2013年のWEBでは大きく活躍していたパララックス効果。視差効果によってもたらされる体験は、今までのWEBとはまた違った感覚を与えてくれました。今回紹介するのはそんなパララックス効果を簡単に利用できるプラグインをまとめたエントリー「7 Useful Parallax jQuery Plugins」です。

7 Useful Parallax jQuery Plugins
手前と奥にオブジェクトを設置し、遠近感を持たせて画面に奥行きをもたせるものから、スクロールによって背景と手前のオブジェクトを動かす定番のものまで様々なパララックス効果を得られるjQueryプラグインが紹介されています。今日はその中から気になったものをピックアップして紹介したいと思います。
高機能なサイトを作りたいけど、一からプログラムを組むのはちょっと…という方に向けて、今回は2013年で人気をあつめたプラグインを50種集めたエントリー「50 Most Useful jQuery Plugins from 2013」を紹介したいと思います。

Salvattore — A jQuery Masonry alternative with CSS-driven configuration
レスポンシブサイトに向けたものを中心に、様々なジャンルのプラグインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
Jresponsive
レスポンシブなグリッドレイアウトが実現できるプラグイン。ウインドウサイズに合わせて要素の幅を縮小したり、1行あたりの表示数を変更することができます。

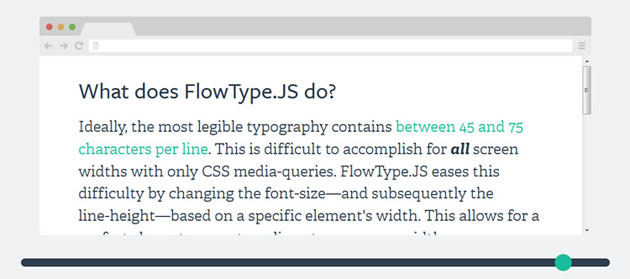
FlowType.JS — Responsive web typography at its finest: font-size and line-height based on element width.
ウインドウサイズに合わせて自動的にfont-sizeとline-heightを調整してくれるプラグイン。1行あたりの文字数を調整できるので、読み易いコンテンツに出来そうです。

jQuery Selectric
htmlのselectボックスを装飾してくれるプラグイン。選択時にプログラムを実行できたりもするようで、高機能なselectボックスを実装したい時に重宝しそうです。

こうしてポピュラーなプラグインを一堂に集めると、2013年のWebの動向が見えてきますね。ここで紹介されているものを導入するだけでも、最新のトレンドに近づけていくことができるのではないでしょうか。
新しいゲームを始めたり初めてのWebサービスを利用する時、どんな操作をすれば良いのか最初にチュートリアルがあると、とても分かりやすいですよね。今回はWebサイトにそんなチュートリアル機能を付与するプラグイン「Bootstro.js」を紹介したいと思います。

実際にデモを動かしてみるとわかりますが、対象箇所のハイライト + 画面スクロールで、とてもわかりやすく説明を受けることができます。
ページ遷移を可能な限り少なくして、シームレスに気持ちよく情報を見せようといったWebサイトを、最近よく見かけるようになりました。しかしそのようなサイトを構築したいと思っても、経験が無ければハードルは高いもの。そこで今回は、そのような機能を手軽に実装できるjQueryのプラグインをまとめたエントリー「12 jQuery Infinite Scroll Plugins and Tutorials」を紹介したいと思います。

Mark Holton | Web Application Development
スクロールに合わせて新たなコンテンツを読み込む機能を中心に、12種類のプラグインがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
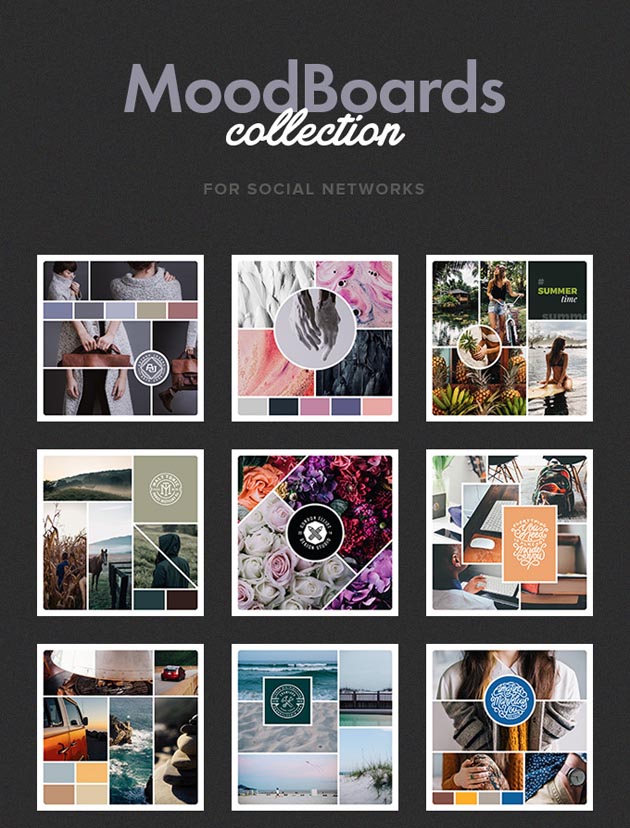
InstagramやPinterestなど、トレンドとなっているSNSは写真をメインに使ったもの。そんな流れがある中、重要なのはいかに自分の写真を目立たせるか。多くの写真が流通しているネット社会では目に止まらないことも多いはず。そんな悩みを解決してくれるまとめ「Social Mood Board Set」を今回はご紹介していきたいと思います。

写真を組み合わせてレイアウトするだけでなく、さまざまなサイズでランダムに配置させたりと、おしゃれなイメージのコラージュを簡単に作り上げることができるセットとなっています。
詳しくは以下
ページの更新やカスタマイズの自由な操作性が人気のWordPressは、個人のブログやwebページにはもちろん、プロのデザインワークの中でも利用されている方が多いのではないでしょうか?そこで今回紹介するのが、機能性にすぐれた有料のWordPressテーマをまとめた「25 Sleek Blogfolio WordPress Themes」です。
スタイリッシュなデザイン性はもちろん、iPhone・iPadへの最適化や、有料ならではのきめ細かい機能をもったテーマばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターフェイスをより分かりやすくしてくれたり、デザインのアクセント的にと様々な用途で活躍するアイコン。Designdevelopでも多々取り上げてきましたが、今日紹介するのは立体的で、作り込まれたハイクオリティなアイコンセットをまとめたエントリー「Free High Quality Icon Sets」です。
全体的にシンプルさは残しながら、立体手金で、細かいところまで作り込まれているそんな印象を受けるまとめ方をしています。今回はその中から特に記になった物をピックアップして紹介したいと思います。
詳しくは以下
もうすぐクリスマス。広告業界ではもうクリスマスは終わりつつありますが、今回紹介するのはクリスマスをデザインするのに最適なフリーphotoshopブラシセットをまとめた「
20 Free Christmas Photoshop Brush Sets」です。

Christmas Tree Branch BrushesT
雪の結晶から、もみの木、ツリーや氷の結晶等々、様々なクリスマスを演出できるフリーブラシが全部で20セット紹介されています。今回はいくつか気になったブラシセットを紹介したいと思います。
詳しくは以下
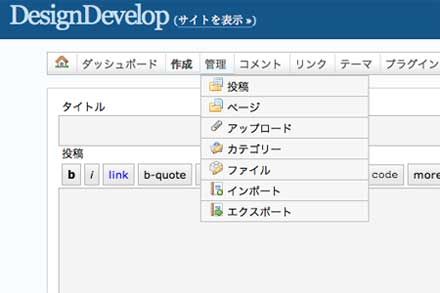
WordPressの管理画面のユーザーインターフェイスはタブ形式になっていて、分かりにくいとまでは行かないのですが、個人的には直観的に把握できない感じがします。そこで今回紹介するのは管理画面のメニューを分かりやすいドロップダウンメニューにしてくれる「Admin Drop Down Menus」です。

プラグインを多く導入していると設定などは特に横にメニューが広がってしまうと言ったこともこちらのプラグインを使う事で一つにまとまり見易くなります。デザイン的にもスッキリとまとまった感じがするので印象も良くなるかと思います。
1.「Admin Drop Down Menus」からプラグインをダウンロード
2.解凍後「advanced-admin-menus」のフォルダを「wp-content/plugins/」へアップロード
3.管理画面からプラグインを有効化
以上です。
ディフォルトのメニューも毎日使っていればメニューも違和感無く使えるようにはなりますが、毎日使うものだからこそ少しでも便利にしたいもの。WordPressのメニューにご不満な方は是非試してみてください。
もうすぐクリスマス。中には、カードやポスター、パッケージなど、ツールデザイン的なものを準備されている方もいらっしゃるのではないでしょうか。今回はそんなシーンで役立ってくれる、フリーラベルデザインまとめ「20 Creative Free Christmas Labels that You Can Download」を紹介したいと思います。

Free Vector Christmas Bell – Download Free Vector Art, Stock Graphics & Images
クリスマス気分を高められる、完成されたデザインラベルが紹介されています。中でも、気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
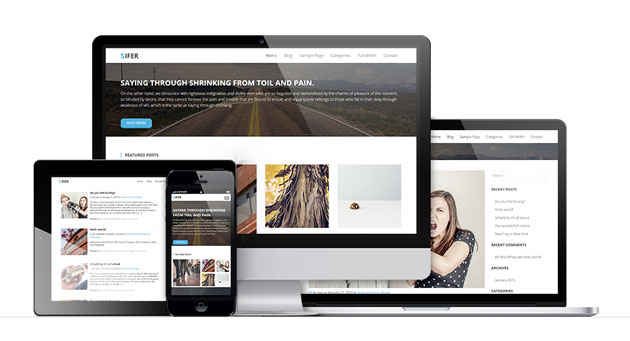
非常に便利に活用できるwordpressテーマ。フリーで使用できるものも多数配布されており、デザイン性の高いものも数多く存在しています。今回はそんな最新のフリーwordpressテーマを集めた「22 Fresh and Free WordPress Themes for March 2015」を紹介したいと思います。

Zifer Child – Free Portfolio Gallery WordPress Theme
デザイン性もあり、なおかつトレンドもしっかりと抑えたwordpressテーマが紹介されています。
詳しくは以下
デザイナーは、トレンドとなる要素を取り入れるため、新しく発表・配布された素材はチェックしておきたいところ。今回はそんな最新のリソースを集めた「What’s new for designers, August 2015」を紹介したいと思います。

Free Font Intro Rust by Fontfabric | Font Squirrel
参考サイトや、素材ダウンロードサイト、フォントからUIまで、多彩なジャンルのリソースがピックアップされています。
詳しくは以下
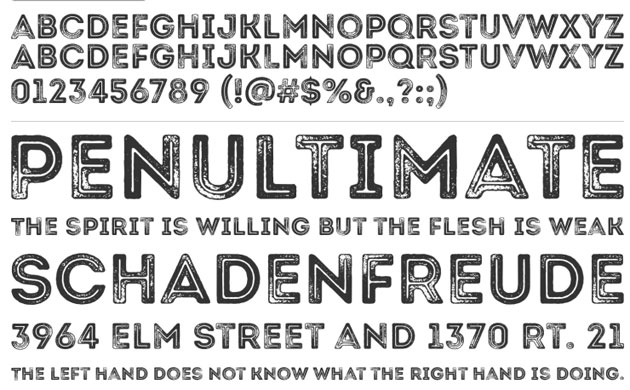
デザインのトレンドとともに、フォントも次々と新しいタイプのものが登場し続けています。そんな中今回紹介するのは、比較的新しく公開されたフリーデザインフォント15種「15 Latest Free Fonts for Designers」です。

ModernFex (Free Font) on Behance
デザイン性に拘りが感じられるフリーフォントが15種紹介されています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下