数多くの情報をまとめて、限り有るスペースを有効活用することができるタブインターフェイス、情報量の多いサイトで主に利用されていますが、今回紹介するのはCSS、javascriptで実現するタブインターフェイスを集めたエントリー「30 CSS and Javascript Tabs Solutions」です。

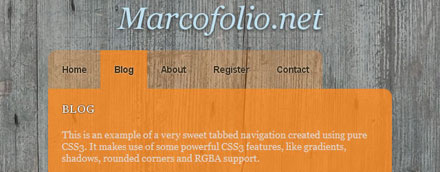
Sweet Tabbed Navigation Bar using CSS3
デザイン的に凝ったものから、jQueryやCSS3を使って印象的に見せるものまで、様々なタブインターフェイスが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Webサイトを閲覧していると様々なモーダルウィンドウを見かけると思います。使用用途はもちろん、デザインも様々。そんな中今回は、デベロッパーにとって便利な、JavaScriptモーダルウインドウプラグイン「Best Free JavaScript Modal Window Plugins」を紹介します。
モーダル制作に便利なオープンソースが集約されたまとめとなっています。いくつか気になるものをピックアップしてみました。
詳しくは以下
タブメニュー・ツールチップ・スライドショーなどなど様々なWEBインタフェースを提供してくれるjQueryプラグイン化されていますので、実装もかなり簡易にでき、制作者にとってはありがたい存在です。今日紹介するのはjQueryでよくつかうインターフェイスをまとめたツールキット「Toolkit with 6 Awesome jQuery User Interface components」です。

各インターフェイス毎に様々な動きを実装できます。さらにToolキットは必要に応じてカスタマイズしてダウンロードできます。
詳しくは以下
デザインをこれから始めようとする時に、抑えておきたいのがデザインの基礎知識。しっかりとした基礎知識は、今後の伸びや成長をもしっかりと支えてくれるはず。今回ご紹介するのはそんなこれから基礎を学ぶ初心者の方におすすめな、デザイン初心者向けオンラインレッスンをまとめた「22+ Absolutely Free Online Lessons For Beginner Graphic Designers」です。

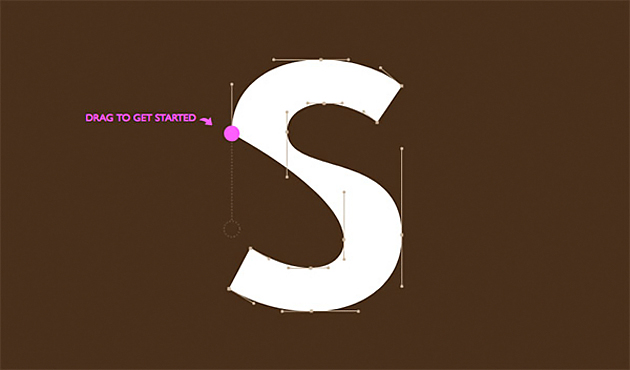
Shape Type, the letter shaping game
デザインに必要な基礎知識をわかりやすくまとめた、無料の講座が22種類も紹介されています。今回はその中からおすすめのものを幾つかまとめて見ましたのでご覧ください。
詳しくは以下
(さらに…)
もうすぐクリスマス。広告業界ではもうクリスマスは終わりつつありますが、今回紹介するのはクリスマスをデザインするのに最適なフリーphotoshopブラシセットをまとめた「
20 Free Christmas Photoshop Brush Sets」です。

Christmas Tree Branch BrushesT
雪の結晶から、もみの木、ツリーや氷の結晶等々、様々なクリスマスを演出できるフリーブラシが全部で20セット紹介されています。今回はいくつか気になったブラシセットを紹介したいと思います。
詳しくは以下
最近のWEBレイアウトで紙面に近いような多段な組み方をした、WEBレイアウトが出てきていますが、今回紹介するのは多数のボックスをウィンドウ幅に合わせて、隙間無く段組みしてくれるJQuery「Masonry」です。

特に違和感無く動作し、動作も速く安定していしています。JQueryを読み込ませて簡単なコードを付加してあげるだけで動作します。
詳しくは以下
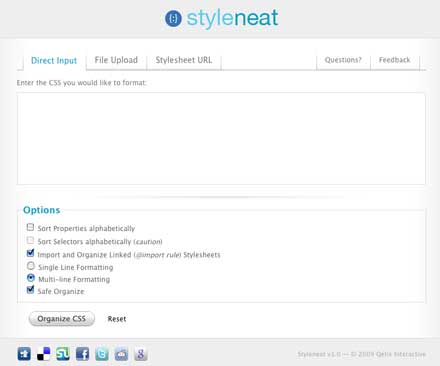
CSSの書き方は人によって様々だと思いますが、普段自分が使っている書き方でない書き方だと解読に手間取ってしまうときもあるかと思います。今日紹介するオンラインサービス「Stylenea」は自分の指定した形式にCSSファイルを整形してくれるものです。

CSSをコピーするかもしくはファイルをアップロード、もしくはアップされているURLを指定することでCSSを読み込ませる事ができます。
詳しくは以下
欧文フォントやdingbats fontを探している方におすすめしたいのが今回紹介するフリーフォント配布サイト「fontspace.com」です。このサイトでは、 現在8971種類のフリーフォントが収録されていて無料でダウンロードできます。

フォントの個別ページではフォントセットのサムネイルが表示される他、フォントの大きさを選択してプレビューすることもできるので、かなり分かりやすくなっています。
デザイン業務の時短やコスト削減など、いざという時に役立ってくれるのがテンプレートやアクションなどの素材。そんな使えるデザイン素材は、常に最新のものを手に入れておきたいものです。そんな中今回ご紹介するのは、そんな使える最新のPSD素材をまとめた「30 New Useful Free Photoshop PSD Files for Graphic Designers」です。

30 New Useful Free Photoshop PSD Files for Graphic Designers | Freebies | Graphic Design Junction
紙からWEBまで広く使えるPSD形式のテンプレートやアクションが、30種類まとめられています。さらにその中から気になった素材を幾つかピックアップしましたのでご覧ください。
詳しくは以下
さまざまな最新技術や描写表現が進化する現代でも、昔ながらのレトロなデザインは、根強く人気の高いジャンルの一つ。中でもレトロゲームの世界のようなデザイン表現はいろんなシーンで活用されています。今回はそんなレトロな質感の3Dマップを手軽に作成できる「Low Poly Art Maker」を紹介したいと思います。

種類豊富なパーツを組み合わせて、自分だけのオリジナルレトロマップを作り上げることができるアートメーカーです。使い方が分かりやすく紹介されたムービーが公開されていますので、まずは以下よりご覧ください。
ムービーは以下より