国内でもipad2が発売されて、ipadを活用する気運も再び高まっている業界もあると思いますが、今回紹介するのは、ipadアプリをデザインするためのテンプレートやワイヤーフレームを集めたエントリー「GUI Stencils, Wireframing Kits and Sketching Templates for iPad App Designers」です。

iPad GUI Design Template Version 2 (PSD)
プレゼン用、本番用のデザイン用様々な形のテンプレート&ワイヤーフレームが集められています。今日はその中から幾つか下記になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインをする際、いきなり画面に向かって作業するよりもアイデアや考え方を手書きで描いてからデザインするという方は多いと思います。今日紹介するのはiphone、ipadをデザインするためのスケッチテンプレートを集めたエントリー「Ultimate Collection of Printable Mobile Sketching Templates」です。

iPhone Application Sketch Template
方眼をベースにしたものから、シンプルなデザインもの、主要事項が書き込めるような枠が付けてあるものなどなど、様々なスケッチテンプレートがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
iPhone、Androidを中心に、国内でも多くのスマートフォンが登場し、多くの方が利用していて、どんどんと、スマートフォン向けのサービスやアプリケーションも公開されていますが、今回紹介するのはモバイルサービスやアプリの開発者のためのテンプレート集「Illustrator Template Toolbox」。
iPadのGUIからiPhoneのモックデザイン用のテンプレートなどなど、基本的なインターフェースを始め、プレゼン用途まで幅広い素材がまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
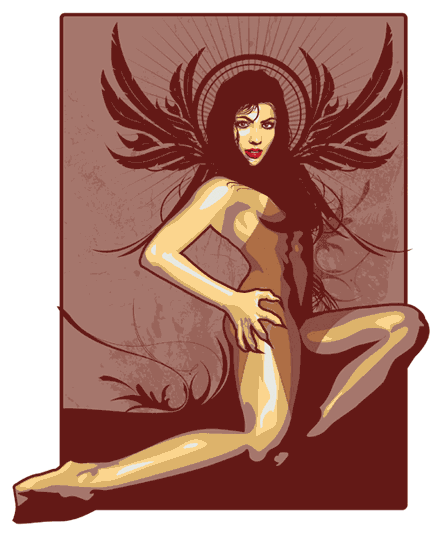
写真からイラストレーターに落とし込むときは皆さんどういう風に書き出しているでしょうか、光と影をうまくつかまないとなかなかうまくいかずチープな物になってしまうことが多いです。今日紹介するのはイラストレーターで人物を書き出していくときのチュートリアル「
Beautiful Vector Illustration」です。

光と影をどうつかめば良いのか、何処の部分のライティングを押さえればうまく立体的に見えるのかなど、手順を交えて紹介してくれています。いきなりは難しいかもしれませんが、がんばれば上記のようなグラフィカルな人物を制作することができます。
詳しくは以下
そろそろ年賀状の季節がやってきました。デザインにまだ手を付けていない、これから頑張ろうという方も多いと思いますが、今日紹介するのは年賀状に役立つ素材をおよそ600点集めた年賀状のための完全無料・商用可の素材集サイト「年賀状AC」。

辰イラスト、写真フレーム、ビジネス年賀状などの年賀状の素材が、用意されていて、無料ですが、クオリティが高く、テイストも様々なので役に立つはずです。2012年度の年賀状もいくつか公開されていましたので下記からご覧ください。
詳しくは以下
国内外で話題を読んでいるAppleが発表したipad。今までにない位置づけの端末で、様々な方面で期待されていますが、今回紹介するのはipad向けのアプリやサービスをいまのうちから考えている人のためのipad開発者向けのデザインテンプレート集「iPad Templates and Stencils」です。

iPad Stencil for Omnigraffle by iA
待ち受け画面、キー入力の画面、ボタンやパーツなどなど、ipadの様々なシーンの素材がまとめられています。様々な素材が集められていますがいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBに掲載している写真をより大きく見せたいということは、商品などを扱うWEBでは特に多いことだと思います。今日紹介するのはイメージを拡大表示してくれるプラグインを集めたエントリー「25+ jQuery Image Zoom Effect Plugins」です。
全部で25ものjQueryで簡単に実装できるズーム系のプラグインが掲載されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
最近のWEBのトレンドとして、露出が増えてきているフラットデザイン。多くのWEBサイトがそのフラットデザインを取り入れ、国内でも徐々にその流れが見えるようになってきているような気がします。今日紹介するのは、フラットデザインに便利なフリーフラットアイコンを集めたエントリー「20 Free Flat Icon Sets」です。
基本的なものからグラフィカルなものまで、様々なフラットアイコンセットが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
素材自体のクオリティが高いことで、デザインの質が格段にアップすると思います。今回はそんなハイクオリティなデザインが多数揃ったフリーフォント&モックアップ集「46 Free Fonts and Presentation Mock-Ups Bundle」を紹介したいと思います。

フリーで使用可能なフォント、またモックアップ、非常にさまざまな種類・テイストのものがダウンロードできるようになっています。
詳しくは以下
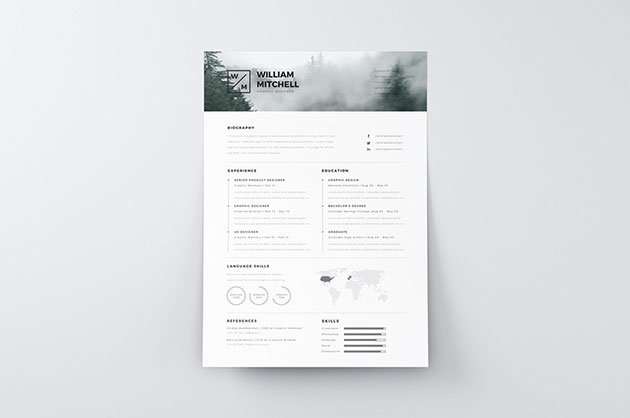
制作したデザインが実際に使用されている時の状態を確認したい、また提案時などにデザインをより魅力的に見せたい、そんなシーンはとても多いと思います。そんな中今回紹介するのは、紙媒体のデザインを手がけている方にとっては特に嬉しい、デザイン性の高いフリーテンプレート集「20 Beautiful & Free Resume Templates for Designers」です。

Free Minimalistic And Clean Resume Template – CreativeBooster
ポスターや名刺、チラシ、冊子などのイメージテンプレート、いろいろな種類がピックアップされています。気になったものをまずは以下よりご覧ください。
詳しくは以下
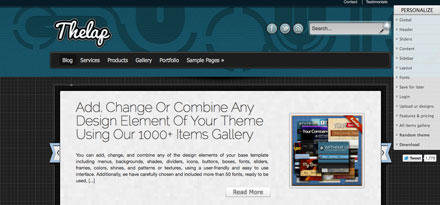
一般的なサイトを制作するよりもPHPや独自タグなど様々な知識が必要となるWordpressテーマの制作。普段から利用している方であればそこまで難しくない事かもしれませんが、HTMLタグの範疇からまだ出ていない技術者にとっては敷居が高いと作業だと思います。今日紹介するのはブラウザで確認しながらベーステーマが制作できるWPテーマジェネレーター「Wordpress Theme Generator」です。

上記のようなWPで完成されたサイトを見ながら右のメニューでカスタマイズする事が可能です。
詳しくは以下