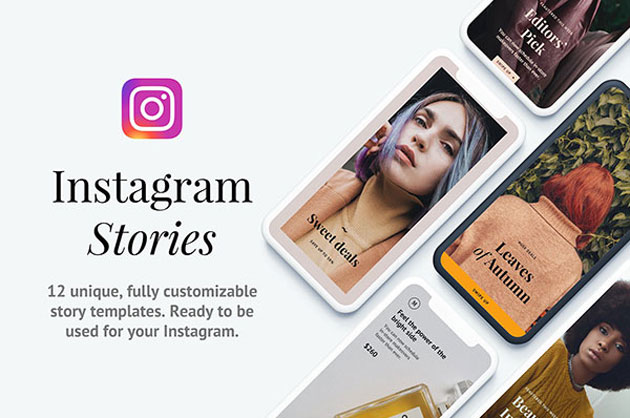
Instagramにお気に入りの場所やおしゃれなカフェ、見た目も可愛いスイーツなど様々な写真を投稿している人は多いのではないでしょうか。最近では”フォトジェニック”から”ストーリージェニック”に変わりつつあるようで、動画の投稿が注目されています。そんな中今回は、Instagramのストーリー投稿に活用出来るテンプレート「12 Instagram Story Templates」の紹介です。

動画投稿もおしゃれにしたいという思いを叶えてくれるテンプレートのセットです。
詳しくは以下
昨年秋に発売されたフェイスID機能やフルスクリーンが話題のiPhoneX。実際に使っている人も多いかと思います。アプリなどもフルスクリーンに対応するため、次々と改修が行われています。そんな中今回は、SketchベースでUIデザイン起こす際に便利な「Sketch – Element UI Kit」の紹介です。
今年のトレンドでもある幾何学模様。美しく、デザインの花形としても活躍してくれますが、自分で制作するとなるとなかなか難しいものです。ですが、今回ご紹介する「Looper 2.0 sketch plugin」を使用すれば簡単に作成することが可能になります。

簡単な手順を踏むだけで、美しい模様や幾何学模様を制作することが可能になるSketch用プラグインです。
詳しくは以下
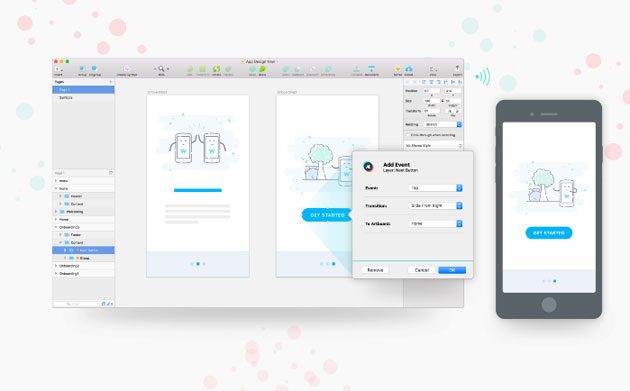
デザインのフィードバックをクライアントからもらう際、動きの部分も形にすることもできれば、確認の行程を少しは減らすことができるはず。そんな悩みを解決してくれるSketchプラグイン「mirr.io」を今回はご紹介していきたいと思います。

Skecthで制作したデザインを簡単に共有可能なプロトタイプに変えてくれる便利なツールがバージョンアップ。さらに有効に使うことができるようになっています。
詳しくは以下
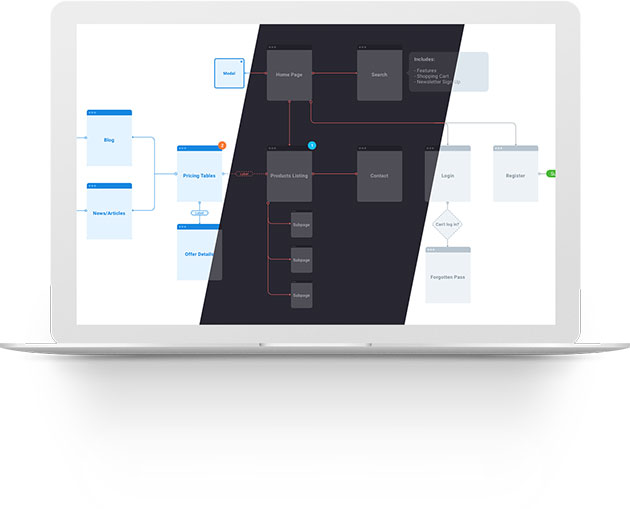
WEB制作やシステム開発をしているとフローチャートを書くことも多く、専用のソフトウェアもリリースされていたりしますが、使い慣れたツールで創るのが一番早いという方も多いと思います。今日紹介するのはフローチャート作成のためのデザインキット「Flowchart kit for Sketch」です。

フローチャートに必要なデザイン素材をSketchで利用できるように、まとめて配布されています。
詳しくは以下
良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下
テクスチャにはさまざまな種類があり、イメージしているデザインに合わせて使い分けて使用するため、種類を豊富にストックされている方も多いのでは?そんな中今回は、暖かみのあるデザインなどに特に活用できそうな、生地の織り目をテクスチャ化した「40 Intricate Weave Patterns For Your Creative Design」を紹介したいと思います。

Pattern / *No Sleep 2 :: COLOURlovers
さまざまな織り方がある生地をテーマとし、いろんなテイストのテクスチャがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルながらも星空をイメージさせるために最適な素材の一つ、スターダストパターン。今回ご紹介する「Night Sky Star Patterns」では、雰囲気の違う背景素材が20種類も収録されています。

実際の星空が一つとして同じ瞬間がないように、収録されている内容も様々。組み合わせ次第でいろいろな夜空に輝く星の様子を表現することができそうです。
詳しくは以下
先日リリースされた、iOS 9.3、新機能からデザインの細部など様々な箇所がアップデートされていますが、今回紹介するのはiOS9.3のデザイン提案にベクターデータで使える「Free iOS 9.3 iPhone UI Kit」です。

新しく追加されたアイコンセット、フォント選定UI、新しいヘッダーバーなどを含めて、様々なUI部分が収められています。
詳しくは以下
デザイナーなら常にチェックしておきたい最新の素材。でも、膨大な量の素材の中からお気に入りを探すのはなかなか大変なものです。そんなときに役立つリソース集「50 Free Resources for Web Designers from April 2016」を今日は紹介したいと思います。

Chalkboard Sign PSD Mockup – GraphicsFuel
UIやワイヤーフレーム、アイコン、フォントなど、さまざまな種類の素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインにおいて書体は重要で、フォントによってかなりデザインの印象が変わります。今日紹介する「30 Beautiful Handwritten Fonts」はフォントのなかでもアナログ感や温かみを表現できる手書き風フォントを集めたエントリーです。
上記のようなキレイめな筆記体のようなものからもう少しラフなくだけた手書きフォントまで、様々なフォントが集められています。
詳しくは以下
WEBデザインに書かせないパーツの一つアイコン。今日紹介するのはWEBデザインをする際に重宝しそうなアイコンセットを集めたエントリー「15 wonderful set of icons for web design」です。
ある程度の数がセットに鳴っていますので、様々なコンテンツに対応できるようになっています。様々なアイコンセットが紹介されていますが、今日はその中からいくつか気になったアイコンセットをピックアップして紹介したいと思います。
詳しくは以下
ディスプレイ領域が多様化し、対応する最小解像度次第では、背景部分が大きく見えることも多く、背景のデザインがWEBサイト構築に置いても、印象を決定づける大きな要素の一つになりつつありますが、今日紹介するのは一枚でクリエイティブ感を演出するブラー背景素材をまとめたエントリー「Useful Blurred Background Resources」です。
こちらは、雰囲気のある光がボケたような表現の背景素材をまとめたエントリーです。いくつか紹介されていますが、今日はその中から幾つかきになったものをピックアップして紹介したいと思います。
詳しくは以下
12 Blurred Backgrounds
1600×1200のjpgで背景素材が12枚まとまっています。落ち着いた感じの光です。

Blurred Landscape Images
こちらは光ではなくて、写真をぼかしたもの。背景に置くことで遠近感も演出できます。

Light Kit Ps
様々なひかりの演出の写真セット。

上記の他にも様々なボケが効いた背景素材がまとめられています。サイトの印象をガラリと変えてみたいという方は是非どうぞ。
A Handy Collection Of Useful Blurred Backgrounds Resources | DesignWoop
デザイン素材として利用されているテクスチャにはさまざまな種類がありますが、紙や布、木目といった比較的定番として扱われている種類以外のタイプも、デザインに個性を出したい時には是非利用していきたいもの。今回はそんな個性的なテクスチャに分類されるであろう、モザイクアートのテクスチャをまとめた「30+ Free Abstract Mosaic Textures」を紹介したいと思います。

Tiles 1 by ~Djustd on deviantART
多彩な形状やカラーリングを取り入れた様々なモザイクテクスチャがまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
背景素材として活躍してくれるパターン。すでに完成されているものはもちろん便利ですが、時には自分で作ったものを使用したい時もあるのではないでしょうか?今回はそんな時に参考にしたい、パターンチュートリアル11種「11 Pattern Tutorials For Your Next Designs」を紹介したいと思います。
11種類のパターンを作成できる手法が、分かりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
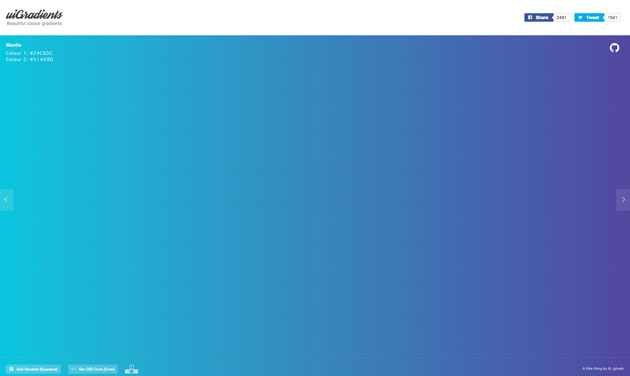
デザイン制作の際に、色合いにニュアンスを出すために使用されるグラデーション。きれいな色の組み合わせが成功するとデザインが一気に魅力的なものに変化することも。今回はそんなシーンで役立てたい、グラデーションを楽しみながらコード取得もできるサイト「uiGradients」を紹介したいと思います。

ひたすらグラデーションを閲覧するといった非常にシンプルなサイトですが、色の濃淡のコード取得ができるなど実用的にも活用できるサイトとなっています。
詳しくは以下