フォントはいくつあっても困ることのないアイテムです。これまでも数々のフォントを紹介していますが、今回紹介するのは、クリスマスやお正月のデザインをもっとハイクオリティに演出できるフリーフォントまとめ「Free Fonts: 25 New Fonts for Graphic Designers」です。

Free Fonts: 25 New Fonts for Graphic Designers
シンプルなフォントから個性的なものまで、冬を彩る様々なフォントが集約されたサイトの紹介です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
(さらに…)
特に女性らしいデザインに合わせやすい花柄。いろいろな形で素材配布されていますが、今回は、シームレスなフラワーパターン「Flower seamless free Photoshop and Vector pattern」をご紹介します。

おしゃれでどこかレトロテイストなフラワーパターンがダウンロードできるようになっています。
詳しくは以下より
いろいろなテイストの素材を日々チェックしておくことで、デザインの幅を広げることができると思いますが、そんな中今回ご紹介するのは、可愛らしい雰囲気の素材を中心としたフリー素材まとめ「10 AWESOME FREEBIES FOR CREATIVE PROFESSIONALS」です。
テキストフレームやスタンプ、フォントなど、デザインを彩る様々な素材がテーマごとにまとめられています。気になった素材を幾つかピックアップしましたのでご覧ください。
詳しくは以下
デザインに必要不可欠なフォントは、選ぶ種類によってクオリティを左右する重要な要素。そんな、中今回紹介するのは、デザインをもっとハイクオリティに演出できるフリーフォントまとめ「14 Free Display Fonts with a Creative Flair」です。
14種の、比較的新しいフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの印象を決めるフォント。流行りやデザインの雰囲気を考えながら、数多くの中から選定するのはとても大変な作業です。だからこそ、トレンドを押さえたフォントを幾つか手元にストックしておきたいもの。今回紹介するのはそんな時に役立つ、ミニマルなフリーフォントまとめ「50+ Best Free Fonts for Minimalist Designs」です。

Fresh Ultramodern Free Fonts for Designers | Fonts | Graphic Design Junction
スタイリッシュから可愛らしいものまで50種類のフォントが紹介されていますので、デザイナー必見のまとめとなっています。
詳しくは以下
英語のサイトになリますが、WEBデザインに関して、ほとんどのジャンルを網羅しているリンク集「455 helpful links for webdesigners」を紹介したいと思います。こちらのリンク集はajax、blogs,colors,cssなどの役立つ情報を集めています。

タイトルの通り全部で455のリンクが収録されていて、かなり勉強になりそうなリンク集です。
詳しくは以下
制作に便利なフリーテンプレート。デザインやレイアウトによってはそのまま、もしくはサイト制作のベースとして便利に利用できますが、今日紹介するのは、100以上のハイクオリティなXHTML/CSSフリーテンプレートを集めたエントリー「100+ Stunning XHTML/CSS Free Templates [HQ] 」です。
数多くのフリーテンプレートがまとめられていますが、今日はその中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBショップ運営者の方へ最適フリークレジットカードアイコン「Free Credit Card Icons」
現実世界でもWEBでも決済手段として普及しているクレジットカード。特にWEBでは現実世界以上に、クレジットカード決済できるかどうかを分かりやすくユーザーに示すことが必要かと思います。今回紹介する「Free Credit Card Icons」はクレジットカードのアイコンをフリーでダウンロードすることが可能です。

VISA、MasterCard、American Expressなど日本でもお馴染みのクレジットカード会社のアイコンが配布されていますので「Free Credit Card Icons」自体は海外のサイトのコンテンツですが、国内でも十分に使えるかと思います。
詳しくは以下
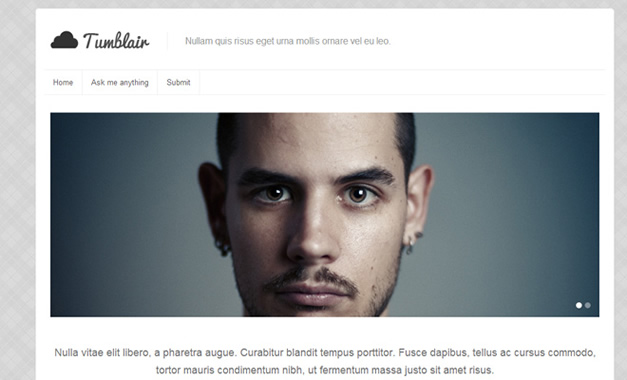
日本ではまだまだ一般的には知名度の低いtumblr(タンブラー)ですが、ブログの様に記事を投稿できたり、他人が書いた記事を引用・共有するなど、手軽で面白い使い方ができるツールです。今回はデザイン性の高い35のtumblrのテーマ「35 Magnificent Free and Premium Tumblr Blog Themes」を紹介したいと思います。

Blogging – Tumblair | ThemeForest
流行のフラットデザインを取り入れたものや、イメージを強く打つ出したものなど、個性豊かなテーマが取り揃えられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
アラートを出したり、案内をだしたり非常に多様な使い方で便利に使えるモーダル。それだけに多くのWEBサイトで利用されています。今日紹介するエントリーは、便利なjQueryモーダルプラグイン15選「15 Cool jQuery Modal Plugins」です。

SimpleModal / Eric Martin / ericmmartin.com
シンプルなものから、ギャラリー的なら利用ができるものまで幅広く収集されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
これをフリーで配布しても大丈夫か?と思えるようなボリュームとクオリティを誇る車のベクターデータのクリップ集が今回紹介する「6000 vector Cars」です。

タイトルの通り、これを上回るものがあるのかと思えるくらい充実していて、フォード、オープン、マツダ、BMW、ビュイック、シボレー、シトロエン、ドッジ、フィアット、ホンダ、ハマーを始めとして、合計78メーカーの車のベクターデータが収められています。
詳しくは以下
様々なものやサービスを分かりやすく表現してくれるアイコン。制作をしていると作ったり使ったりする機会も多いかと思います。今日紹介するのは非常にクオリティの高いアイコンセットをまとめたエントリー「43 Creative Examples Of High Quality Free Icon Sets」を紹介したいと思います。
全部で43個のアイコンが紹介されていますが、今日はその中から特に気になったアイコンセットをピックアップして紹介したいと思います。
詳しくは以下
さまざまなデザインシーンで活躍するソフト・イラストレーター。デザイナーの方はほぼ毎日といって良い程使用しているのではないでしょうか?しかし、豊富な機能性ゆえに効果的に使いこなせていない機能もたくさんあるはず。そんな中今回は、イラストレーターをデザインシーンでより実用的に使いこなすためのグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials for Improve Your Design Skills」を紹介したいと思います。

How to Create a Coding Page Illustration in Adobe Illustrator – Designmodo
いろいろな種類のグラフィックを描き出すことができるチュートリアルがまとめられています。
詳しくは以下
偶然の滲みやキャンパスの凹凸などデジタルにはない魅力が沢山存在する、アナログで描かれたペイントテクスチャー。しかし一から制作するのには手間も多いため、素材を活用していると言う人も多いのではないでしょうか。今回ご紹介するのはそんな人におすすめしたい、アナログで制作されたスプレーペイントテクスチャ「Spray paint free texture set」です。

現実では手を出しにくい画材であるスプレーを扱ったテクスチャーセットです。
詳しくは以下
(さらに…)