デザインに添えるイラストは、雰囲気を柔らかく華やかにしてくれたりと、何かと役に立つ存在。いざという時に活用できるストックとして持っておくと非常に便利です。そんな中今回ご紹介するのは、120点以上ものイラストがセットになった「Romantic Dreams Free Vectors」です。

ペンようなタッチで描かれた、柔らかい雰囲気のイラストが魅力的な素材セットです。
詳しくは以下
(さらに…)
デザインにアクセントを加えてくれる様々なパターン背景。特に、繋ぎ目のないシームレスなパターンは活用もしやすく、様々な場面で活躍してくれる存在です。そんな中今回紹介するのは、6つのパターンがまとまった「Atmosphere Seamless Patterns」です。

筆で描かれたパターンはどれも柔らかい雰囲気で、デザインに花を添えてくれそうなアイテムです。
詳しくは以下
フォントを使ってデザインをする上で大切なことの中に、“読みやすさ”、そして“目をひくこと”も重要な要素となってくると思います。今回はそんな時に参考にしたいまとめ「The 100 Best Free Fonts for Designers」を紹介したいと思います。

Weston free font – Fontfabric™
さまざまな種類のフォントが100種類というボリュームでまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
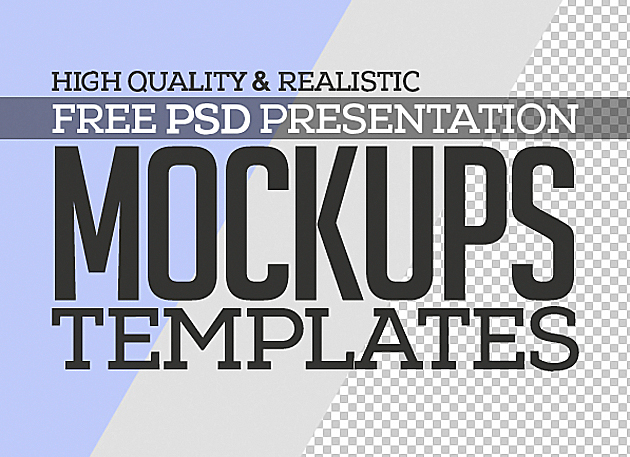
デザインをより魅力的に見せてくれるモックアップですが、型落ちのスマートフォンのモックアップなど少し古いものを使えば、魅力的なデザインでもマイナスの印象を与えてしまうことも。そんな事態を避ける為にも、モックアップは常に最新のものを押さえておきたいところ。そんな中今回ご紹介するのはフリーのモックアップの素材の中から最新作のみをまとめた「Free PSD Mockup Templates (25 Fresh Mock-ups)」です。

Free PSD Mockup Templates (25 Fresh Mock-ups) | Freebies | Graphic Design Junction
スマートフォンやPC、フライヤーまで、WEBと紙両方で活躍する定番のモックアップを25種類が揃っています。その中から幾つかお勧めのモックアップを抜粋してご紹介しますので、下記よりご覧下さい。
詳しくは以下
(さらに…)
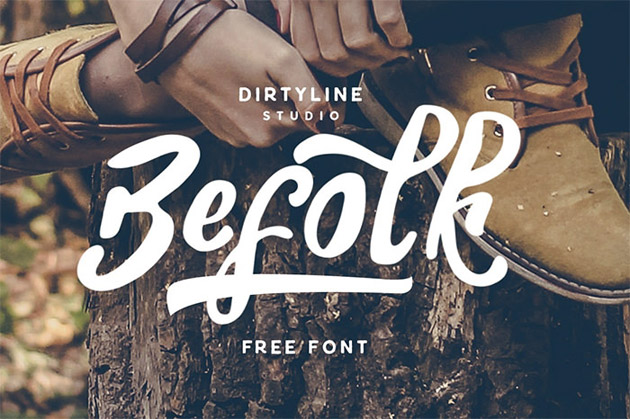
デザインの雰囲気を大きく左右するフォントは、常に最新の情報を取り入れておきたいもの。今回ご紹介するのはそんな時にお勧めしたい、2017年以降に発表された最新のフリーフォントを集めたまとめ「20+ Free Fresh Fonts for Designers」です。

Manoyri // Free Marker Font on Behance
トレンドを押さえた新作のフリーフォント20点以上が紹介されています。気になったものを数点ピックアップしましたので、下記よりご覧下さい。
詳しくは以下
(さらに…)
PCの前と言う変わらない景色の中で仕事をしているとデスクトップの壁紙を変えるのが、良い気分転換になったりもします。今日紹介するのはインスピレーションを得るためにも使えるクオリティの高い、クリエイティブなフリー壁紙を紹介しているエントリー「30 cool wallpapers for designers」です。
写真合成から、ベクターデータのグラフィックまでデザインの手法は様々で、バリエーション豊かな壁紙が全部で30紹介されています。今日はその中から気になったモノをいくつか紹介したいと思います。
詳しくは以下
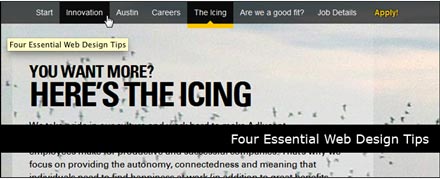
webサイト制作のアイデアはあっても、実際に作ろうと思うとどこから手を付けていいのか分からない、という方もいらっしゃるのではないでしょうか?そこで今回紹介するのは、webデザインに重要な4つの要素をまとめた「Four Essential Web Design Tips」です。

webサイトを構築するにあたり押さえておくべき重要な要素がポイントを絞って紹介されています。
詳しくは以下
すでに街はクリスマス本番に向けて色づき始めており、デザインシーンでもクリスマス向けのデザインを手がけることが多くなってきたという方も多いのではないでしょうか?そんな時に便利に利用できる、クリスマスシーズンデザインに使えるフリー素材まとめ「25 Free Christmas Resources for Designers」を今回は紹介したいと思います。

FREE Christmas Wreath, Holly Vector and Xmas Digital Clip Art | Zuzka Illustrations
クリスマスイメージのさまざま種類のデザイン素材がまとめられており、どれも魅力的なものばかりが揃っています。
詳しくは以下
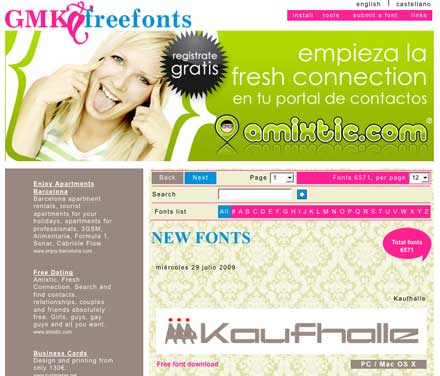
様々なフォントが日々発表されており、Designdevelopでも様々なフォントを多々紹介してきました(Font)が今日紹介するのは6000を超えるフリーフォントをダウンロードできる「GMK Free Fonts download」です。

種類は様々ですが、POPな書体からキレイ目な書体、手書き風の書体などなどフォントが登録されており、ダウンロードできるようになっています。
詳しくは以下
加工が便利なので、非常に使いやすいillustratorのブラシ。Designdevelopでも以前「illustratorで使えるベクターフリーブラシ「A Huge Compilation of 60 Free Illustrator Brushes」」や「230本収録!マーカーのベクターデータ集「230 Marker Illustrator Brushes」」といくつか紹介していましたが、今日紹介するのもフリーで使えるillustratorのブラシセットをまとめたエントリー「30 Sets of High-Quality Adobe Illustrator Brushes」です。
水彩系からデジタル系まで幅広いジャンルのブラシが集められています。今日はその中からいくつ描きになった物をピックアップして紹介したいと思います。
詳しくは以下
今まで「システムアイコンからアプリアイコンまで170のアイコンを収録したアイコンセット「170 dock icons」」や「可愛らしいフリーアイコンセット集「26 Free Icon Sets We Love」」などと様々なアイコンセットを紹介してきましたが、今日紹介する「DelliPack 1.0&2.0」は立体感があり、クオリティの高いフリーアイコンセットです。
![]()
パレット、金庫、建物、黒板からなどの少し特徴的な物から、人物、更新アイコンなど標準的なものまで、バリエーション豊かなアイコンが収録されています。
詳しくは以下
![]()
DelliPack 1.0
![]()
DelliPack 2.0
二つのファイルともにzipファイルで配布されていて、ファイル形式はPNGでサイズは256, 128, 64, 48, 32 and 16 pixelsの6種類が用意されています。またDelliPack 1.0の方は「Smashing Magazine」でPSDファイルも公開されていますのでアイコン制作の勉強用にも良さそうです。
自由にダウンロードでき、アイコンは再配布、販売を除いて、商用、非商用問わずどんな規制も受ける事無く、自由に利用する事が出来ます。
さまざまな種類のベクター素材がネット上で配布されており、常に新しいものを探している方も多いかと思います。そんな中今回は、デザインに手描きのテイストを加えたい時におすすめ、ヴィンテージ風の小さな手書きイラストレーションセット「Illusion Hand-Drawn Collection」をご紹介します。

アンティークでラフな雰囲気のイラストレーションがセットでダウンロードできるようになっています。
詳しくは以下
デザインに必要不可欠なフォントは、選ぶ種類によってクオリティを左右する重要な要素。そんな、中今回紹介するのは、デザインをもっとハイクオリティに演出できるフリーフォントまとめ「14 Free Display Fonts with a Creative Flair」です。
14種の、比較的新しいフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
タブやフォーム、ラジオボタンにチェックボックス、ページングとWEB特有のデザインや昨日はいくつもありますが、WEBデザインを起こす時、それを一つ一つデータを起こしているとかなり大変です。今日紹介するのはユーザーインターフェイスを設計するための素材集「50 Free UI and Web Design Wireframing Kits, Resources and Source Files」です。
様々なインターフェイスに対応した素材がまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
梅雨に突入したこともあり、夏の気配が近づいてきました。デザインで夏をテーマにしたものを手がけている方もいらっしゃるかと思います。今回はそんな時に活用したい、夏をテーマにしたフリーベクター素材まとめ「20 Free Summer Vector Graphics for Estival Designs」を紹介したいと思います。

Variety of beach elements Vector | Free Download
夏の楽しげなイメージを存分に感じさせてくれるさまざまな種類の素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下