WEBにとってUXはとても重要な要素の一つ。隅々までサイトを見ていただくためにはここがダメだと利便性が悪く、多くのユーザーに不快な思いを与えてしまいます。今日紹介するのはjQueryで質の高いUXを実現するためのjQueryプラグインを集めたエントリー「9 jQuery Plugins for Improving Website Navigation」です。
jQueryを利用した様々な仕組みが紹介されています。クリエイティブであれば良いというものではありませんが、斬新な動きだったり、仕組みだったり、工夫を凝らしたプラグインが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
スマートフォンのシェアが高まるに連れてPCでもスマートフォンでも両方共通のコンテンツで、各端末ごとに最適化されたデザイン+機能。多くのWEBデザイナーが頭を迷わせるところですが、今回紹介するのはその中でもユーザーが操作するナビゲーションをレスポンシブにしてくれるjQueryを集めたエントリー「15 Responsive Navigation jQuery Plugins」です。
最近のスマートフォンアプリのナビのようにサイトのサイドからせり出てくるようなナビゲーションから、端末によって、それぞれの端末に最適化された形に変化するものまで多種多様なレスポンシブメニューがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBの重要な要素の一つリンク。ユーザーが最も利用する機能であり、見せたいものを見せる、次のページに誘導したりそのクリエイティブには気を使わなければいけない部分でもあります。今日紹介するのはマウスオーバー時にクリエイティブなリンクエフェクトを可能にするjavascript「CREATIVE LINK EFFECTS」です。

いくつかのリンクエフェクトが準備されており、フォーカスがあたったり、下線がアニメーションとともについたり、反転したりなどなど面白い動きを簡単に実現してくれます。
詳しくは以下
WEBに掲載している写真をより大きく見せたいということは、商品などを扱うWEBでは特に多いことだと思います。今日紹介するのはイメージを拡大表示してくれるプラグインを集めたエントリー「25+ jQuery Image Zoom Effect Plugins」です。
全部で25ものjQueryで簡単に実装できるズーム系のプラグインが掲載されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
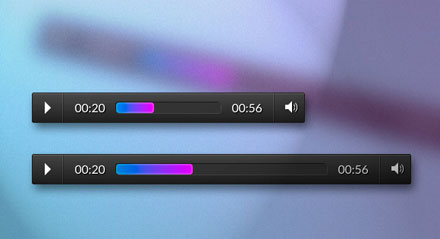
最近では動画や音楽もFLASHに頼ること無く、HTMLとjsのみで扱えるようになってきて、jQueryを利用すれば、かなり高度なプレイヤーを実現することも可能です。今日紹介するのはシンプルなものから一風変わったものまで、jQueryで実現する動画、音楽プレイヤーを集めたエントリー「10 Useful jQuery Video & Audio Players」です。

Responsive & Touch-friendly Audio Player
全部で10個の動画、音楽プレイヤーが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインのポイントとして活用できる飾り系の素材。バッジやタグなどいろいろな種類が展開されていますが、今回紹介するのは、飾り素材として活用できるフリーpsdリボン素材まとめ「10 Free Ribbons PSD Files」です。

Pretty Little Red Ribbon (PSD)
リボンといえば可愛らしいイメージですが、このまとめで紹介されているものは、さほど女性に寄り過ぎた感や癖ない利用しやすいものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イメージを伝えるときに絶大な効果をはっきするのが写真。コンセプトや内容に近いコンテンツが現れたときには絶大な効果を発揮してくれる写真、デザインするときも記事を書くときも重宝すると思います。今回紹介する「PicFindr: Free stock photo and image search」はフリーで使える写真を海外の有名なフリーフォトサイトから横断検索してくれる便利な検索サービスです。

検索対象になっているのは商用利用可能な写真なので職業デザイナーの方も使えるサービスかと思います。
詳しくは以下
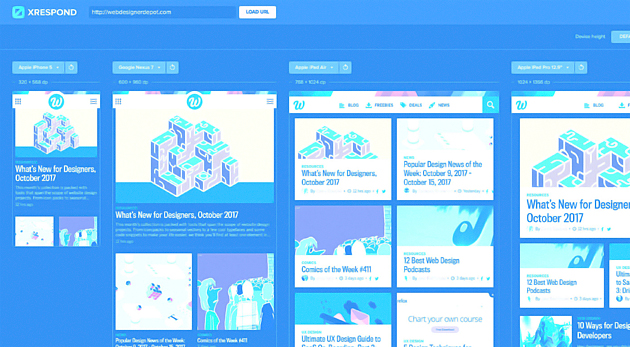
現代のWebデザインに置いて欠かせない基礎設計となっている、レスポンシブレイアウト。PCとスマートフォンでの見え方の違いを手軽にチェックしたい、そんな時の手助けとなる便利なテストツールをまとめた「7 Free Tools For Testing Responsive Layouts」を今回は紹介したいと思います。

7 Free Tools For Testing Responsive Layouts | Webdesigner Depot
使いやすい全てフリーで利用できるツールが7種ご紹介されています。その中から幾つかおすすめのツールをピックアップしてまとめましたので、是非ご覧ください。
詳しくは以下
(さらに…)
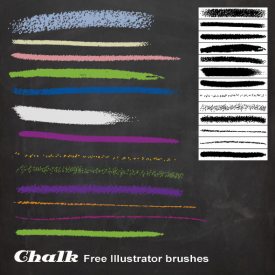
ベクターで使える便利なイラストレーターブラシ。アナログ感がプラスされ、表現の幅が劇的に広がりますが、今回紹介するのは、様々なフリーイラストレーターブラシを集めたエントリー「27 Sets of Useful and Free Adobe Illustrator Brushes」を紹介したいと思います。

Chalk Illustrator brushesCreative Commons Attribution-Noncommercial 3.0 License.
黒板に買いたいような表現を再現するブラシからインクを表現したものなどなど様々なタイプの表現が可能なイラストレーターブラシがまとめられています。今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
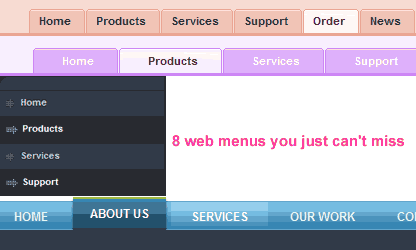
CSSでメニューもはやWEBデザインの定番の一つになってきましたが、CSSでメニューと一口に言っても、様々な使い方、作り方があります。そこで今回紹介する「7 Advanced CSS Menu, A Great Roundup!!」は様々な実用性の高いCSSで作られたメニューを集めたエントリーです。

画像は 8 web menus you can’t miss
画像をふんだんに使った物から、ぼかし等を効果的に使ったもの、シンプルなツリー型と幅広く様々なジャンルのCSSでデザインされたメニューが7つ厳選されて集められています。
詳しくは以下
さまざまな使い方ができるベクター素材はとても便利な存在。気になったものをストックしておくことで、いろいろなシーンで活躍してくれます。今回はそんなストックのコレクションに加えておきたい、種類が豊富なジオメトリックベクター「45 Geometric Vector Shapes」を紹介します。

白と黒の異なるカラーで展開された幾何学模様が、45種類セットになっています。
詳しくは以下
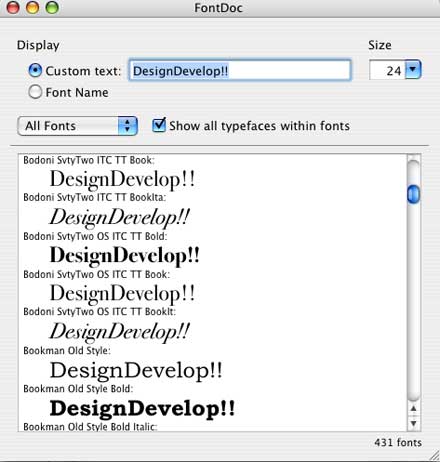
Fontを毎日見ている人なら、自分の作業しているPCに入っている書体は名前を見ただけで分かると思いますが、なれていない人はそうはいきません。最近のレイアウトソフトやアプリケーションでは名前だけでなくフォントをプレビューしてくれるものもありますが、無いものも当然ながらあります。

プレビュー機能が無くてフォント選びにうんざりしている人にお勧めしたいのが今回紹介する「FontDoc」はFontの一覧をシンプルに分かりやすく表示してくれるフォントプレビューソフトです。
詳しくは以下
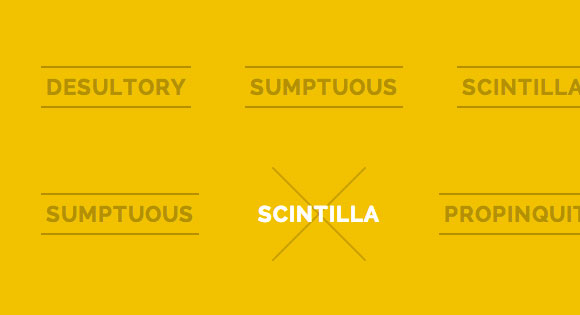
多くのブログサービスやソーシャルネットサービスでタグ機能が実装されて、タグと言う物自体がWEBをやっているとかなり一般的になってきたかと思います。ブログなどで何が多く書かれていて、どんな事が書かれているのかが視覚的に把握できるようにしたのがタグクラウドですが、今回紹介するのはそんなタグクラウドをよりクリエイティブにしてくれるサービス「Wordle – Beautiful Word Clouds」です。

文字の羅列だけでしかない、タグクラウドを、上記のように素敵なデザインに生まれ変わらせてくれます。タグはテキストで入力するか、del.icio.usのユーザ−IDから読み込む事ができましたので、早速姉妹サイトのdesignworksのdel.icio.usIDを読み込ませてタグクラウドを生成してみました。
詳しくは以下
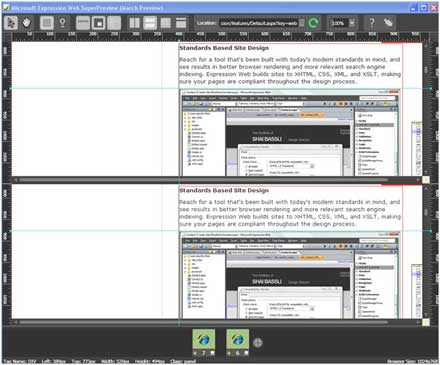
WEBデザイナーを最も悩ませるインターネットエクスプローラ。大きく時代をまたいでいますが、未だに各バージョンともシェアがあり、それぞれのバージョンで崩れなく表示させると言う事は、多くの場合必須であり、あまりのバグの多さに煩わしい事でもあります。今日紹介する「Microsoft Expression Web SuperPreview」はIE6/7/8でのWebサイトにおける見栄えの違いを比較・検証できるマイクロソフト製ソフトです。

こちらはWebオーサリングツール「Microsoft Expression Web」に同梱されているWebページ表示の互換性チェックツール「SuperPreview」の機能限定版とのことですが、Firefoxのチェック機能が省かれているだけなので、IEチェック用としては十分利用できます。
詳しくは以下
制作したデザインの背景などに利用するテクスチャ素材は、何枚も収集しバリエーションを増やしておきたいものです。今回は、コレクションに是非加えたい、染みがデザインになったテクスチャまとめ「A Collection of High Resolution Stain Texture for your Design」を紹介したいと思います。
コーヒーなどの液体が紙や布に染みこんだ、独特の味を感じさせるテクスチャが多数紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下