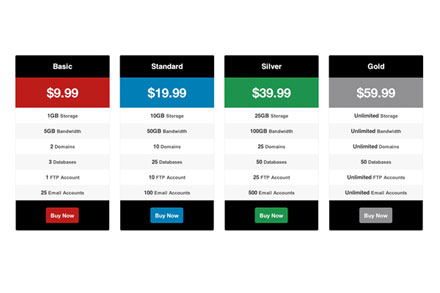
WEBサイトで料金について言及するページは、有料で提供するWEBサービスではよく見かけますが、今日紹介するのは、端末を選ばない、レスポンシブな料金テーブル「Responsive Pricing Tables Using」です。

上記のように、こちらは基本4カラムの料金テーブルとなっていて、ウィンドウ幅によって、横幅が縮まったり、組変わったりとレスポンシブなつくりになっています。実際の組み替え例は以下からどうぞ。
詳しきは以下
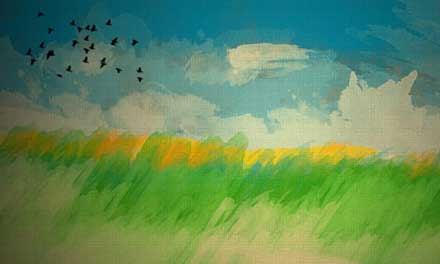
デザインを考えていてもなかなかアイデアがまとまらず、制作に時間がかかってしまうということもあるかもしれません。今回はそんな煮え切らない状況を打破してくれる、クオリティの高いPhotoshop背景素材をまとめた「30 Free To Download and Impressive PSD Backgrounds」を紹介したいと思います。

Abstract Watercolor Background by ~ChocoTemplates on deviantART
アメコミ風なデザインから、シンプルなデザインまで、さまざまなPhotoshop背景素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
優しい雰囲気を演出できるインテリアとしても人気の高いコルク素材、デザイン制作に利用されている場面も良く見かけます。そんな中今回紹介するのが、コルクのさまざまな表情を集めたテクスチャをまとめた「30 Sets of Free Cork Texture」です。

Swirled Cork by ~mad-texture on deviantART
コルクボードやワインの栓など、表情豊かなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
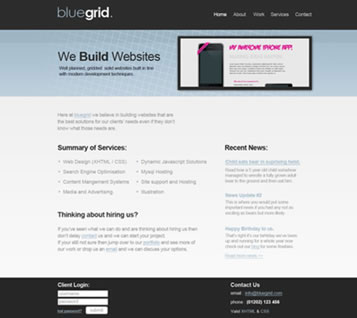
WEBデザインを制作される際に、photoshopを利用してデザインを制作するという方も多いと思いますが、今回紹介するのは成果物のPSDファイルとチュートリアルがセットになったエントリーをまとめた、PSDで学ぶWEBデザイン「Modern UI and Layout Tutorials for Photoshop」です。

Clean Web Layout with the 960 Grid
チュートリアルだけではどうしても分かりにくかった部分が,完成後のPSDも併せてみることで、作り方や構造を直接学ぶことができます。今日は紹介されているものの中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
シンプルなデザインももちろん素敵ですが、気分を明るくしてくれる華やかで楽しげなデザインも、ぜひ生活の中に取り入れていきたいもの。今回はそんなシーンにぴったりのパターン素材「Art Dimension abstract patterns」を紹介したいと思います。

花を抽象的にイメージしたようなカラフルな図形が並ぶ、ぱっと目を引く美しいパターン素材です。
詳しくは以下
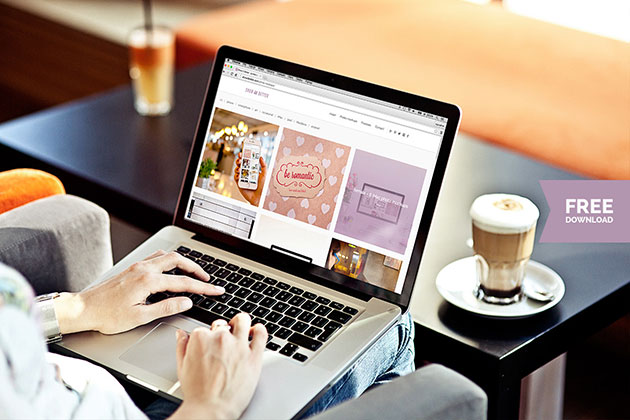
製作中のデザインが実際にリアルに展開された時、どんなイメージになるのか確認する時に使用されるモックアップはとても便利な存在。そんな中今回は、最新のフリーモックアップを26種集めた「New Free PSD Mockup Templates (26 New Mock-Ups)」を紹介したいと思います。

ShowItBetter – photo mockups | Free MacBook Pro photo mockup
さまざまな使用シーンを想定した、いろんな種類のモックアップが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
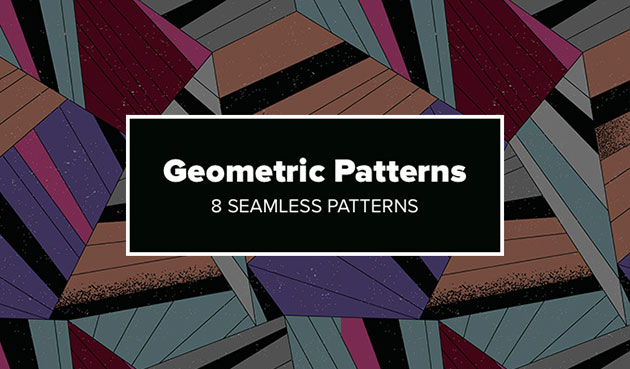
WEBデザインは背景によって大きく印象が変わり、それだけにテクスチャや背景パターンの素材は数多くリリースされていますが、今回紹介するのは先進的な印象を与えてくれるカラフルな幾何学パターンセット「Colorful Geometric Pattern」です。

全部で8枚の繰り返しで利用できるシームレスな背景パターンがまとめて配布されています。収録されているパターンについては下記からご覧ください。
詳しくは以下
アイコンのデザインというのはとても難しい物で、シンプルでそしてわかりやすく、複数あるならすべてテイストを揃えなければ行けません。もしアイコンを自作するのになれていないのであれば、フリーで使えるアイコンセットを見つけるのが得策かも知れません。今日紹介するのはシンプルで実用的、尚かつフリーで使えるアイコンセットを集めたエントリー「The Most Usable Web Icons Available…and FREE」です。
![]()
様々なアイコンセットが紹介されていて、最後の方にはゲーム関係のアイコンセットもオマケとしてつけられていました。
詳しくは以下
一瞬で様々な表現を可能にしてくれる制作に便利なphotoshopブラシ。色々な切り口のphotoshopブラシが日夜リリースされていますが、今日紹介する「20 Beautiful Vintage Photoshop Brush Sets」はビンテージな雰囲気を演出できるフリーphotoshopブラシを集めたエントリーです。
人物や車など歴史を感じさせるモチーフのブラシが全部で20セット公開されています。今日はその中から気になったものをいくつかピックアップ紹介したいと思います。
詳しくは以下
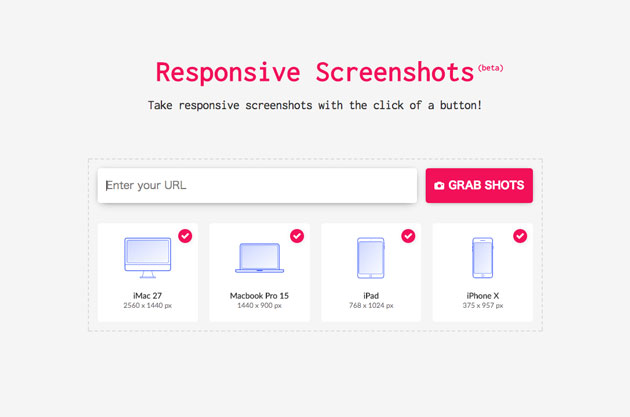
webサイトのデザインをクライアントに提案する時には、PCだけでなくスマートフォンや他の端末ではどのように表示されるか、全て見せるということも少なくないもの。そんな時に役に立つのが今回紹介する、レスポンシブした際のスクリーンショットが一度に撮れるサイト「Responsive Screenshots」です。

URLを入力するだけで、一度に複数の端末のスクリーンショットうを撮ってくれる優れもの。デザイナー必見のサイトです。
詳しくは以下
新しい素材が次々と登場する中、フリーフォントもさまざまな種類のものがダウンロードできるように。そんな中今回紹介するのは、13種の最新フリーフォントを集めた「13 New Free Fonts for Designers」です。
デザイン性に優れたフリーフォント13種が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下