毎日無数のwebサイトが立ち上がっており、自由な発想から生まれるさまざまなデザインが注目を集めています。そんな中今回は、サイトとユーザーの直接的な繋がりとなる問い合わせフォームのデザインに力を入れているサイトを集めた「30 Inspiring Examples of Contact Forms」を紹介したいと思います。

手書き感のあるフォームデザインから、さまざまなアイテムをモチーフにしたフォームデザインまで、たくさんの種類が紹介されています。中でも気になったののをピックアップしましたので、下記よりご覧ください。
詳しくは以下
グランジ表現のテクスチャは海外のサイトでも様々なセットが公開されていますが、今日紹介するのは上に書かれた文字や絵を上から消し込んだ壁のテクスチャを集めたセット「25 Dry Erase Board Textures」です。

真っ白な壁、綺麗には無い個性、かといってグランジ表現前回と言うわけでもないので、主張し過ぎる事が無いので、ちょっとしたグラフィックの背景なんかににかなり使い勝手が良さそうなテクスチャセットです。収録されている画像を何枚か紹介したいと思います。
詳しくは以下
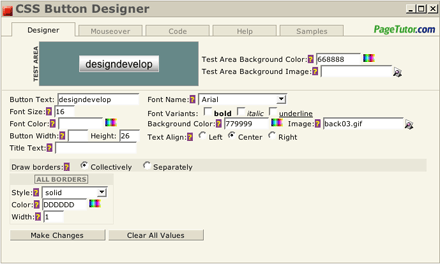
CSSでボタンを作る。CSSをしっかりと分かっていないと意外と難しい作業です。今日紹介する「CSS Button Designer」オンライン上でCSSを確認しながらボタンを制作できるオンラインボタンジェネレーターです。

マウスオーバーのボタンを生成できたり、CssとボタンのCodeを分けて参照できたりと細かいところまで手が届く、非常に使い勝手が良いジェネレーターです。言語は英語になりますが、分かりやすいユーザーインターフェイスなので、英語が苦手という方でもCSSが分かっていれば問題なく使えると思います。
詳しくは以下
デザインに彩りを与えてくれるパターン素材。いろいろな種類のものが配布されていますが、中でもシームレスで、継ぎ目を気にすることなく敷き詰められるパターンはとても重宝します。今回はそんな、シームレスに使える「Seamless Gold Pattern Set」を紹介したいと思います。

金色のカラーデザインが印象的なフリーパターンセット。デザイン性もあり、おしゃれな印象にデザインを仕上げることができそうです。
詳しくは以下
黒や茶色などのダークな色合いは、暗い印象を与えてしまうのではないかと懸念される方も多いと思います。今回は、ダークな配色を使いながら、美しさを感じられるwebデザインをまとめた「30 Beautiful Dark Web Designs for Inspiration」を紹介したいと思います。

(Dark Web Designs for Inspiration 15)
色の使い方にこだわった、デザイン性の高いサイトばかりが紹介されています。中でも気になったものをいくつくかピックアップしましたので、下記よりご覧ください。
詳しくは以下
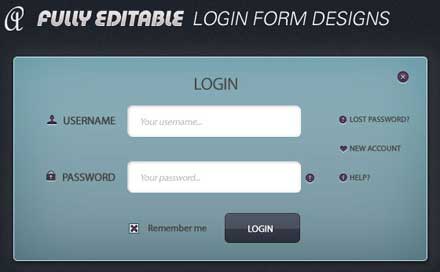
ユーザーが自分のページにログインするための玄関・ログインフォーム。シンプルになりがちですが、時にはデザインにもこだわりたいもの。そこで今回紹介するのが、デザイン性の高いログインフォーム素材を集めた「15 Creative Free Login Form with PSD」です。

ログインフォームにクリエイティブ性を持たせた、使いやすいデザイン素材が豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
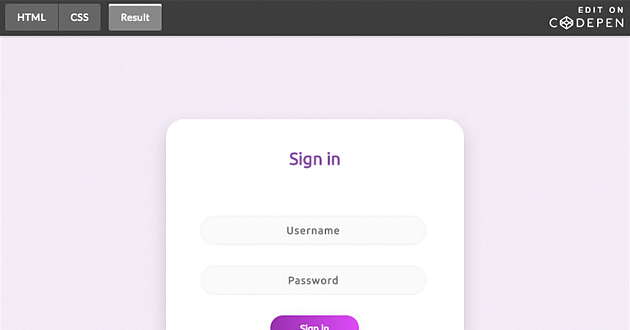
ECサイトのデザインや会員向けページなど何かと必要となる機会の多いログインぺージ。求められる要素の少なさから、いつも似たり寄ったりのデザインになってしまうと言う方も多いのでは。今回ご紹介するのはそんなログインページのデザインの参考にもなる、オープンソースなログインページのフォーマットをまとめた「10 Open Source Login Pages Built With HTML5 & CSS」です。

10 Open Source Login Pages Built With HTML5 & CSS
フラットデザインからビジネス向けな印象のものまで、様々なログインフォームが10種類紹介されています。さらにその中から幾つか気になったものをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
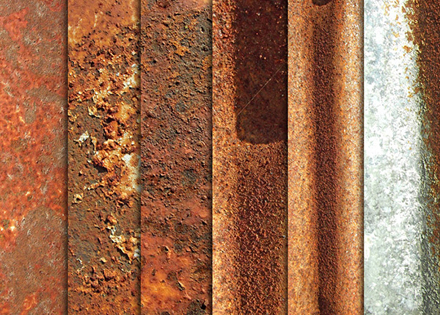
デザイン制作の現場に欠かせないテクスチャは、微妙なニュアンスの違いによってデザインの雰囲気が大きく変わるもの。そこで今回紹介するのが、さまざまなシーンに対応できるテクスチャパックをまとめた「45+ Free Texture Packs」です。

Free Totally Rusty Metal Textures | All Things Illustration and Design Resources – SDWHaven
シンプルな紙素材から個性溢れる素材まで、さまざまなテクスチャパックが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーフォントサイトはインターネット上に多々ありますが、今回紹介する「Urbanfonts.com」はユーザーのことを考えて作られているなというのが実感できるフリーフォントサイトです。

通常は大きくわかりやすいサムネイルでマウスオーバーでA〜Zまでの書体がすべて表示されたサムネイルを表示してくれます。さらにサムネイルをクリックすると収録フォントをすべて表示してくれます。
詳しくは以下