デザインに質感を与えるグランジ素材は素材の定番として背景写真素材からブラシなど様々な形で提供されていますが、今日紹介するのはシンプルだから便利なグランジテクスチャブラシ「10 Free Subtle Grunge Texture Brushes」です。

非常にシンプルなもので細かい粒子状のグランジのブラシが全部で10パターンセットになっています。収録されているブラシセットは以下からご覧ください。
詳しくは以下
制作物に加えることで質感やクオリティを与えてくれるテクスチャ素材。その中でも定番なのがグランジテクスチャ。風合いやアナログ感など制作物のクオリティをグッと引き上げてくれます。今日紹介するのはベクターで利用できるグランジテクスチャ「Free Vector Grunge Textures」です。

このグランジ素材は全部で木製、メタルなどなどのテクスチャがセットになっています。収録されているテクスチャは以下からご覧ください。
詳しくは以下
経年劣化や傷など、グランジを表現したデザインも1のジャンルとして定着していて一定の需要を集めていますが、今回はそんな汚れ感をテーマにした、60種類ものPhotoshopブラシをまとめたエントリー「60 Ultimate Grunge Brushes for Photoshop」を紹介したいと思います。
痛んだコンクリートやインクによる汚れ、剥げなど、さまざまな種類のグランジブラシが用意されていますが、その中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
アナログ感を与えたり、荒荒しさを表現したり、デザインの定番とも言えるグランジ。それだけに国内外で多くのグランジを取り入れた、または表現するための素材が公開されていますが、今日紹介するのはフォント・パターン・テクスチャあらゆるグランジ素材を集めたエントリー「Ultimate Grunge Toolbox for Web Designers」を紹介したいと思います。

10 Seamless Grunge Patterns .png
非常に多くのグランジ素材が集められていますが、今日はその中から特に気になったソイ剤をいくつか紹介したいと思います。
詳しくは以下
海外の素材系では定番のグランジを表現する素材。テクスチャやphotoshopブラシ等様々な素材が展開されていますが、今日紹介するのはベクターデータで使えるグランジ素材「15 Free High-Quality Subtle Grunge Vectors」を紹介したいと思います。

全部で15のグランジ表現に使えるベクターデータが公開されています。一部収録されているベクターデータが公開されていましたので下記に紹介したいと思います。
詳しくは以下
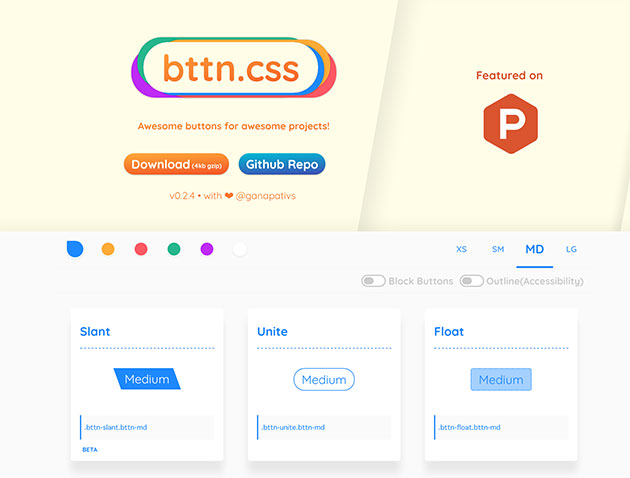
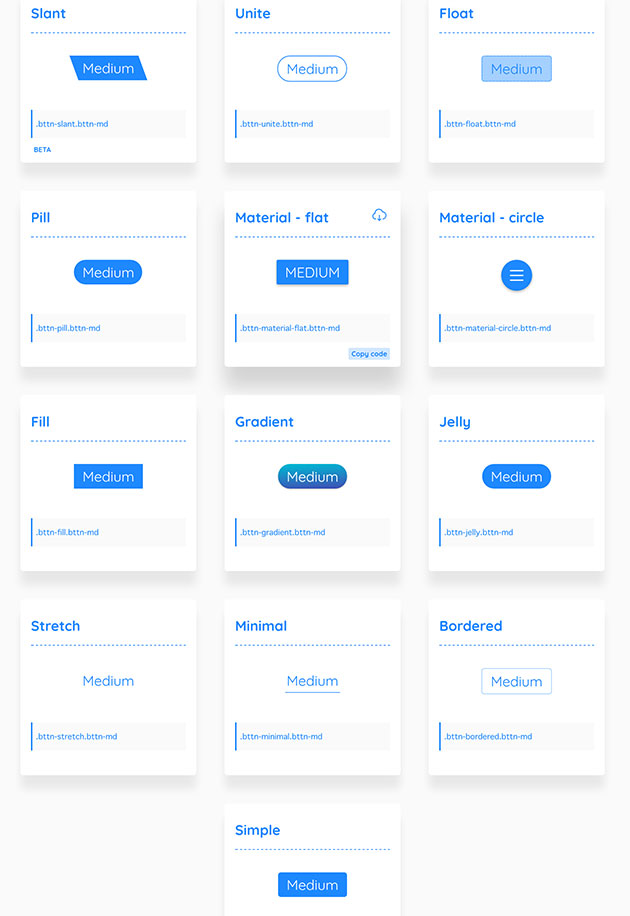
WEBサイトのユーザーインターフェイスの中で最も重要な要素の一つボタン。主にユーザーがページ遷移や情報を取得する時に利用するため利用されます。よく目にする部分だけに、ここの動きやクリエイティブはWEBサイトのクオリティを決定づける要素の一つだと思います。今日紹介するのはコピー&ペーストで気軽にクリエイティブなCSSボタンが設置できる「bttn.css」です。

このbttn.cssでは様々な大きさ・色・動きがセットされており、どのボタンも簡単に実装することが可能です。
詳しくは以下

登録さているボタンは全部で15種類。どれもシンプルでマウスオーバーでそれぞれのボタンにあったアクションが展開されるようになっています。色ベタのものと罫線で表現されたものと絞り込んで探すことも可能です。
カスタマイズできる項目としてはカラー6種類、サイズが4種類となっています。シンプルでしかもCSSだけで制作されているので非常に使い勝手が良いと思います。ボタンデザイン・アクションで迷っている方は是非どうぞ。
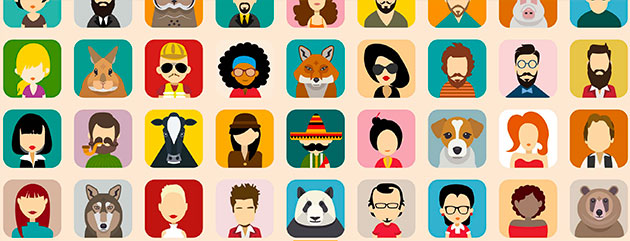
自身の分身として表示されるアバター。皆様は何を設定されているでしょうか?ソーシャルメディアが広く利用され様々な種類がある今アバターもデザインダミーとして制作しなくては行けないなんてことも増えてきたと思います。今日紹介するのはフォーマルからアニマルまでフリーで利用できるベクターアバター「Avatar vector collection」です。

「Avatar vector collection」はベクターで制作された全54種類ものアバターがまとまっており配布されているものです。人間が42種類、動物が12種類収録されています。収録されている全アバターは以下からご覧ください。
詳しくは以下
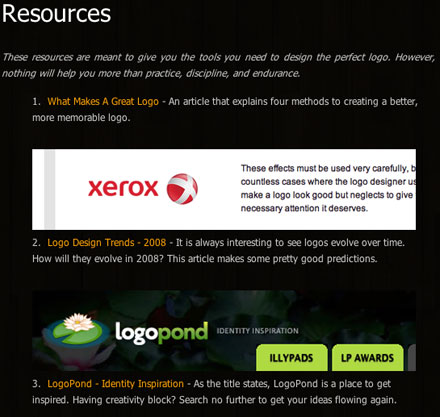
皆さんはロゴデザインを考える時にどんな物を参考にしているでしょうか?今ある企業のロゴデザイン、昔のマーク、または全く関係のない物からと、作るロゴのテイストや使われる物の種類でも違ってくるとは思いますが、今回紹介するのはロゴデザインに役立つロゴで残を取り扱っているサイトをまとめた「105+ Logo Design Tuts And Resources」と言うエントリーを紹介したいと思います。

ロゴのリソースとなるようなサイトが集められています。かなりの数が紹介されていますが、その中からいくつか下記に紹介したいと思います。
詳しくは以下
デザインする上で、クリエイティブなフォントはいくらあっても困らないくらい重要な要素の非乙ですが、今日紹介するのは最新のデザイナーズフリーフォントを集めたエントリー「9 Fresh Free Fonts for your Designs」です。
クリエイティブなフォントが全部で9つ紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
CSSでメニューもはやWEBデザインの定番の一つになってきましたが、CSSでメニューと一口に言っても、様々な使い方、作り方があります。そこで今回紹介する「7 Advanced CSS Menu, A Great Roundup!!」は様々な実用性の高いCSSで作られたメニューを集めたエントリーです。

画像は 8 web menus you can’t miss
画像をふんだんに使った物から、ぼかし等を効果的に使ったもの、シンプルなツリー型と幅広く様々なジャンルのCSSでデザインされたメニューが7つ厳選されて集められています。
詳しくは以下
フリーで活躍するクリエイターの方にとって、自分を売り出すための重要なツールであるwebポートフォリオ。今回紹介するのは、サイトデザインの参考にしたくなるような、デザイン性の高いクリエイティブなポートフォリオを集めた「30 Creative Portfolio Designs to Inspire Designers」です。

(web design and photography in baia mare – hm-andrei.ro)
ユニークな動きをするポートフォリオから、シンプルな中にデザイン性の高さを感じるポートフォリオまで、さまざまな作品が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
非常にさまざまな種類が存在するテクスチャ。常にチェックしストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、グランジテイストのフリーテクスチャ10選「10+ GRUNGE FREE WALL TEXTURES」です。

劣化した壁面をテクスチャ化。10種という厳選された種類の中に多彩なバリエーションが揃えられています。
詳しくは以下