今やwebサイト設計は、レスポンシブであることが当たり前の時代となりましたが、最適な構成・設計を生み出すことに日々、頭を悩ませる方も多いのではないでしょうか。そんなときに便利な「Launchaco」を今回は紹介いたします。

簡単な手順を踏むだけでレスポンシブ設計された状態のデータがダウンロードできる、web制作現場にいる方にとっては嬉しいwebツールです。
詳しくは以下


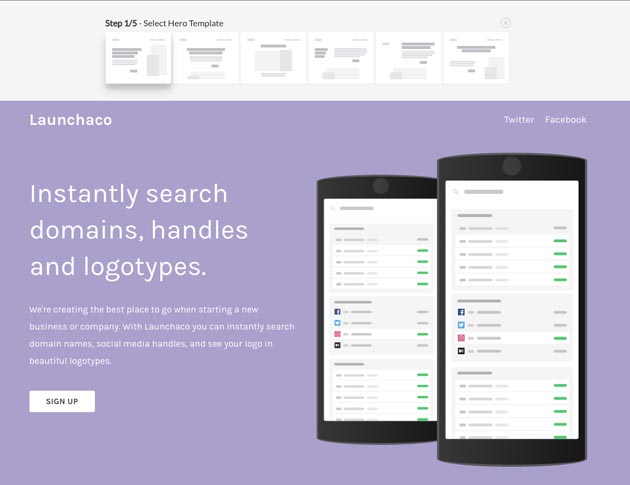
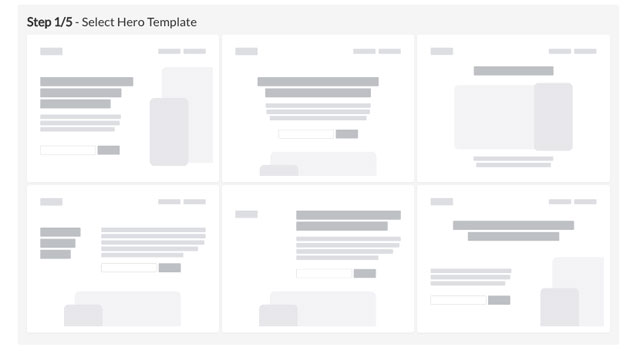
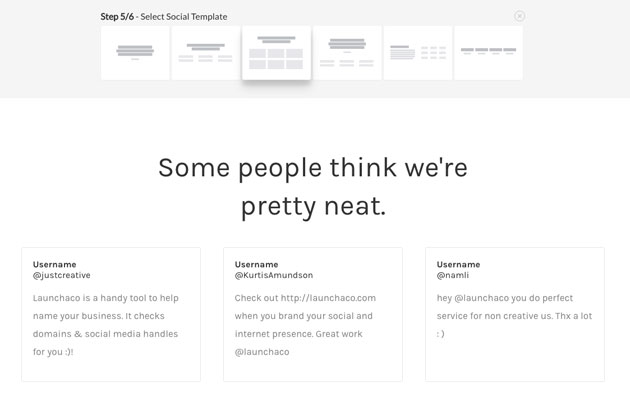
操作は直感的に行うことが可能。Stepと書かれた中にある、自分の気に入ったテンプレートをクリックすると始まっていきます。上部から順に、自分の目的に沿ったものをクリックをしていくと1ページが出来上がるという仕組み。iPhoneやiPadなど、モックアップを画像の上でクリックすると他のデバイスを選択することができるので、それぞれのグランドに合わせたチェックができる点も魅力です。テンプレートを選び終え、文章や画像も選択し終えて最後にダウンロードを押すと、できたばかりのサイトのデータを手に入れることができるという驚きの仕様。
設計する時間の短縮にもつながり、さらにレスポンシブ設計のコツやどのように可変しているかどを学ぶためのツールとしても活用できるのではないでしょうか。気になる方はぜひ一度ためしてみてください。