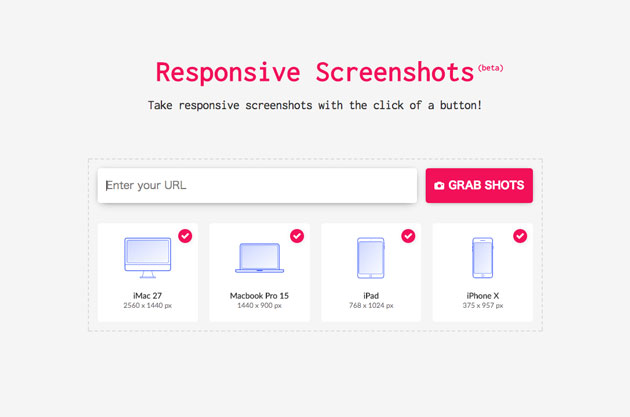
webサイトのデザインをクライアントに提案する時には、PCだけでなくスマートフォンや他の端末ではどのように表示されるか、全て見せるということも少なくないもの。そんな時に役に立つのが今回紹介する、レスポンシブした際のスクリーンショットが一度に撮れるサイト「Responsive Screenshots」です。

URLを入力するだけで、一度に複数の端末のスクリーンショットうを撮ってくれる優れもの。デザイナー必見のサイトです。
詳しくは以下
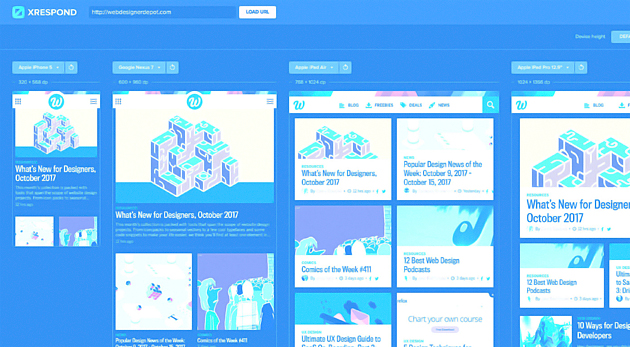
現代のWebデザインに置いて欠かせない基礎設計となっている、レスポンシブレイアウト。PCとスマートフォンでの見え方の違いを手軽にチェックしたい、そんな時の手助けとなる便利なテストツールをまとめた「7 Free Tools For Testing Responsive Layouts」を今回は紹介したいと思います。

7 Free Tools For Testing Responsive Layouts | Webdesigner Depot
使いやすい全てフリーで利用できるツールが7種ご紹介されています。その中から幾つかおすすめのツールをピックアップしてまとめましたので、是非ご覧ください。
詳しくは以下
(さらに…)
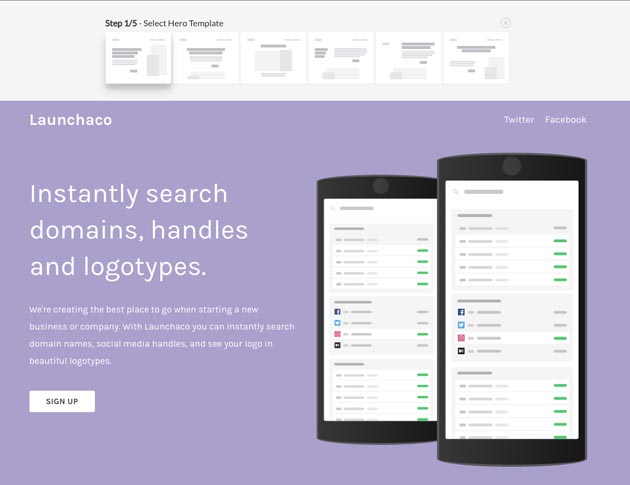
今やwebサイト設計は、レスポンシブであることが当たり前の時代となりましたが、最適な構成・設計を生み出すことに日々、頭を悩ませる方も多いのではないでしょうか。そんなときに便利な「Launchaco」を今回は紹介いたします。

簡単な手順を踏むだけでレスポンシブ設計された状態のデータがダウンロードできる、web制作現場にいる方にとっては嬉しいwebツールです。
詳しくは以下
まだまだ暑い日が続いていますが、風が涼しく心地良く感じる季節になってきました。秋の味覚、紅葉、読書など秋を表現するものは、思いつくだけでもいろいろありますが、今回はこれからの時期にぴったりな秋の雰囲気を感じさせてくれるベクターセット「Free Download: Autumn Inspired Vectors (Cards, Banners, Badges, Patterns)」を紹介したいと思います。

パターンや彩豊かな葉のベクターデータがセットになった、秋らしい雰囲気を感じさせてくれる素材です。
詳しくは以下
制作ツールとして非常に多くのクリエイターが利用しているツールの一つイラストレーター。ベクターデータで扱え、グラフィックデザインなどには非常に力を発揮してくれます。今日紹介するのは、イラストレーターで様々な表現が簡単に可能になる、イラストレーターブラシを集めた「45 Free Sets of Adobe Illustrator Brushes」です。

105 Stunning Retro Tech-Shaped Illustrator Brushes
シンプルなものから、オブジェクト的なものまで、様々なブラシがまとめられていますが、今日はその中空気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
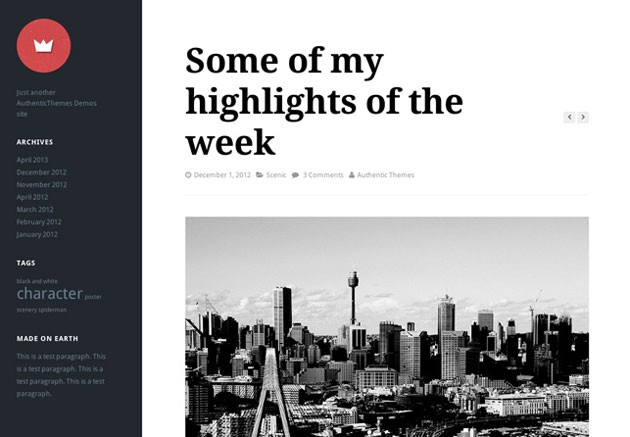
webサイトやスマートフォンの構築を、簡単かつ手軽に可能にしてくれるレスポンシブ対応のWordPress。今回はそんなWordPressテーマを集めた「30 New and Free Responsive WordPress Themes」を紹介したいと思います。

(Lefty Free WordPress Theme – Authentic Themes)
ハイクオリティなデザインのWordPressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
会社で決まったテンプレートのレターヘッドを使っている方も多いかと思いますが、今回はレターヘッドを時間をかけずに作れる20種類のテンプレート「20 Letterhead Templates & Mockups That Will Save You Time」を紹介したいと思います。

Corporate Letterhead design free download on Behance
アレンジも可能な、整ったレターヘッドデザインのテンプテートが集約されたまとめとなっています。いくつか気になったものをピックアップしてみました。
詳しくは以下
Designdevelopでは、デザイン制作に使いやすいさまざまなフリーフォントを紹介していますが、今回はそんなフリーフォントの中でも、アナログ風のテイストも演出できるスティッチフォントをまとめた「A Collection Of Free Stitch Fonts」を紹介したいと思います。

Free Font Kingthings Xstitch by Kingsthings | Font Squirrel
個性的な雰囲気を持ったフリーフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをするときに全くゼロから、自分自身から出すというかたもいるかも知れませんが、多くの方がインスピレーションを得るために何らかのデザインを見たりという作業を行っていると思います。今日紹介するのはデザインの参考になる海外デザインインスピレーションブログ11選「11 design blogs with a specific focus」です。

1. Packaging blog – Lovely Package
大枠なデザインのブログでは無く、それぞれロゴデザイン、パッケージデザイン、タイポグラフィなど、デザインの中でおジャンルが細かく分けられてブログがピックアップされていました。
詳しくは以下
仕事を納めた後、発生するのが請求書送付業務。各クライアントへの請求書発行はなかなか手間のいる作業です。今回ご紹介するのは、そんな請求書発行業務をテンプレートで効率化してくれるフリーの請求書テンプレートをまとめた「40 Invoice Templates | Free & Premium | Print & Digital-Friendly」です。

Invoice by Darkwat on DeviantArt
ビジネスシーンで使える、見やすく便利なテンプレートが40種類もまとめられています。今回はその中からおすすめのテンプレートを幾つか選んでご紹介しますので、ぜひご覧ください。
詳しくは以下
グラフィカルな表現な多彩な表現を見せてくれるポスター。ワンビジュアルで見せるだけにクオリティの高さが求められます。今日紹介するのは実際のポスターのデザインを元にその表現の技法を学べるエントリーをまとめた「25+ Photoshop Tutorials for Poster Design」を紹介したいと思います。

Create a Furious Pink Panther Poster
グラフィック制作のphotoshopチュートリアルが全部で28個紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下