフォトスライダーで、横スライドタイプのスマートフォンからの閲覧に最適化したギャラリーを簡単に作ることが出来ます。
詳しくは以下
(さらに…)
補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下
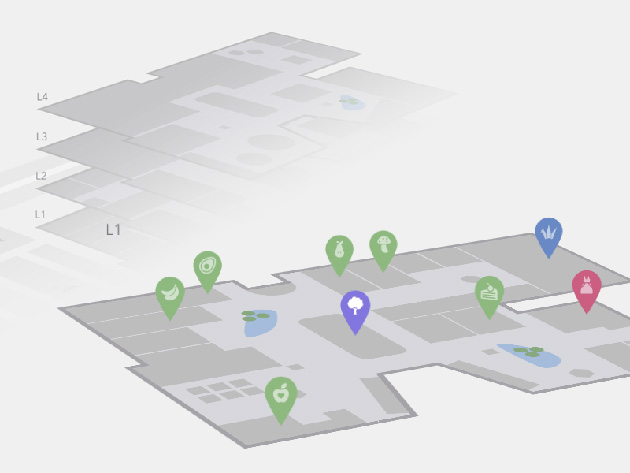
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
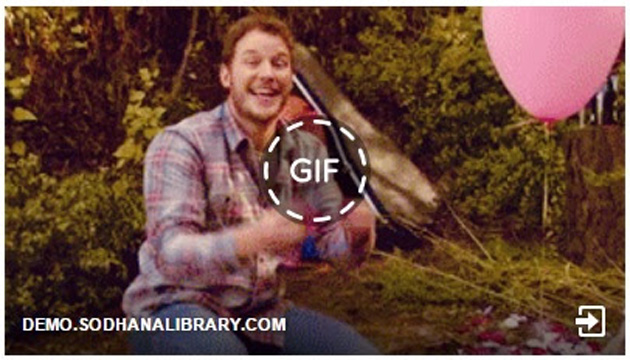
動画はトラフィックを取られすぎてなかなか展開はできないけどなんとかしたいという思いから、動画部分をGIFアニメーションで代替して利用するというサイトを最近では見かけます。今日紹介するのはFacebookライクなインターフェイスでGIFアニメーションプレビューを実装できる「Facebook Like GIF Preview Using jQuery」です。

こちらはjQueryベースで制作されており、jQueryとライブラリ、CSSを読みこせて、HTMLとjsを追記するという形で、比較的簡単に実装が可能です。
詳しくは以下
GIFのマークをクリックするとGIFアニメーションがスタートし、再度クリックすると元に戻ります。挙動については、デモサイトが準備されていましたので「Gif Preview with jquery」からご覧ください。
クリックでイベントが起きるため、スクロール位置などイベントを作っておけば、表示位置に来たら自動的に再生するなんてこともできそう。使い方次第ではグッとサイトが良くなるかもしれないjQueryプラグインだと思います。ソースコードはgithubにて公開されておりましたので、試してみたい方は「Fork it on Github」からどうぞ。
サイト構築には書かせないナビゲーションメニュー。頻繁に使う部分だけにデザインや使い勝手でサイトのクオリティーにも影響を与える重要な要素の一つです。今日紹介するのはCSSで作るナビゲーションのテクニックとサンプルをまとめたエントリー「30 Exceptional CSS Navigation Techniques」です。
様々な種類のCSSを使ったナビゲーションが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
素材ストックとしてたくさん持っておくととても便利なフリー素材。種類も豊富にあるとさらにデザインの幅が広がるのではないでしょうか?今回はそんなシーンにおすすめの、ハイクオリティなフリー素材を集めた「The Best Freebies for Designers(September 2013)」を紹介したいと思います。

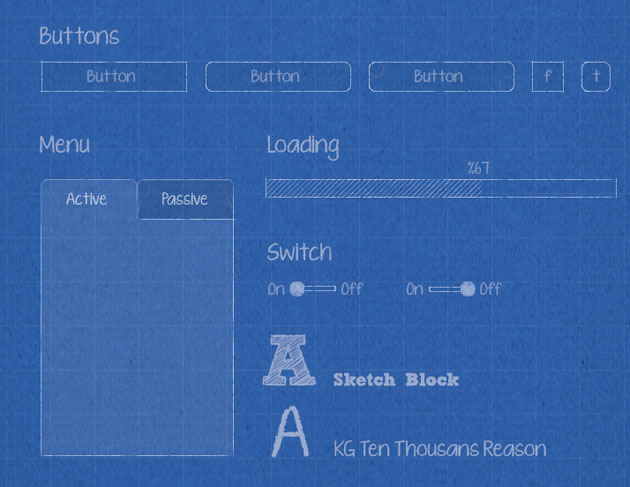
Free Blueprint Wireframe PSD Kit on Behance
アイコン、フリーpsd、パターン、フォントといった多彩な種類がまとめられているので、さまざまな状況で活用することができます。
詳しくは以下
様々な表現を可能にするフリーphotoshopブラシセットのまとめ「30 Free And Fresh Photoshop Brush Sets」
デザインを作り込んでいくのに非常に便利なPhotoshopブラシ。うまく使えば簡単にデザインの質あげてくれる強力な武器となりますが、今日紹介するのはデザインに役立つ、様々な表現を可能にするフリーphotoshopブラシセットをまとめたエントリー「30 Free And Fresh Photoshop Brush Sets」です。

7 High Resolution Leaf Brushes
葉っぱ、インク、光、にじみなどなど、デザインのでティールに役立つ様々なブラシセットがまとめられています。今日はその中からいくつピックアップして紹介したいと思います。
詳しくは以下
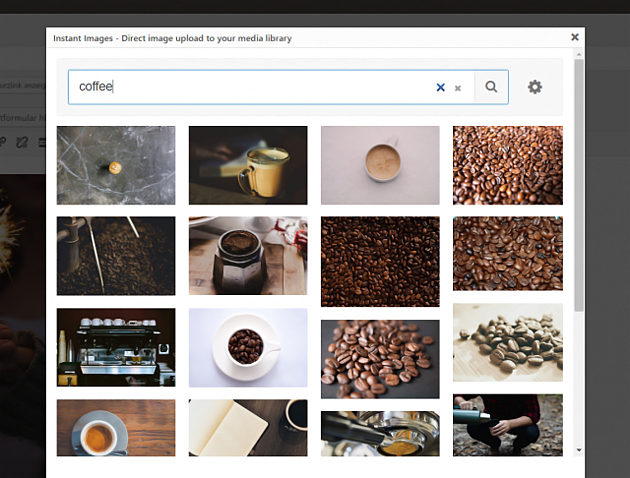
サイトコンテンツの一つとして、定番化しているブログ。サイト訪問ユーザーを楽しませるのは勿論、SEO対策まで幅広い利用価値が有り、定期的な更新が必要不可欠です。今回ご紹介するのはそんなブログの更新を楽にしてくれる、WordPressプラグインまとめ「7 New and Free WordPress Plugins」です。

毎日のブログライティングにおける、ちょっとした手間を解決してくれる多種多様なプラグインを7つ掲載しています。その中から気になったプラグインを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
デザイナーはクリエイティブの幅を広げるため、常に新しく使いやすいフォントをチェックしておく必要があります。そんな中今回紹介するのが、デザイン制作に使いやすい、ハイクオリティなフリーフォントをまとめた「40+ Fresh High-Quality Free Fonts To Enhance Your Designs」です。

Homigos Font on the Behance Network
可愛らしい雰囲気のフォントやスタイリッシュなフォントはもちろん、デザインフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
複雑な情報やデータをまとめて分かりやすく伝えるためには、イメージ図やグラフなどをうまく使って表現することが必要となってきます。今回はそんな時に役に立つアイテム、様々な場面で役に立つ便利なインフォグラフィックテンプレート「20 Cool Infographic Templates to Create Amazing Designs」の紹介です。

Free Vector Infographic Elements – Download Free Vector Art, Stock Graphics & Images
アイコンから円グラフなど様々なアイテムがまとめられたサイトです。気になったものをピックアップしましたので、チェックしてみてください。
詳しくは以下
画像編集からCG制作まで、制作シーンで欠かせない存在となっているPhotoshop。今回は、そんなPhotoshopを利用して制作されたさまざまな立体素材をまとめた「40 Fresh And Free PSD Files For Designers」を紹介したいと思います。

(Metallic Slider & Dropdown PSD | PixelsDaily)
最新のiPhone5のモック素材から、ビジネスバッグなどのアイテムまで、さまざまなPhotoshop素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
徐々に利用され始めてきているCSSの新しい規格CSS3。現状のCSSでは、不可能だった表現がコードのみで可能にしてくれる次世代の規格ですが、今回紹介するのはCSS3を利用してコーディングしていく、または勉強するのに役に立つWEBツールを集めたエントリー「Six Useful CSS3 Tools」。
数値を変えてデザインを確かめていけるものから、グラデーション表現の補助ツールなど様々なWEBツールがまとめられていました。以前Designdevelopで紹介したものもありますが、順に紹介したいと思います。
詳しくは以下