業務の効率化に欠かせないフリーツールは、上手く使いこなせばコストの削減や時短にも繋がります。より良いデザインの為にも作業環境は常に整えておきたいところ。今回ご紹介するのはデザイナーの為の使えるフリーツールをまとめた「What’s New for Designers, November 2017」です。

Creative Veila – Yummy Meals Vector Set
様々な機能をもつ使いやすいフリーツールが25種類以上紹介されています。更にその中から幾つかこれはと思ったフリーツールを集めてみましたので、ぜひご覧ください。
詳しくは以下
(さらに…)
近年ネットワークの発達により、様々な障壁がクリアされ、会社に来て仕事をするということが一部では当たり前では無い世界がやってこようとしています。リモートワークの方法論など話題になり、出社せず自宅に居ながら仕事をするというスタイルが認知されつつあります。そんなリモートワークはデザイナーやクリエイターの方にはより、身近な働き方で実際そのような働き方をしている方も少なからずいるのではないでしょうか?今回ご紹介するのはそんな遠隔とのやりとりで仕事を行う、リモートワークに最適なWEBツールをまとめた「Remote Starter Kit」です。

さまざまな視点から集められたWEBツールはリモートワーカーだけでなく、他の働き方をメインとする方の業務効率化にも最適なものばかり。今回はその中からオススメのツールを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
プレゼンのための資料作りやスライド作りでは定番のパワーポイントとキーノート。どちらも強力なツールですが、デザイン性が悪いと見難かったり、企画の趣旨を伝えきれなかったりしますが、今回紹介するのはプレゼンのためのパワーポイント&キーノートのデザインテンプレート集「40+ Awesome Keynote and PowerPoint Templates and Resources」
ちょっと固いデザインから柔らかめのデザインまで、様々なテンプレートがまとめられています。有料のものも紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
アナログな雰囲気を演出しやすいビンテージ素材は、デザイン制作に利用されている方も多いと思います。そんな中今回は、ビンテージな雰囲気を再現できるPhotoshopブラシをまとめた「Free and Useful Vintage Style Photoshop Brushes」を紹介したいと思います。

Vintage Vinyl by ~Diamara on deviantART
イラストからテクスチャまで、さまざまなシーンで活躍してくれそうなPhotoshopブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトにもさまざまなデザインが存在していますが、メインとなるビジュアルがないシーンもよくあるかと思います。今回はそんな状況にも対応できる、文字を大胆にレイアウトしたwebサイトまとめ「Big Typography In Web Design」を紹介致します。
フォントをダイナミックに使用し、サイトのTOPを飾るメインビジュアルとしてデザインされたweb事例を多数閲覧することができます。中でもいくつか気になったものを以下にピックアップしましたので、ご覧ください。
詳しくは以下
■Denise Chandler :: Designer, Freelancer, Warrior Poet
イラストとフォントを組み合わせて、一度見たら忘れられないようなインパクトの強いサイトに仕上がっています。

■The Announcement – Time For Change – Sofasurfer is now Digitallabs
ブラックの背景に映える白い大きなフォントが印象的。シンプルなデザインが好きな方におすすめのテイストです。

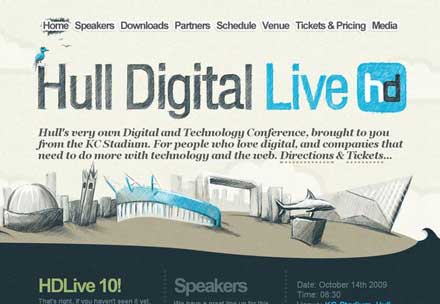
■Hull Digital Live 09 · Hulls first digital and technology conference.
手書き風の文字を使っているので、アナログ感がより強調されています。

デザインテイストもクオリティの高いものばかりで、webデザインのアイデアソースとしても最適。是非参考にしてみてください。
デザイン制作時に良く利用するパターン素材。印象的なデザインを制作する為には、特にこだわって選びたいものです。そこで今回は、Photoshopで利用できるさまざまなデザインパターンを集めた「Free Photoshop Patterns for Your Creative Designs」を紹介したいと思います。

(Free Dotted Photoshop Patterns | free Brushes)
シンプルなデザインから、ポップなデザインまで、さまざまなパターン素材が紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
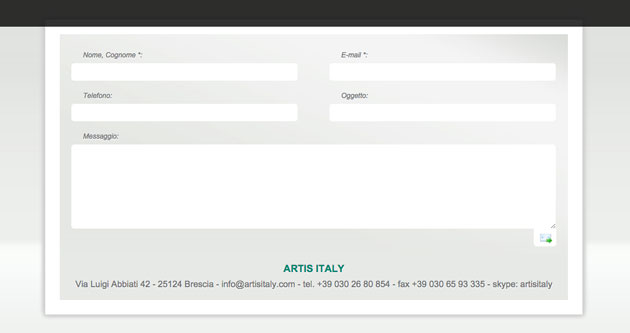
サイトのコンテンツとして必要な場合が多いコンタクトフォームなどの送信ページ。シンプルに構成されていることが多いですが、時にはデザイン性を重視したり、より使いやすさが求められる場合もあるのではないでしょうか?今回はそんな時に参考にしたいフォームデザインサンプル「20 Awesome Form Designs Visitors Want To Fill Out」を紹介したいと思います。

Dobidos, sanitari salvaspazio con bidet incorportato | Contatti.
デザイン性・使いやすさが考慮された、いろいろなタイプのフォームデザインがまとめられています。
詳しくは以下
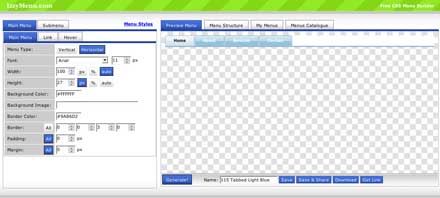
CSSのメニューを生成してくれるWEBサービスは今まで「プレビューしながらテキストのCSSスタイルを簡単に設定できる「CSS Type Set」」や「CSSベースのクールなリストが簡単に作れる「List-O-Matic」」と紹介してきましたが、今回紹介する「IzzyMenu」はWEB上で簡単にプレビューしながらCSSメニューが作れるWEBサービスです。

基本言語は英語ですが、わかりやすいく明快なインターフェイスですので英語が苦手なんて言う方もあまり苦なく使えるかと思います。AJAXを使用しているみたいでスムーズに生成結果を見ることができます。
詳しくは以下
制作ツールのひとつで世界中のクリエイターに利用されているphotoshop。制作側の方であれば誰しもが利用された事があるツールだと思います。今日紹介するのはPhotoshopを利用した制作に便利なphotoshopカスタムシェイプを集めた「Collections of Useful Photoshop Custom Shapes」です。
シンプルなものから細部まで書き込まれたものまで様々なカスタムシェイプがまとめられていますが、今日はその中からいくつかピックアップしたものを紹介したいと思います。
詳しくは以下
Photoshopに搭載されているブラシ機能。いろいろな描写を簡単かつ手軽に描き出すことができる機能として重宝されています。今回はそんな、フリーPhotoshopブラシまとめ「50 Free Photoshop Brushes Sets For Amazing Photoshop Work」を紹介したいと思います。

Paint Lines brushes #408 | BrushKing ♛
多彩な種類のブラシがまとめられており、どれも使ってみたくなるものばかり。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下