webサイト上でメニューをいくつかの中から選択したり、何かを検索するという動作はとても多いと思います。そんなときに活躍する、コンボボックスとドロップダウンリストのpsdファイルをまとめた「37 Free Combo Box And Drop-down List Photoshop Files」を今回は紹介します。
スタイリッシュかつ使い勝手のよい素材が揃っており、いろいろなデザインの中からデザインに合ったものを選択することでさまざまなシーンで活躍してくれそうです。
詳しくは以下
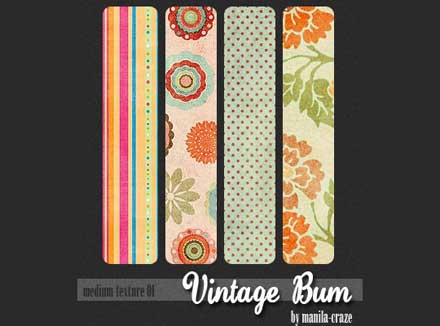
高級感のある雰囲気を表現できるビンテージ素材は、デザインの奥行きを感じさせるのにとても使いやすいのではないでしょうか?そんな中今回紹介するのが、時代を感じさせるような演出がしやすいテクスチャをまとめた「20 Free High Quality Vintage Texture Packs」です。

Vintage Paper II TEXTURE PACK by ~Knald on deviantART
質感や時代を感じられるテクスチャ素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトの制作時に、フリーで使用できるHTMLテンプレートがあると非常に作業効率がよくなり、さらに手軽にデザインクオリティも高めることができます。今回はそんなフリーHTMLテンプレート集「20 Fresh & Free HTML Templates」を紹介したいと思います。
シンプルテイストなデザインを中心に、現在のwebトレンドをしっかりと抑えたデザイン性のあるテンプレートがまとめられています。
詳しくは以下
さまざまなテイストで、種類豊富に配布されているフリーフォント。いろいろな種類をストックされている方も多いかと思います。そんな中今回は、新しいコレクションとして是非加えておきたいフリーフォントまとめ「40 Free Fonts Best For Retro And Vintage Designs」を紹介します。

Gist Rough Upr Exbold Two Demo font by Yellow Design Studio – FontSpace
レトロ&ヴィンテージテイストのフリーフォントが40種ピックアップされ、まとめられています。
詳しくは以下
商品カタログや会社案内などのパンフレットは紙からWebへと大きく移行しています。そうは言っても紙のパンフレット需要がゼロになったわけではありませんので、様々なレイアウトやデザインの参考になるものはあると便利です。そんな時に役立ってくれるのが今回紹介する、40種類のパンフレットテンプレート「40 Print-Ready Brochure Templates | Free and Premium」のです。

A4 Portfolio Brochure by meenom | GraphicRiver
シンプルな1ページパンフレットから2つ折り、3つ折りに至るまで40種類のテンプレートが紹介されています。
詳しくは以下
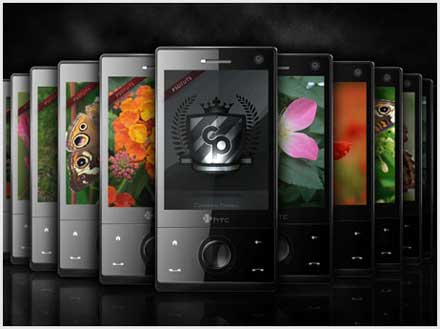
自分でガジェットのデザインをしたい、思い浮かべているアイデアはあるけど、カタチにする方法が分からないと言う方にお勧めなのが、今回紹介するリアルなガジェットのphotoshopチュートリアル「27 Best Photoshop Gadget Design Tutorials to Design Realistic Gadgets」です。

Mobile Phone Styled Like HTC Touch Diamond
携帯電話、ゲーム機、ミュージックプレーヤー、USBメモリ、腕時計まで様々なガジェットを表現する為のチュートリアルが集められています。今回はその中でも特に気になったチュートリアルを紹介していきたいと思います。
詳しくは以下
インターネット上にはデザイン用の素材が無数に公開されており、デザインのアイデアを探したりデザイン制作に利用したりと、さまざまな方法で活用されていると思います。そんな中から今回紹介するのが、四角形を基調にしたスクエアパターン素材をまとめた「72 Surprisingly Creative Square Patterns」です。

Multisquare Pattern by *deiby on deviantART
シンプルな雰囲気のパータン素材から、カラフルでポップなパターン素材まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
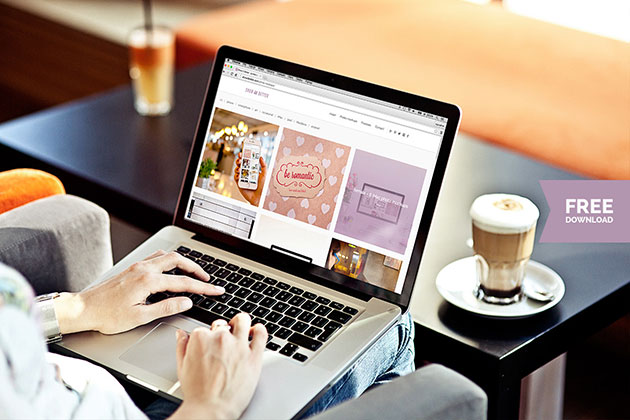
製作中のデザインが実際にリアルに展開された時、どんなイメージになるのか確認する時に使用されるモックアップはとても便利な存在。そんな中今回は、最新のフリーモックアップを26種集めた「New Free PSD Mockup Templates (26 New Mock-Ups)」を紹介したいと思います。

ShowItBetter – photo mockups | Free MacBook Pro photo mockup
さまざまな使用シーンを想定した、いろんな種類のモックアップが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下