フラットデザインの弱点を解決すべくうまれたマテリアルデザイン。デバイスをまたいだシームレスな使い心地が特徴で、平面に質量と触覚を生み出し、ユーザーに沿うものへと進化しました。今回はそんなマテリアルデザインを取り入れたフリーワードプレステーマ「10 Free WordPress Themes that Utilize Material Design」を紹介したいと思います。

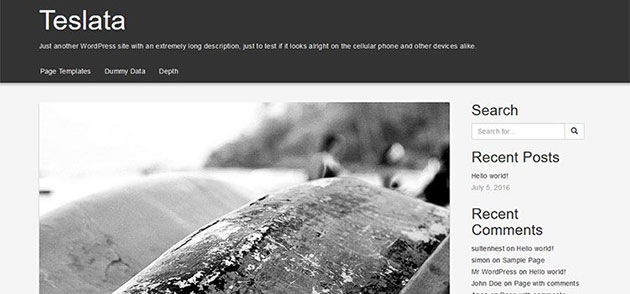
Teslata — Free WordPress Themes
マテリアルデザインのベーシックな構造とデザイン性を反映させたワードプレステーマが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ノートPC代わりに持ち歩く人も多く、年々利用者が増加しているタブレット。Webデザインにおいても無視出来ない存在です。今回はそんなタブレット端末でデザインを見せるときに便利なモックアプまとめ「22+ Free Tablet Mockups For Your Presentations」を紹介します。

Free Tablet PC Mock-up on Wooden Background For Graphic Designers
フルCGで作られたシャープなものから、写真ベースの温かみのあるものまで、多数のモックアップが揃っています。気になったものをピックアップしてご紹介しますので以下よりご覧ください。
詳しくは以下
スマートフォンを取り入れたモックアップにはいろいろな種類が存在しており、すでに取り入れて活用されている方も多いのではないでしょうか。そんな中今回は、ぜひストックに加えておきたい、デザイン性の高いiPhone用モックアップを集めた「20 Free Photorealistic iPhone Mockups for Your Mobile Designs」を紹介します。

Red iPhone on Desk Mockup | MockupWorld
さまざまなシーンやグラフィックにiPhoneが配置されたモックアップが20種紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
アンティークな世界観や格調高いヨーロッパ風の雰囲気を出すことができる、今回はそんなフリーのゴシック調フォントをまとめた「20 Best Gothic Fonts | Free Download」を紹介したいと思います。

A Gothique Time Font | dafont.com
いろんなデザインシーンで使えそうな凡用的フォントから、デザインの世界観をつくる個性的なフォントまで20種類が揃っています。下記ではまとめからおすすめのフォントを3つピックアップしていますのでご覧ください。
詳しくは以下
企業のイメージを支えるブランディング。適切なデザインを取り入れることで、会社をより良い方向へと導いてくれます。今回はそんな企業向けブランディングデザインの制作時に活用できるモックアップをまとめた「2016 Revisited: Best Free Corporate Identity Packages, Business Cards and CVs」をご紹介します。

Anthony Boyd | Realistic Stationary Branding & Identity Mockup
名刺から書類、手帳などビジネスに関わるベストなモックアップがまとめられています。気になったものをピックアップしていますので、以下よりご覧ください。
詳しくは以下
WEBサイトを制作する際とても便利なのがテンプレート。はじめからある程度組まれていますので、そのまま使う事もできますし、作りだけは引き継いでデザインのカスタマイズも可能です。様々なテンプレートが国内外展開していますが、今日紹介するのはクリエイティブで美しいフリーCSSWEBテンプレート9選「9 Beautiful Free CSS Web Templates」を紹介したいと思います。

Portfolio Template 1 download – demo
ポートフォリオから、ポータルサイト系、コーポレートサイトまで様々なジャンルのクリエイティブなCSSWEBテンプレートが公開されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
Designdevelopでは様々な書体を紹介してきましたが、今回紹介するのはWEB2.0系のサイトのロゴに使われていそうな柔らかいフリーフォント「15 Beautiful Free Web 2.0 Fonts」を紹介したいと思います。
WEB2.0と聞かなくなってもうかなりの時間が経ちますのでどんな括りなんだと思った方も多いかと思います。今回のフォント集は傾向として、全体的に丸文字や雰囲気が優しい書体が多く集められていました。今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
テクスチャについては今まで多々紹介してきましたが、今回紹介する「100 Beautiful Free Textures」はウール、レザー、ウッドなどなど実用的なカテゴリー別にバランス良く収録されているエントリーです。
そのカテゴリーは16にも分けられており、大概のテクスチャはこのエントリーに収録されているもので事足りるかと思います。100枚ものテクスチャが紹介されていますが、今日はその中からいくつか気になったものをいくつか紹介したいと思います。
詳しくは以下
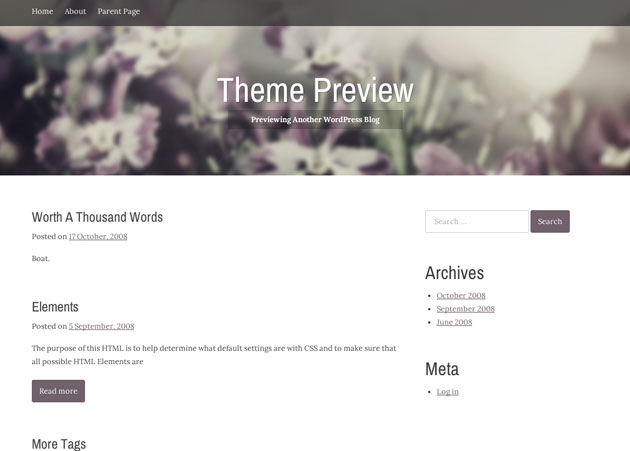
更新作業などを容易にしてくれるwordpress。フリーでダウンロードできるテーマを利用してより手軽にwebサイトが構築できるようになっています。そんな中今回紹介するのは、クリーンかつシンプルテイストなフリーwordpressテーマ集「40 Clean and Simple Free WordPress Themes」です。

(WordPress › deLighted « Free WordPress Themes)
使い勝手のよい、シンプルなwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されているCMSの一つWordpress、ブログを運営している人のみでは無くて、昨今では様々なサイトもWordpressで制作されており、それに合わせてクリエイティブなテーマも多く開発され、公開されています。今日紹介するのは2016年にリリースされたクリエイティブなWordpressテーマTOP10「Top Ten New, Free WordPress Themes of March 2016」です。

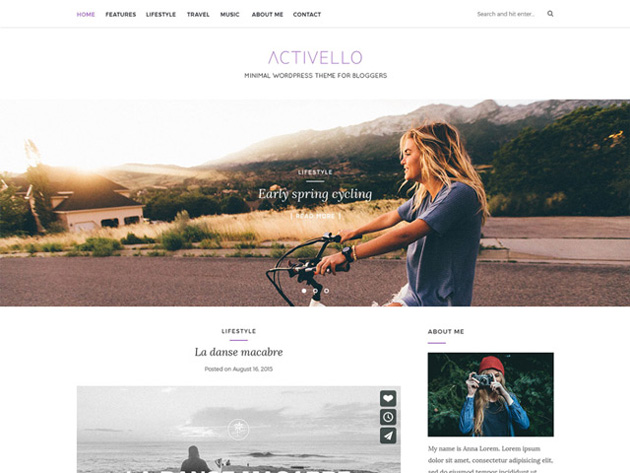
Activello
Activello Demo
License: Free for private and commercial purposes | GNU General Public License
いくつかのテーマが紹介されていましたが、今回は気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
フォントと一口にいっても様々なフォントがリリースされていて、フォントの種類によって大きく印象が異なります。今日紹介するのはフォントの中でも、擬似的に立体的に見せている3Dフォントを集めたエントリー「30 Free High Quality 3D Fonts Collection」を紹介したいと思います。
上記のように立方体的なものから、少しだけ浮き出て見えるフォントまで様々なフォントが集められています。今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
常に技術が進歩し続けるIT業界。そんな進歩に合わせ、Webデザインのトレンドも常に移り変わっています。良いデザインを提供するのに、最新のトレンドの把握は欠かせません。今回ご紹介するのはそんな最新のトレンドを押さえたポートフォリオサイトについて研究した記事「5 Trends in Personal Portfolios」です。
最新のトレンド要素がたくさん詰まったポートフォリオサイト例にとり、トレンドをわかりやすく解説・考察しています。
詳しくは以下
(さらに…)
HTMLに装飾を加えるためのCSSは、2011年頃から登場したCSS3によって表現力が劇的に向上。しかし、新しい機能や表現方法をフル活用できていないという方もいらっしゃるのではないでしょうか?そんな中今回紹介するのが、CSS3で立体的なボタンを表現するチュートリアルをまとめた「40 CSS3 Animated Button Tutorials And Experiments」です。

(CSS Buttons with Pseudo-elements | Codrops)
シンプルなボタンはもちろん、デザインソフトでの制作でも時間がかかりそうなリアリティのあるボタンまで、多彩なCSSデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
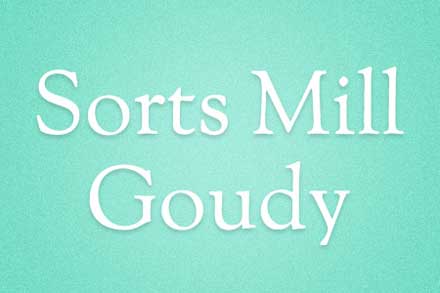
フリーで配布されているフォントでも、クオリティーが高く使いやすいフォントは多数存在しています。そんな中今回紹介する「20 High Quality Free Fonts Every Designer Should Own」は、普段のデザイン制作に是非取り入れてみたいフリーフォント集です。

(The League of Moveable Type – Sorts Mill Goudy)
基本ベースはシンプルですが、少し遊び心が詰まったフォントが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下