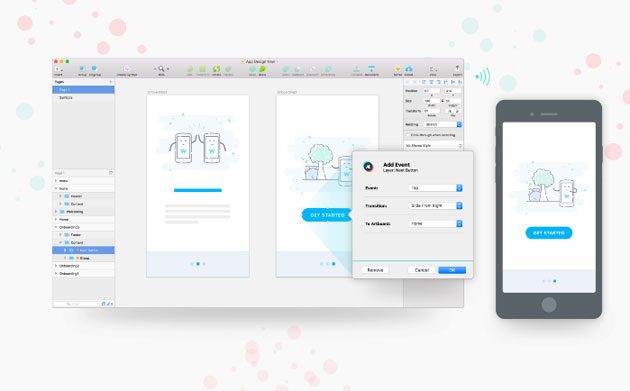
デザインのフィードバックをクライアントからもらう際、動きの部分も形にすることもできれば、確認の行程を少しは減らすことができるはず。そんな悩みを解決してくれるSketchプラグイン「mirr.io」を今回はご紹介していきたいと思います。

Skecthで制作したデザインを簡単に共有可能なプロトタイプに変えてくれる便利なツールがバージョンアップ。さらに有効に使うことができるようになっています。
詳しくは以下
色合いや強弱で様々な印象を与えてくれる光。デザインに置いても重要な要素の一つですが、形が決まって無い上に、色合いやテイストなど無限とも言える広がりがあるだけに難しいデザインの一つですが、今回紹介するのは光を表現する時に便利なphotoshopブラシセット「18 Photoshop Brush Sets for Creating Incredible Lighting Effects」です。
稲妻のようなものから力強い物も、キレイ目なものと全部で18個のな光を描く為のphotoshopが公開されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
製作中のデザインが実際にリアルに展開された時、どんなイメージになるのか確認する時に使用されるモックアップはとても便利な存在。そんな中今回は、最新のフリーモックアップを26種集めた「New Free PSD Mockup Templates (26 New Mock-Ups)」を紹介したいと思います。

ShowItBetter – photo mockups | Free MacBook Pro photo mockup
さまざまな使用シーンを想定した、いろんな種類のモックアップが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインには欠かすことができないフォント。フォントの選び方でデザインはガラリと雰囲気を変えます。今日紹介するのは最近リリースされたクリエイティブなフリーフォントをまとめたエントリー「8 Fresh Free Fonts for Your Designs」です。
スタンダードなというよりも比較的個性的な、クリエイティブ性の高いフォントが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
もうすっかりWEBの世界ではお馴染みのRSSアイコン。お馴染みになっているだけに様々な形にリメイクされたり、デザインされたりしていますが、今回紹介する「Fresh, Free and Gorgeous RSS/Feed Icons」はかなり斬新な切り口でデザインされたRSSアイコンです。
![]()
上記のように飲み物だったり、新聞風だったり、看板だったりとRSSの本来の意味を汲みながらユニークに表現されています。
詳しくは以下
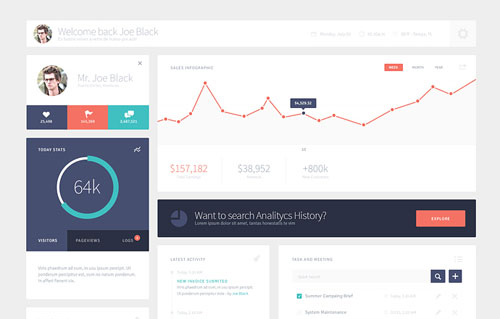
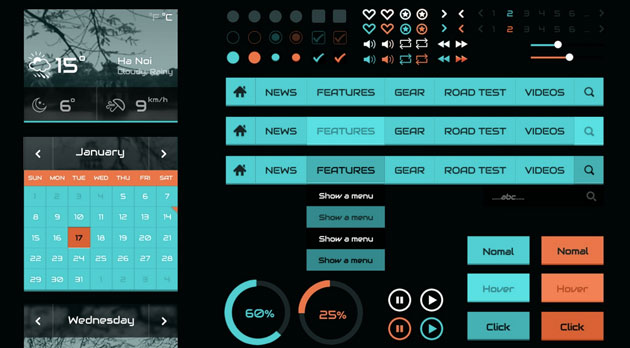
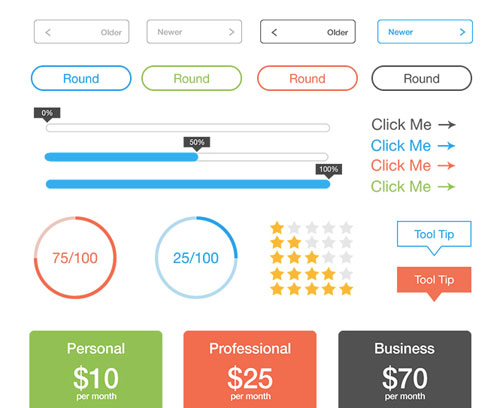
現在主流のフラットデザイン。シンプルなデザインが特徴ですが、これまでに制作したことがない方にとっては、コツをつかむまでに時間を要することもあるのでは?今回はそんな制作シーンに活用したい、PSD UIキット「15 Latest PSD Flat UI Kits for Designers」を紹介したいと思います。

(EAMEJIA | Premium and free graphic design resources | Flat UI Kit PSD)
フラットデザインテイストの、さまざまなwebデザインで利用できるUIがセットになって紹介されています。
詳しくは以下

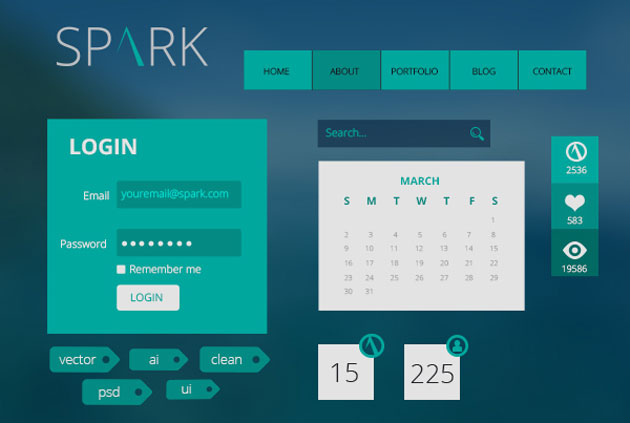
Free Spark Flat UI Kit | Vector Chameleon
エメラルドグリーンのカラーリングが特徴のUIキット。クリーンな印象のデザインにおすすめ。

Robotic UI
フラットテイストの中にも、デザイン効果で立体感もところどころに取り入れたUIキット。デザインを印象的に仕上げたい時に。

Flat User Interface Kit on Behance
4つのカラーパターンがまとめられています。デザインするベースカラーに合わせて使い分けることができるのでは。
まずはUIキットを使ってフラットデザインのイメージをつかみとり、さらにデザインに応用を加えてみるのも方法かもしれません。是非活用してみてください。
PSD Flat UI Kits Free Download | Design | Graphic Design Junction
バレンタインデーまで後1週間となり、大切な方へのプレゼントの準備に追われているという方も多いのではないでしょうか?今回は、そんなシーンで自身の想いをデザインで表現できる、バレンタインデザインに使いやすいPhotoshopブラシまとめ「30 Sets Of Free Photoshop Brushes For Valentine’s Day」を紹介したいと思います。

Hearts brushes II by ~stardixa-resources on deviantART
手書きやベクターイラストのハートマーク素材をはじめとした、さまざまな素材が紹介されています。中でも気になったものをいくつかピクアップしましたので、下記よりご覧ください。
詳しくは以下
Webデザインを構築するのに欠かせないCSS。基礎からアニメーションなどの特殊な効果まで、様々なことが行なえます。今回ご紹介するのは、そんなCSS構築の作業を手助けしてくれる、便利なWebツールまとめ「40 Free Web-Based Tools & Apps for Working With CSS」です。

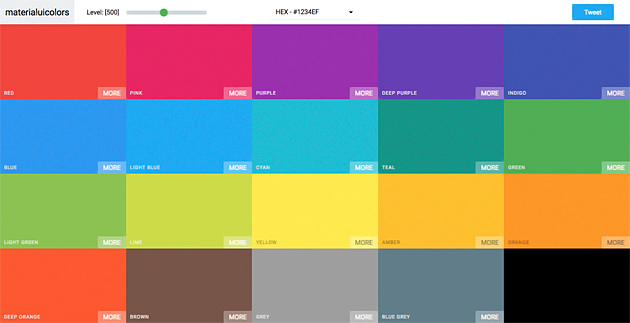
Palettes | Flat UI Colors 280 handpicked colors ready for COPY & PASTE
オンライン上で手軽に様々な効果や設定を試し、導入することができるツールが40種類紹介されています。その中から幾つかおすすめのツールをピックアップしましたのでご覧ください。
詳しくは以下

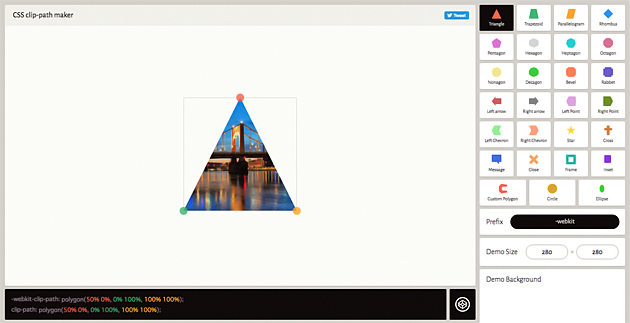
Clippy — CSS clip-path maker
Clippyは画像を切り抜くフレームの形を自由に調整することができるWebツールです。星や丸などベースとなる図形を27種類の中から選ぶことが出来、自由に編集できます。

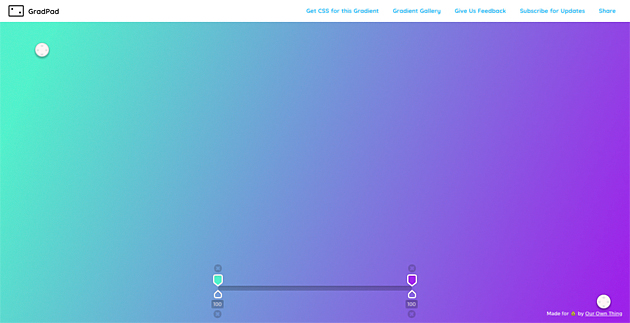
CSS Colour Gradients with GradPad, beautiful CSS color gradient generator for your designs
トレンドのグラデーションをCSSで表現できるWebツールです。背景にグラデーションを使いたいときなど、大きい面積でグラデーションを取り入れたいときに。

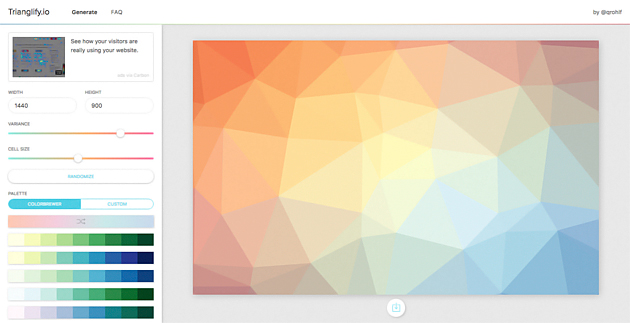
Trianglify.io · Low Poly Pattern Generator
流行のポリゴングラフィックをCSSで表現するためのツールです。目の細かさや角度、色味などをカスタマイズでき自由度も高いです。
最適なツールを利用することで、クオリティの高いコーディングを短時間で完結することができます。サイトには他にも活用する機会の多いWebツールが多数紹介されていますので、興味をお持ちになられた方は是非下記リンク先よりご覧になってみてください。
パーツ一つ一つのクオリティを左右するグラデーションのかけ方には、特にこだわりを持っているという方も多いのではないでしょうか?そんなシーンに活用できる、ニュアンスの異なるグラデーション素材をまとめた「50+ Cool Photoshop Gradient Brush and Gradient Sets」です。

Gradients 04 by ~crazykira-resources on deviantART
シンプルなグラデーションブラシから、さまざまな世界観を表現できるグラデーションブラシまで、たくさんの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
ブランドや企業、団体のアイデンティティを確立するために必要不可欠なロゴ。デザインの中でもシンプルですが非常に難しいものですが、今回紹介するのはpsdでダウンロードできるロゴ素材集「80+ Professional PSD Logos (Fully Customizable)」です。全部で80種類ものロゴが集められています。
ロゴデザインを突き詰めている方は、邪道だと感じるかもしれませんが、行良いアイデア、制作スキルが得られそうな、そんなエントリーだと思います。いくつか公開されていましたが、今回はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
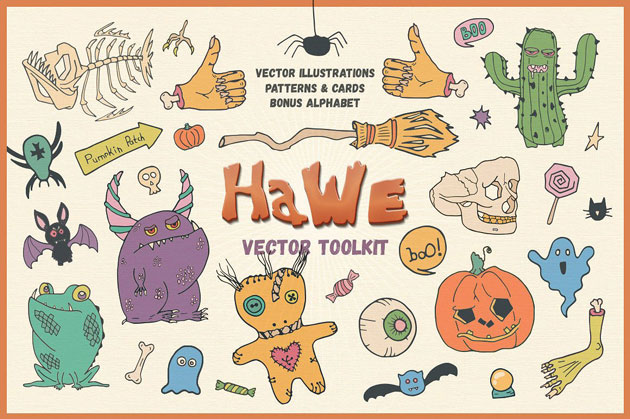
秋から冬に向けてイベントも多くなる季節ですが、今回紹介するのは、ここ数年で人気が上昇しているハロウィンで活躍してくれそうな、フォントからイラストまで揃ったハロウィンベクターキット「HaWe: Halloween Vector Toolkit」です。

ハロウィンデザインのポストカードやオリジナルのツールを作るという方にはぴったりの、可愛らしいイラスト素材が揃っています。
詳しくは以下