WEB上では限定的な使い方にはなってしまいますが、フィルターのON/OFF・背景のモノクロとカラー、化粧の有り無しなど、全く同じもので異なる状況を比べるというときに便利なのが、今回紹介するスワイプでBefore/Afterを表現するスライダー「Beer Slider」です。

上記のように左右で写真が表示されて、スワイプまたはスライドで写真の表示領域を切り替えることが可能です。
詳しくは以下
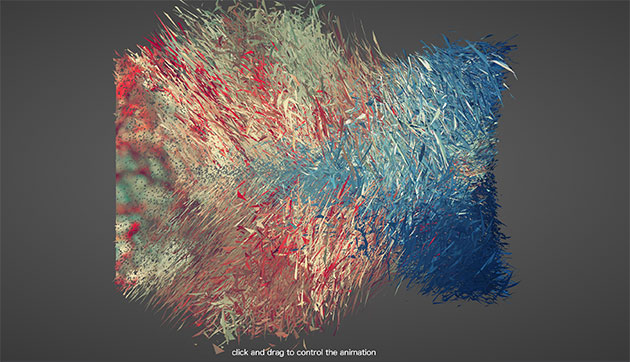
WEBのコンテンツの見せ方の定番中の定番のギミック、スライダー。数多くのスライダーがリリースされており、どれも目を引くための工夫が施されていますが、今日紹介するのはWEBGLで実現するリッチアニメーションスライダー「WebGL image slider transition」です。

このスライダーはjavascriptとWebGLの技術を使い、画像が崩壊し、再構築しながら画像を切り替わるという今までのWEBでは動画レベルでしか表現できなったアクションが実装されています。
詳しくは以下
動的なサイトを手軽に構築できる jQueryを、サイト構築に利用している方も多いと思います。そんな中今回紹介するのが、サイトをより効果的に表現できる jQueryスライダーのプラグインまとめ「90 Awesome jQuery Slider Plugins」です。

JavaScript – jQuery Banner Rotator / Slideshow | CodeCanyon
インデックスや画面スライドなど、多彩な機能を表現できるプラグインが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBの制作の上で、非常に便利なアイコン。一つのアイコンで使い方から情報の属性まで、様々な事をユーザーに伝えてくれますが、今回紹介するのは2009年に発表された、WEB開発に使えるアイコンセットを集めたエントリー「The Top 50 Web Development Icon Sets from 2009」です。
![]()
Developer by ~Adriankenny on deviantART
今年リリースされたアイコンセットの中でもクオリティが高いもの、使えるものをTOP50が集められています。今日はその中から今までDesigndevelopで紹介した事が無く、なおかつ気になったものをいくつか紹介したいと思います。
詳しくは以下
ベクター形式でありながら、アニメーションタグやJSでのインタラクティブな操作ができたり、テキストエディタでの編集が可能だったりと、何かと便利なSVG。いろいろなシーンで活用されている方も多いと思いますが、今回はそんなSVG形式データの利便性を感じられる素材まとめ「The Benefits of SVG Images in Web Design」を紹介したいと思います。
JSやアニメーションなど、SVG形式を利用した多彩な表現を実現できるリソースや実例がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
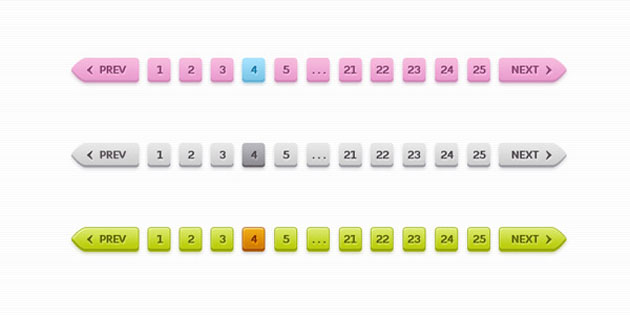
ブログやページ構成のあるwebサイトなどを制作する際に使用するページネーション。わかりやすさを求める故、どうしても無難なデザインになってしまうことも多いのでは?今回はそんな時に活用したい、デザイン性のあるページネーションpsd「25 Free Pagination PSDs For Web Designers」を紹介したいと思います。

(Sleek pagination PSD (3 colors) | GraphicsFuel.com)
さまざまなテイストのページネーションpsd素材が25種類まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
ディスプレイ領域が多様化し、対応する最小解像度次第では、背景部分が大きく見えることも多く、背景のデザインがWEBサイト構築に置いても、印象を決定づける大きな要素の一つになりつつありますが、今日紹介するのは一枚でクリエイティブ感を演出するブラー背景素材をまとめたエントリー「Useful Blurred Background Resources」です。
こちらは、雰囲気のある光がボケたような表現の背景素材をまとめたエントリーです。いくつか紹介されていますが、今日はその中から幾つかきになったものをピックアップして紹介したいと思います。
詳しくは以下
12 Blurred Backgrounds
1600×1200のjpgで背景素材が12枚まとまっています。落ち着いた感じの光です。

Blurred Landscape Images
こちらは光ではなくて、写真をぼかしたもの。背景に置くことで遠近感も演出できます。

Light Kit Ps
様々なひかりの演出の写真セット。

上記の他にも様々なボケが効いた背景素材がまとめられています。サイトの印象をガラリと変えてみたいという方は是非どうぞ。
A Handy Collection Of Useful Blurred Backgrounds Resources | DesignWoop
自身で制作した作品をまとめて掲載し紹介するポートフォリオサイトは、掲載する作品だけでなく、ベースとなるサイトのデザインにもこだわりたいものです。今回はそんな時に役立つ、デザイン性の高いポートフォリオサイトのインスピレーション集「200 Portfolio Sites for Web Design Inspiration」を紹介したいと思います。
作品をより良く見せてくれるデザインのポートフォリオサイトデザイン例が多数紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
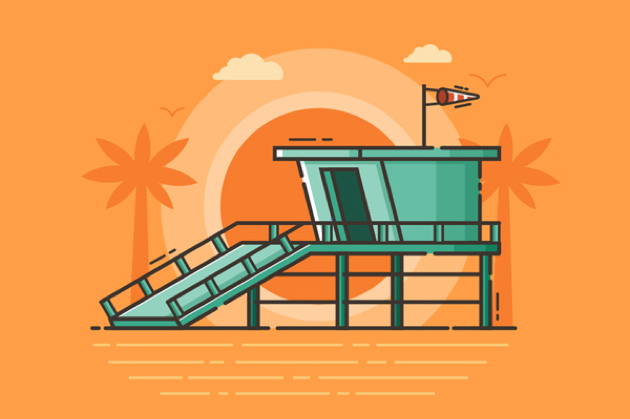
Adobe Illustratorは、デザインのみならず、ベクトルアートやイラストなどのグラフィック作成にも幅広く利用されます。今回紹介するのは、そんなIllustratorで作成されるグラフィックの作り方を解説したチュートリアル集「Illustrator Tutorials: 31 New Illustration, Drawing Vector Tutorials」です。

How to Create a Beach Guard Tower Illustration in Adobe Illustrator
どうやって作ったかわからないようなプロフェッショナルのベクターグラフィックを、チュートリアルから学ぶことができます。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
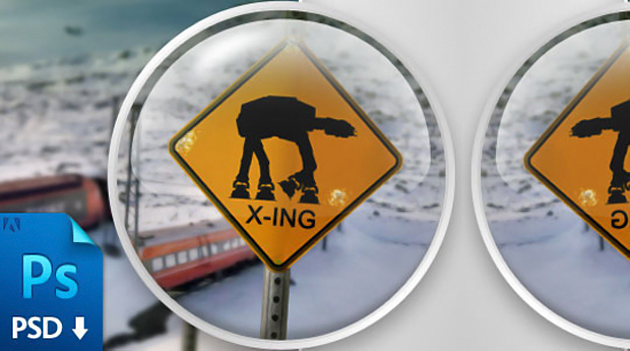
デザインにおける虫眼鏡は、検索や拡大の意味合いをひと目で伝えてくれる重要なアイコンです。その為何かと使用する頻度も高いはず。今回ご紹介するのはそんな「虫眼鏡」の高品質なフリー素材をまとめた「10 Free Magnifying Glass Search Icons Sets (PSD + Vector)」です。

Zoom Bubbles (free psd) by Mike Dascola – Dribbble
10種類ものテイストの異なるPSDまたはベクターの虫眼鏡素材が紹介されています。その中から幾つか気になった素材をピックアップしてご紹介しますので、是非ご覧ください。
詳しくは以下
(さらに…)
スマートフォン独自のタッチイベントは多数有り、スワイプ、タッチによるドラッグなど様々なものがありますが、今日紹介するのはスマートフォン向けのイベント簡単に実装できる「QUOjs」です。

このjs一つで、様々なイベントに対応してくれます。現状、対応しているイベントは以下の通りです。
詳しくは以下
企業のイメージを支えるブランディング。適切なデザインを取り入れることで、会社をより良い方向へと導いてくれます。今回はそんな企業向けブランディングデザインの制作時に活用できるモックアップをまとめた「2016 Revisited: Best Free Corporate Identity Packages, Business Cards and CVs」をご紹介します。

Anthony Boyd | Realistic Stationary Branding & Identity Mockup
名刺から書類、手帳などビジネスに関わるベストなモックアップがまとめられています。気になったものをピックアップしていますので、以下よりご覧ください。
詳しくは以下