スマートフォンやタブレット端末の普及とともに、様々な機能の実装も可能になってきました。そんな中今回紹介するのは、複数のモバイルデバイスを飛び越えて連結できるjavascript「What if all your mobile devices formed a single screen?」です。

今までにない新しいモバイル体験でユーザーを楽しませてくれそうです。デモムービーが公開されておりますのでご覧ください。
動画は以下より

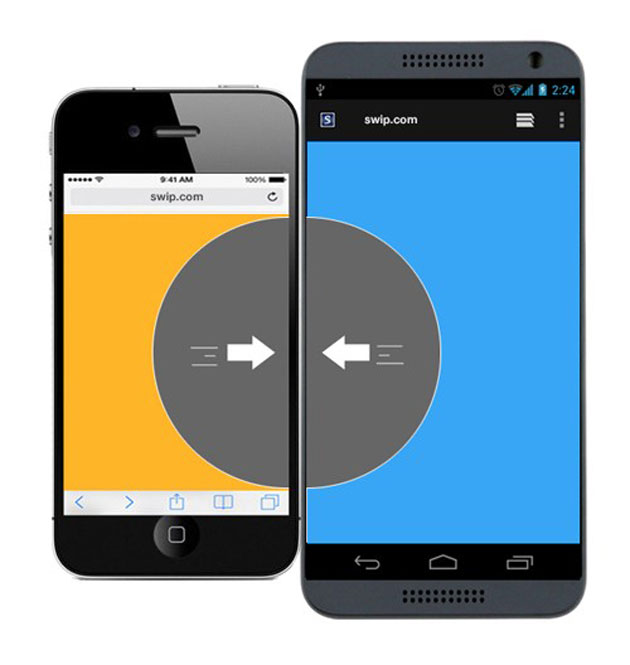
スマートフォンやタブレット端末を複数台連結させて処理を行える「Swip.js」は、各デバイス同士をスワイプすることで簡単にページを切り替え、連結させることができます。
ボールを転がす時に勢いが足りないと下へ戻ってきてしまっていますが、このように、デバイスごとに高低差の認識も可能で、他にも角度をつけて飛ばせば、タブレットの端に跳ね返ったりといったアクションも実装可能。「GitHub」でコードが公開されており、誰でも使用でき、この機能を使うことにより、今までになかった更に新しい発想や体験ができるようになることが期待できそうですね。
こで紹介されているのはゴルフゲームですが、他にも面白い機能を体感できるムービーが紹介されていますので、興味のある方は是非そちらもご覧ください。
What if all your mobile devices formed a single screen?
デービット・メリル:考えるブロック玩具「シフタブル」 – YouTube