先日「最新の使えるjQueryプラグイン集「25 Amazing and Fresh jQuery Plugins」」と言う記事で、最新の機能のjQueryプラグインをまとめたエントリーを紹介致しましたが、今日紹介するのはjQueryで動きが特徴的な魅せる動きを集めたエントリー「10 jQuery Transition Effects: Moving Elements with Style | DevSnippets」を紹介したいと思います。

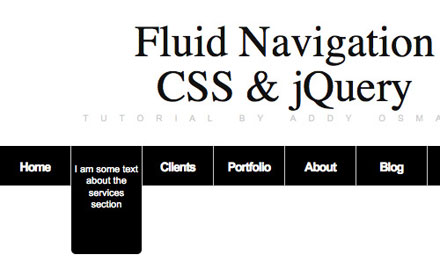
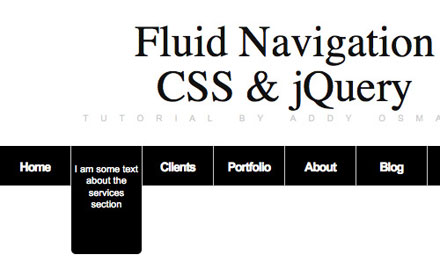
Fluid Navigation – How to create an informative menu-bar with jQuery & CSS
スムーズに出現するフェードだったり、スライドインだったり、気持ちいい感じの動きをするjQueryのテクニックが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
■jQuery Roundabout
jQueryで表現する3メニュー。ちゃんと後ろに回りこんだオブジェクトは半透明になります。

■Gaya Design – Text with Moving Backgrounds
テキストでマスキングしてmその中に背景をスクロールさせるjQuery。今まで無かった、グラフィック表現が可能になりそうです。

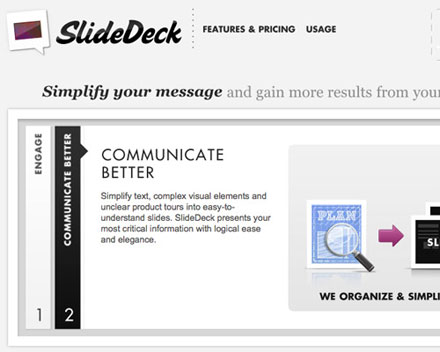
■SlideDeck | Free Slideshow Software Download, Slide Show jQuery Plugin Javascript Library
縦型のタブメニューがついたスライダー。シンプルですが、インターフェースもよく、情報も区分けできる優れたプラグインです。

上記の他にも様々なプラグインが紹介されています。javascriptでここまでできるのかと思わせてくれるようなものも多々ありましたので、デザインにちょっとアクセントを加えたいと言うWEBデザイナーさんは是非どうぞ。
10 jQuery Transition Effects: Moving Elements with Style | DevSnippets