photoshopで画像やデザインを作り込んでいく上で、かなり便利なphotoshopブラシ。質感を見事に表現してくれていたり、表現を豊かにしてくれたりと、photoshopでデザインする上では欠かせないものです。今日紹介するのは便利に使える表現の幅を広げてくれるフリーphotoshopブラシを集めたエントリー「10 Awesome Free Photoshop Brushes 」です。
光、雲、水滴などなど様々なphotoshopブラシが集められていますが、今日はその中からいくつか気になったphotoshopブラシを紹介したいと思います。
詳しくは以下
デザインを決定づける大きな要因の一つフォント。見出し一つで印象がガラリと変わるため、それだけにフォントの入れ方、選び方というのはデザイナーのセンスの見せどころでもあります。それだけに多くのクリエイティブなフォントを知っておきたいところ。今日紹介するのはそんなデザイナーの武器の一つであるデザイン性の高いクリエイティブな見出しフリーフォントを集めたエントリー「20 Free Fonts For Beautiful Headline Typography」を紹介したいと思います。
a
Weston
見出しに使えそうなキレイめでなおかつ個性があるフォントが集められています。今日はその中から幾つか気になるものをピックアップして紹介したいと思います。
詳しくは以下
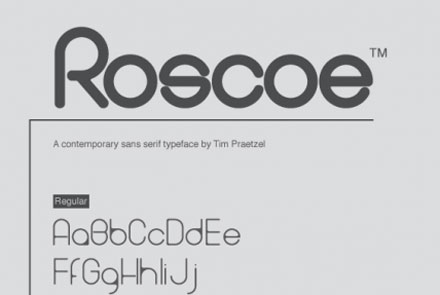
Roscoe™
丸いPOPな書体が印象的なフォント。カワイイけど洗練されています。。

Big Noodle Titling
長方形で型どられた、カチッとした書体。

Telegrafico
正方形に近い、正統派のゴシックフォント。視認性も高く見出しには最適の書体です。

上記の他にも様々なフリーフォントが紹介されています。気になる方は是非原文もご覧ください。ライセンスは各々のフォントでことなりますので商用利用をお考えの方は配布元でご確認ください。
20 Free Fonts For Beautiful Headline Typography | Design Woop | The Web Design and Development Blog
高品質なフリーフォントはデザインに欠かせない存在です。いざという時に備えて、幾つかフリーフォントをストックしておけば、デザインの幅も広がりますし時短にも繋がります。今回はそんなデザインに役立つ、最新のフリーフォントをまとめた「23 Fresh Free Fonts for Graphic Designers」をご紹介します。

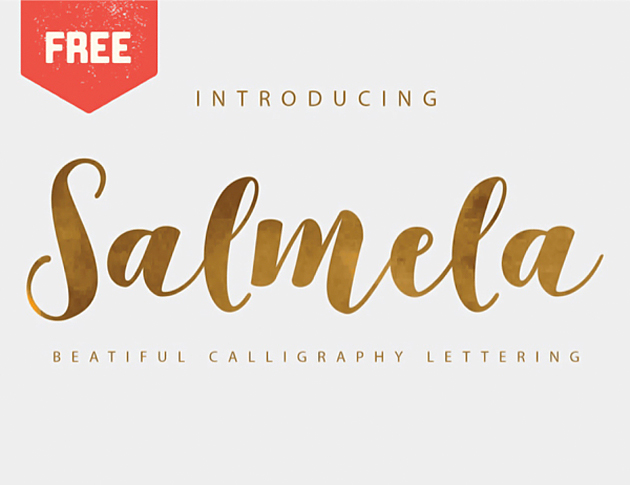
SALMELA – FREE CALLIGRAPHY FONT on Behance
23種類もの商用利用可のデザイン性の高いフリーフォントが紹介されています。その中から、幾つかおすすめのフォントをピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
背景素材などでよく利用されるシームレスパターン素材。継ぎ目なく敷き詰められる点が非常に便利な素材です。今回はそんなシームレスベクターパターンをまとめた「Pattern Design – 35 Seamless Free Vector Patterns」を紹介したいと思います。

Abstract Hexagon Pattern Background on Behance
デザイン的に非常に凝ったつくりが特徴のベクターパターン素材が多数紹介されています。
詳しくは以下
写真やグラフィックだけでは与えられない、個性やインパクトを添えてくれるフォント。多くの形が存在していますが、今回は独創的な形状を持つフォントに焦点をあてた「20 Best Free Fonts on Behance」を紹介したいと思います。

BUFFALO – FREE SCRIPT FONT on Behance
手描きからクラシカル、ユニークな雰囲気など、独特さを兼ね備えたフォントデザインが20種類まとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン業務には欠かせないphotoshop。ソフトの可能性は無限に広がっており、テクニック次第では幅広い表現がかのうです。今回紹介する「60 Most Wanted Photoshop Tutorials, Brushes, .PSDs and Resources」
はそんなphotoshopのアクション、ブラシチュートリアル、テクスチャ、photoshopブラシ、PSD素材をまとめたエントリーです。

– 50+ High Resolution Textures, Tutorials and Resources
それぞれのジャンル別にありとあらゆるphotoshopでデザインするために便利なものが紹介されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインにアンティーク調の雰囲気を演出する際によく使用される額装等のフレーム。素材などを使用することが多いと思いますが、よりリアルな雰囲気を出すためにはいろんな素材と組み合わせたり、加工することが必要となってきます。今回はそんな加工などの必要がない、アンティークなフレームのビジュアルを手に入れられるモックアップ「Framelicious」を紹介したいと思います。

非常にハイクオリティなデザイン性のあるフレームビジュアルが4種ダウンロードできるようになっています。
詳しくは以下
世界中で利用されているCMSの一つWordpress、ブログを運営している人のみでは無くて、昨今では様々なサイトもWordpressで制作されており、それに合わせてクリエイティブなテーマも多く開発され、公開されています。今日紹介するのは2016年にリリースされたクリエイティブなWordpressテーマTOP10「Top Ten New, Free WordPress Themes of March 2016」です。

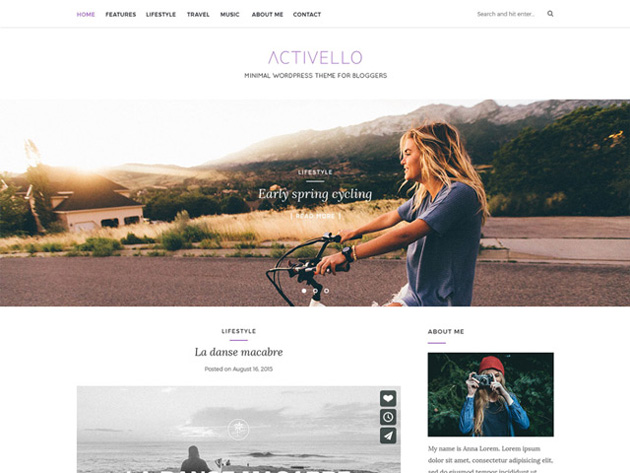
Activello
Activello Demo
License: Free for private and commercial purposes | GNU General Public License
いくつかのテーマが紹介されていましたが、今回は気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
つぎつぎと新しいデザインが発表されるフリーフォント。デザインの良し悪しを決める重要な要素の一つとして、常にアンテナを張り巡らせている方も多いかと思います。今回はそんな方におすすめ、2013年版 最新のクリエイティブなフリーフォントまとめ「18 Latest Free Fonts For Your Designs [2013 Edition]」を紹介したいと思います。
デザインのクオリティを高めたい時に役立つ、クリエイティブ要素の強いフォントが18種紹介されています。気になったフォントをピックアップしましたので、下記よりご覧ください。
詳しくは以下