世界中で利用されているCMS、wordpress。その魅力のひとつに豊富なテーマがありますが、今日紹介するのは美しいフリーwordpressテーマを集めた「50 Beautiful Free WordPress Themes」です。
様々なタイプのハイクオリティのテーマが公開されています。今日はその中でもDesigndevelopで今まで紹介したことが無いテーマを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
もうすぐクリスマス。直前となってクリスマスカードを作っているそんな方もいるかと思います。今日紹介するのはクリスマスの雰囲気を盛り上げてくれるフリーフォントを集めたエントリー「10 Free Christmas fonts」を紹介したいと思います。

Download Porcelain-so you can share it with other people and use it for free
コミカルな書体から、きれいめな書体まで様々なフォントが紹介されていますが、今回はその中から気になったものをピックアップしていくつか紹介したいと思います。
詳しくは以下
イラストツールとして使い勝手のよい“Procreate”。様々なテイストを演出することができるだけではなく、自作のブラシを使用することができるカスタム性の高さも人気の理由の一つ。今回はそんなProcreateで使用できるブラシ素材まとめ「Procreate Grain Brushes」をご紹介していきたいと思います。

粒子状のブラシに特化してまとめられており、独特な雰囲気をもつ素材がまとめられています。
詳しくは以下
世界中で使われているCMSの一つwordpress。高い拡張性もその人気の一つですが、今日紹介するのは同じく世界中で使われているjavascriptライブラリjQueryとwordpressを組み合わせて実現するテクニックのチュートリアルを集めたエントリー「30 Tutorials Combining Both WordPress and jQuery」です。

Including jQuery in WordPress (The Right Way)
jQueryを正しく、テンプレートに読み込ます方法から、Ajaxを使ってランダムに記事をピックアップ表示させる方法などなど様々なjQueryとWordpressを使ったテクニックが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
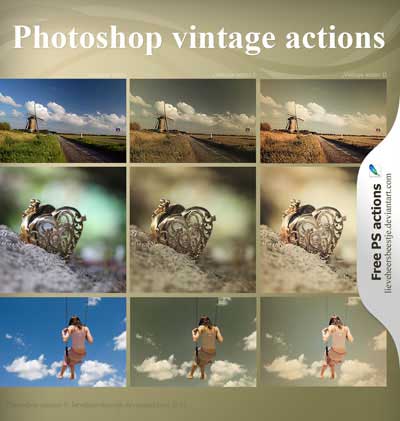
スマートフォンアプリなどでも手軽に色補正ができるようになり、色味などを調整して思い通りの画像加工を楽しんでいる方も多いと思います。しかし、Photoshopなどの画像加工ソフトで微妙な色味を補正するには高度な技術が必要になります。そんな中今回紹介するのが、雰囲気のある画像を手軽に作成できるPhotoshopアクションをまとめた「Collection Of Very Useful Free Photoshop Actions For Vintage Effect」です。

Photoshop vintage actions by *lieveheersbeestje on deviantART
さまざまな雰囲気作りができるアクションが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
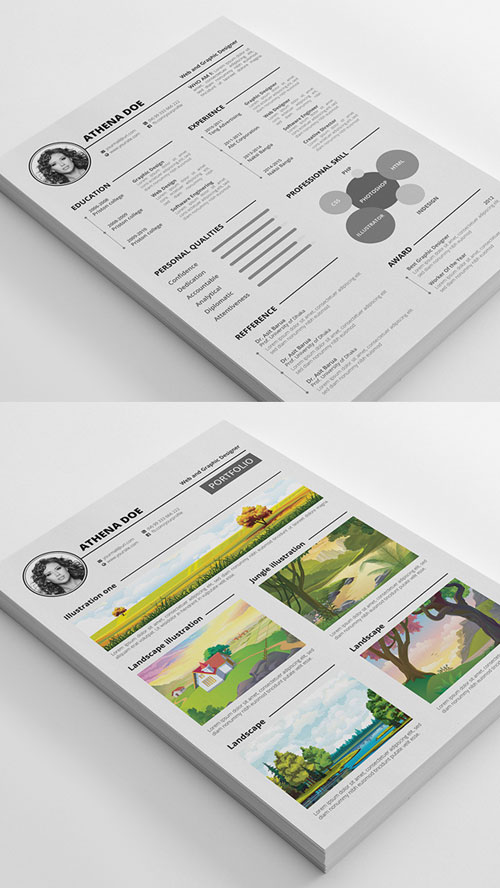
psd形式の素材は何かと重宝し、高度な加工技術により非常にクオリティが高いものが多く配布されています。そんな中今回紹介するのは、フリーで使用できるハイクオリティなデザインセンスのpsd素材を集めた「50 Best Free PSD Files」です。

Dribbble – Resume | Freebie by Mahmud Saeef
デザイン性に優れたpsd形式の素材が集められており、どれも使ってみたくなるような魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景の制作にとても便利な敷き詰めて使えるイラストレーターのパターン。今回紹介するのはイラストレーターで使えるフリーパターンを集めたエントリー「225+ Free Adobe Illustrator Patterns」です。

Organic Patterns (3 patterns)
ドットやラインといったシンプルで汎用性があるものから、葉っぱなどの個性的なものまで、様々なパターンが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザイン制作時間を短縮させるための機能の一つとして、Photoshopブラシは非常に重要な役割を果たしてくれます。今回紹介するさまざまな星を再現できるPhotoshopブラシ「1000+ Stars Photoshop Brushes 」も、是非覚えておきたいブラシセットです。

Star Brushes by ~invhizible on deviantART
可愛らしいイラストタッチの星から、宇宙空間の広がりを感じられる銀河のような星まで、さまざまなブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをする上で、一つの重要な要素となるフォント。今日紹介するのは制作に使える実用的な商用利用できる利用できるフリーフォント集「10 Delicious Free Fonts with commercial-use license」です。シンプルで使いやすいフォントがいくつも紹介されています。
全部で10個のフォントが紹介されていますが、今日はその中から、いくつか気になったフォントを紹介したいと思います。
詳しくは以下